Are you a Sitecore Developer or considering becoming one? If that's the case, you've come to the correct place. In this Sitecore Interview Questions article, I've collected dozens of possible questions that interviewers might ask potential Sitecore hires. This list was compiled using the expertise of MindMajix instructors who are industry experts.
The most important thing to remember is that Sitecore is a powerful content management system and is used by organizations all around the world. If you want to develop your Sitecore skills in a thoughtful, organized manner and become certified as a Sitecore professional, we can assist you. We guarantee that once you complete this MindMajix Sitecore certification course, you will be capable of handling a range of Sitecore roles in the market.
Before attending an interview, skim over these often-asked Sitecore Interview Questions and Answers. I put myself in your shoes to structure the questions below. The majority of the answers in this blog are provided from your point of view, as a potential Sitecore expert. I've also divided the questions into the following categories:
We have categorized Sitecore Interview Questions into 6 levels they are:
Please let us know if you've attended any Sitecore interviews or have any other questions you'd like answered in the comment section below. We'll get back to you as soon as possible.
Top 10 Frequently Asked Sitecore Interview Questions
- How many databases are associated with Sitecore?
- What is the latest version of Sitecore?
- Define page in Sitecore
- What is the use of XSL in Sitecore?
- Define Sitecore CMS.
- What are the new features of Sitecore CMS?
- How many ways you can log in to Sitecore?
- What is Solr in Sitecore?
- What are the benefits of SXA?
- How do Sitecore pipelines work?
Sitecore Developer Interview Questions
Q1) What is Sitecore?
Sitecore is a major enterprise-level content management system based on ASP.NET that gives web content editors and marketers complete control over their website, from social integration and blog postings to advanced personalization, eCommerce, and more. Sitecore is a Microsoft Gold Independent Software Vendor (ISV) partner.
| If you want to become a certified Sitecore professional, then visit MindMajix - A Global online training platform “Sitecore Training” Course. This course will help you to achieve excellence in this domain. |
Q2) What are the most important Sitecore features?
The top features of Sitecore CMS are as follows:
- With Sitecore XP, you can create unrivaled tailored client experiences.
- Conquer omni-channel distribution
- AI can help you personalize your experience faster.
- Get a better understanding of your customers.
- Make your cross-channel marketing more efficient by automating them.
- Personalize to entice your audience's interest.
- Options for rapid deployment
Q3) How many databases are associated with Sitecore?
The following three SQL Server databases are used by Sitecore CMS:
- Core – a large configuration file for the Sitecore user interface that contains all settings.
- Master - All versions of all content are included.
- Web - This holds the most recent version of published content that has reached the end of the workflow process.
Q4) What is the latest version of Sitecore?
Sitecore 10.0, which was launched in 2020, is the most latest version available.
Q5) What is a Template in Sitecore?
A template in Sitecore is an item that defines the structure and behavior of other items. Every item in Sitecore is an example of some template. It also defines the sections and fields in which it breaks down into the content. Each section represents the sub-item under the template, and every field is a sub-item under the item of the related section.
Q6) What are the different types of templates in Sitecore?
There are three different types of templates in Sitecore:
- Data Template: Data Template includes fields and can be specified by editors using the insert page.
- Branch Template: The Branch template enables you to determine the complete branch of templates by building an instance of the branch template to a whole item structure that appears, so the user does need to create them.
- Command Template: Command template only deals with the command that is evoked when creating a specified template. It is used for the automatic creation of items with business logic.
Q7) In Sitecore, what is a standard field?
The Fields in the Sitecore Standard Template indicate how Sitecore should manage an item, such as when it should be published, which workflow it should be in, which users should be able to access it, and so on. When you pick an item in the Content Editor, the portions of its template appear in the right pane.
Q8) Define page in Sitecore.
A page in Sitecore consists of a page layout and renderings. The overall structure of the page is defined by the page layout. The page layout is created by a developer, and it may include placeholders for renderings. A rendering is a section of a page that is defined.
Q9) Define Standard values in Sitecore.
For a data template, standard values allow you to establish default field values, default settings, and insert options. They appear as a child item of the data template __Standard Values in the content tree.
Q10) What is an Item in Sitecore?
The basic building blocks of your Sitecore website are items. An item can be any type of information that makes up a webpage, such as a paragraph of text, a layout or a media file.
Q11) What are Media items in Sitecore?
A media item is a set of several fields and has a file attached to the Media field. A media item can be a document, audio, video, or image file. When you upload the media file to the Sitecore Media Library, the file is attached to the media item and then referred to as a media item.
Q12) Define Incremental Publish in Sitecore.
Incremental Publish is the process the publishes items that are in the publishing queue only. When you change an item, then the item will add to the publishing queue automatically.
If the item has changed in the workflow, then the item is moved to the publishing queue. It is available only available when you publish the entire website.
Q13) Can you brief me about Sitecore Layouts and Sub-layouts?
Sitecore Layouts and Sub-layouts are largely used to arrange pages using outer HTML mark-up. Layouts and sub-layouts (also known as View Renderings in MVC) manage the overall page design and so contain extremely site or project particular mark-up, so they belong in the Project layer modules.
Q14) What is the use of XSL in Sitecore?
XSL can generate HTML forms easily, and the extensions in Sitecore can retrieve data submitted with forms and render it as part of the page, which the form posts. But XSL does not provide facilities to store submitted data to a database or send such data through email.
Q15) What represents the watchtower image that appears after login into Sitecore?
This image appears to be owing to the fact that you are not logged in to the content Editor, but rather to the computer's developer tool. The button in the lower-left corner of the screen must be pressed (it is labelled "Sitecore"), after which we should press the "log out" button to return to the login screen. From here, the login procedure is straightforward: select "content material Editor," enter the user name and password, and then select "Login."
Q16) What are the different types of Sitecore Custom Tokens?
The following are the different types of Sitecore Custom Tokens:
- $name: Name of an item
- $date: Current server date
- $time: Current server time
- $id: Item ID
- $parentid: Item’s Parent ID
- $parentname: Item’s Parent Name
Q17) What are the different types of view modes in Sitecore?
There are three different types of view modes available in Sitecore, such as:
- Wireframe - Theme Wireframe has been chosen during the export process when Creative Exchange displays a warning.
- Grayscale - The site theme is chosen, and the styling is altered to remove all colors from the styles and photos. During the export process, Creative Exchange displays a warning.
- Selected Theme - The site's theme has been chosen.
Sitecore CMS Interview Questions
Q18) Define Sitecore CMS.
A content management system is used to create, manage, and improve the digital experience of your customers. A CMS is a piece of software that allows users to collaborate on the creation, editing, and publishing of digital material such as web pages and blog posts.
Sitecore is a platform that includes a. net CMS, e-commerce, and digital marketing capabilities. The company's key product is Sitecore Experience Platform (XP), which combines Sitecore's robust content management system (CMS), Sitecore Experience Database (xDB), and Sitecore Experience Manager.
Q19) Is Sitecore CMS Open Source?
Sitecore is a closed-source CMS with expensive licensing fees. Despite the fact that Sitecore does not come with modules activated out of the box, it does include some of the most powerful marketing automation capabilities on the market, making it a perfect platform for enterprises concerned about content personalization, marketing, and journey orchestration.
Q20)What are the new features of Sitecore CMS?
- Content and commerce integration
- Personalization and analytics
- Flexibility, scalability, and performance
- Multilingual content capabilities
- Multichannel scalability
- Security
- User and role-based administration
- Workflows, reporting, and content organization
- Creating and editing content
Q21) Explain about Sitecore Content Delivery (CD).
The Content Delivery (CD) role manages visitor requests across channels, chooses which content to offer, and renders output in the channel's appropriate format.
For increased scalability and performance, you can set up one or more content delivery servers. You can organize content delivery servers into clusters if you foresee a large number of visitors or want to configure servers in multiple geographic areas.
Q22) What is a CM server?
In Sitecore, the master database is shown by a Content Management (CM) server, that allows content authors to develop and preview site updates before publishing them to the online database.
Q23)What is Sitecore Content Editor?
The Content Editor is a content management and editing tool that you may use to edit all of your website's content. It's intended for more experienced content authors who are already familiar with Sitecore and its features.
The design and functionality of the Content Editors vary based on the user's role, local security settings, and changes made to the Sitecore installation.
When working in the Content Editor, the user interface consists of three primary areas that you can configure to meet your specific needs. The three areas are as follows:
- The ribbon – The area in which all of the features are available.
- The content tree – The area in which all of the items are organized.
- The content area – The area in which all of your items are edited.
Q24)What is the difference between a content editor and an experienced editor in Sitecore?
Content editor and experience editor are the two editing tools in Sitecore where you can create and edit your content on the website.
- The Content Editor – It’s intended for experienced content authors who are already familiar with Sitecore and its functionality.
- The Experience Editor – It’s intended for content editors who want to write and edit content directly on the page.
Q25) Difference between Sitecore and Umbraco?
Sitecore is a wider and extensive feature set compared to Umbraco, which includes web forms, marketing automation tools, personalization, and workflows that make the configuration more complex and the setup process much longer. Umbraco has a simple UI that makes it easy to set up and a short learning curve.
Q26) How many ways you can log in to Sitecore?
There are three ways that you can log in to Sitecore. They are as follows:
- Desktop
- Content Editor
- Page Editor
Q27) Which field includes item sort value?
The sort order field under the appearance section includes item sort value. In the Content tree, we can decrease the sort value to move up and increase the sort value to move down the items.
Sitecore Solr Interview Questions
Q28)What is Solr in Sitecore?
Solr is a highly reliable search technology that powers many of the world's major websites' search and navigation services. Distributed indexing, centralized configuration, automated failover and recovery, replication with load-balanced querying, and other features are included.
Sitecore, on the other hand, is a leading digital experience software that helps businesses create seamless, personalized digital experiences around the world. We get the best of both worlds when Sitecore's power is combined with Solr's search capabilities. There are a few setup and configuration steps for using Solr with Sitecore.
Sitecore Solr is an indexing technology. Sitecore's content and operational databases are searched using the Lucene and Solr search engines.
Q29)How does Sitecore Solr work?
When working with documents, Solr employs a defined schema. The Populate Solr Managed Schema tool allows you to change an existing schema. This tool populates Sitecore fields for you and ensures that you have all of the fields you need.
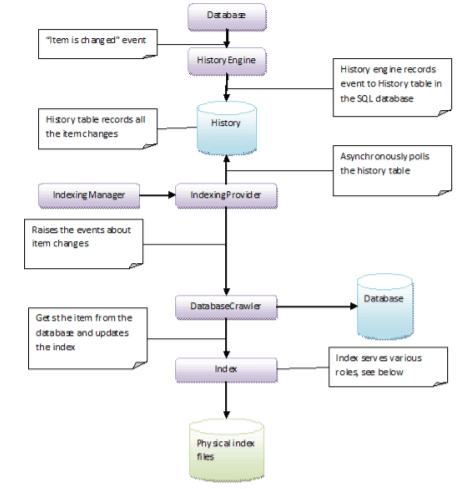
Q30)What is Sitecore indexing?

By scanning items in Sitecore databases, Sitecore keeps indexes up to date. Sitecore performs a process that updates the indexes whenever you update, create, or delete an item. By the time you've saved or published an item, the process is usually complete. When you create a new item in the Content Editor, for example, it is immediately added to the index.
Flowchart for Sitecore Indexing:
- A Sitecore item is altered, created, or removed. An item modified event is fired by the database class.
- The appropriate event handler is executed by the History engine, and a record is sent to the History database. All item modifications are recorded in the History table.
- The Database Crawler is invoked after the Indexing Manager and Index Provider scan the History table and raise an event that an item has changed.
- Database Crawler reads the necessary item from the database and stores item data in the index using the Index class as an interface to Lucene.
- Physical files in the data folder are maintained by the Index class. _system, core, master, and web are the four index directories.
Sitecore SXA Interview Questions
Q31)What is Sitecore SXA?
Web development teams utilize Sitecore Experience Accelerator (SXA) to speed up the website development process and reuse templates, layouts, and components across multiple sites. Multi-tenancy is supported by Sitecore SXA. Tenant Folder and Tenant functionality can be used to do this.
Q32)How do I add SXA into Sitecore?
Sitecore Experience Platform must be deployed on your on-premise content management server before you can install Sitecore Experience Accelerator (SXA). From the Sitecore Downloads page, you must download the SXA installation package that corresponds to your Sitecore Experience Platform version.
Q33) In SXA, what is a rendering variant?
SXA includes a number of default renderings as well as rendering options. Rendering variants are adaptable versions of the default renderings that can be customized. Designers and front-end developers can also construct additional rendering options to enhance reusability. This allows authors to offer their content in a variety of ways.
Q34)What are the benefits of SXA?
- SXA's drag-and-drop capability allows you to easily develop/create pages.
- Select from a variety of built-in grid systems.
- Enable many workstreams to execute in parallel.
- Create sites with reusable and responsive renderings.
- Get your site up and running quickly with standard built-in features with minimum to no CMS work.
- Creative designer designs can be imported as Themes and switched out quickly.
- SXA Themes aid in the creation of brand consistency.
Q35)What are the elements of SXA in Sitecore?
Tenants and Sites
Multi-tenancy is supported by Sitecore SXA. Tenant Folder and Tenant functionality can be used to do this. We can use Tenant to create several sites within a single instance. Its advantage is that it eliminates the need for any additional configuration, which was previously required to create multi-tenancy in a standard Sitecore instance. As a result, we can enable or disable functionalities for each tenant.
Toolbox
The ‘Tool box' has been added to Sitecore SXA, where you can access all reusable renderings. When utilizing the experience editor to create pages, makes things easier for the content editor.
Grid and column layout
Sitecore SXA pages have a responsive grid layout built-in. Pages are divided into equal columns by a grid. You can divide the available columns on your website using row and column splitters or by modifying the grid settings of the renderings on the page.
Themes
SXA Themes differentiating structure (HTML) from design (CSS), to make website design changes easier.
Page and Partial Designs
Partial and Page Designs were introduced in Sitecore SXA. Partial Designs are sections of a layout that a site employs in various locations, while Page design is the presentation specification for a Page and comprises of one or more Partial Designs and renderings.
Creative Exchange
One of the most useful aspects of SXA is Creative Exchange, which makes life easier for front-end developers. It enables front-end developers to work on static HTML, CSS, and JS files, allowing them to export static sites or pages and send them to independent creative designers to work on.
Asset Optimizer
CSS styles and JS scripts can be optimized to improve the SXA site. This is possible thanks to SXA's Asset Optimizer feature.
Sitecore Pipelines Interview Questions
Q36)What is the use of pipelines in Sitecore?
Pipelines define a set of processors that perform a certain task, such as defining the Sitecore context for an HTTP request or generating a message list in the Content Editor.
Q37)How do Sitecore pipelines work?
In Sitecore, a pipeline is a set of actions that run in order to complete a task. The processors defined above run in order from first to last when the getRenderingPreview pipeline is run. Data is often passed between processors in the form of an argument object in most pipelines.
Q38)How would you implement a pipeline in Sitecore?
The following steps explain how to implement a pipeline in Sitecore:
- Create a pipeline steps template.
- Use a pipeline step converter.
- Create a step processor for a pipeline.
- Create a pipeline step template with default values.
Q39)Which pipeline is its Sitecore context defined?
Under configuration/sitecore/pipelines in web.config pipeline defines Sitecore context.
Q40)What is the total number of processors in the pipeline?
By default, 19 processors are available; however, if you install Sitecore DMS, you will have access to 21 processors.
Sitecore Architect Interview Questions
Q41)What is the difference between republishing, smart publish, and incremental publish?
- Republish - This publish will just publish each item again, regardless of whether it has previously been published. As a result, this is the slowest publish because Sitecore will still transfer over any changes made to the target database.
- Smart - Sitecore will examine each item and compare it to the item in the target database using this method (if it exists). If it finds that the item needs to be changed, it will be published; otherwise, it will be skipped.
- Incremental - When an item is updated, Sitecore records the change in the database's PublishQueue table. This is essentially Sitecore notifying you that this item has changed and will need to be published. This table is simply read when you make an incremental publish to acquire the list of items that need to be published out. This table is cleared after the publish. Because Sitecore only publishes what has changed, incremental publishing is the fastest method of publishing.
Q42) How can you add a new site in Sitecore?
To add a new site in Sitecore, do the following steps:
- Create a start item in the content tree.
- Add the <site> definition into the <sites> section of the web.config file and populate it with required attributes.
- Modify the host file of the server and include the hostName that corresponds to the newly created site.
Q43) What is the Media Library in Sitecore?
The Media Library is a place where users can maintain media content hosted on Sitecore. Images (gif, jpg, png) and non-HTML files (PPTs, PDFs, DOCs) can be uploaded to the Media Library and then later accessed through the Content Editor. The Media Library includes all your media items, such as documents, audio, video, and images.
Q44) How to add a new command in Sitecore?
To add a new command in Sitecore, do the following steps:
- Click the Product Review workflow.
- Right-click the Draft state, then click Insert, Command, and name the new command Submit.
- Click the Submit command, and select Awaiting Approval in the Next state field.
Now create the commands below, under the Awaiting Approval state
- Reject with Next state set to be Draft.
- Approve with Next state set to be Approved.
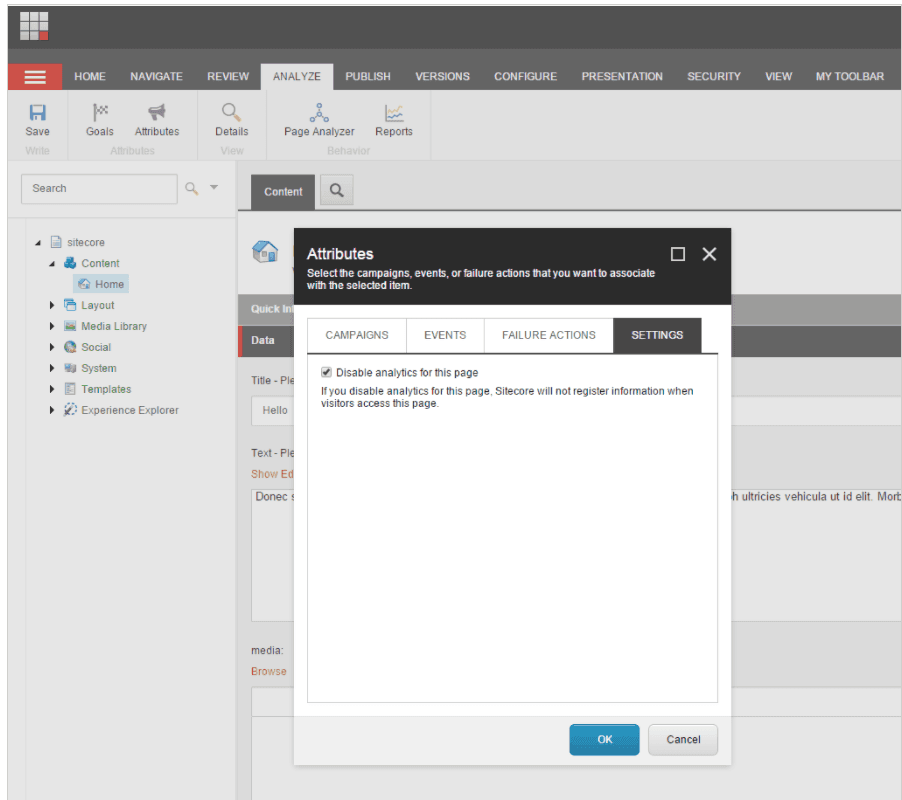
Q45) How do you disable analytics on an item in Sitecore?

To disable analytics on the item, do the following steps:
- Expand the content tree in the Content Editor and navigate to the content item you want to change the analytics settings.
- Go to the Analyzer tab, click on the Attributes group, and then click Attributes.
- Attributes dialogue box open, open settings tab Enable the checkbox to disable analytics for this item and click OK to save your changes. When you disable an item, such item is no longer visible in the visitor session trail or any other reports in Sitecore.
- Click OK to save your changes.
Q46)What are the types of Rendering in Sitecore?
The following are the different types of Rendering in Sitecore.
- View Rendering: It is a Razor view that offers a default controller and model for the view.
- Controller Rendering: It allows you to supply controllers, view, and model. It enables you to specify the rendering definition item regarding what action Sitecore takes to render the component.
Q47) Explain about Versioning in Sitecore?
In the Content Editor, you can add new versions of any item in Sitecore, and you can add as many versions as you want. There are two types of versions:
Language versions: Version of an item in various languages.
For example, you can add additional versions of an item's images if you want to display the alternative text in both languages.
Numbered versions: Versions of an item in the same language.
For example, you can add a second version of your products page to use during special promotions.
Q48) What are the different types of publishing modes to publish a website?
There are three types of publishing modes to publish a website. They are:
- Incremental Publish: Incremental Publish is used to publish only items that are in the publishing queue. Each time you change an item, the item is automatically added to the publishing queue. It is only available when you publish the entire website.
- Smart Publish: Smart publish is used to publish all items that have changed since the last publication.
- Republish: Republish is used to publish everything. It overwrites every item in the target database with the equivalent item from the Master database, even if it has not changed.
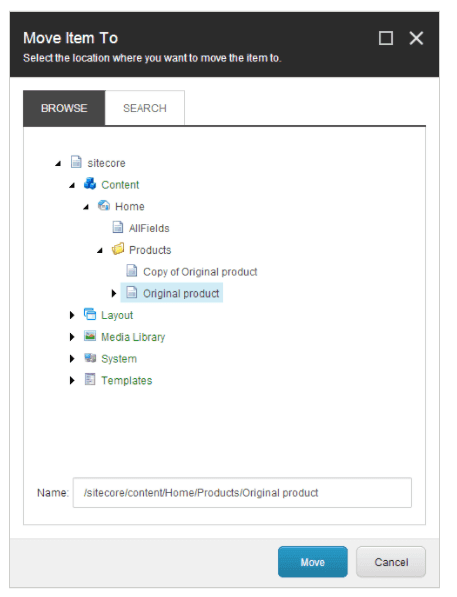
Q49) How to move items to a different location in Sitecore?

To move an item, do the following steps:
- In the Experience Editor or the Content Editor, you can move the item to another location.
- In the Experience Editor, go to the Home tab>Edit group, and click the Move page.
- In the Content Editor, navigate to the item that you want to move. On the Home tab, in the Operations group, click Move to. Or you can right-click on an item, click Copying, and click Move to.
- In the Move-Item To dialogue box, select the location to move the item. Navigate to the location in the content tree on the Browse tab for the Search tab's location.
- Click Move.
Q50) What is the difference between Packaging and Serialization in Sitecore?
| Packaging | Serialization |
| The maximum limit for package generation in Sitecore is 2GB. You can't make a bundle that's bigger than 2GB. If the package is more than 2GB, it must be split into numerous packages. |
The maximum limit for package generation in Sitecore is 2GB. You can't make a bundle that's bigger than 2GB. If the package is more than 2GB, it must be split into numerous packages. Serializing Sitecore items has no size restrictions |
| After you've deployed the Sitecore items to the target instance, you'll need to make some adjustments to the majority of them. You can no longer use the Package option to reverse the modifications made to certain of the items in Sitecore to the prior version (as they are when they are deployed). If you reinstall the package, you may lose the changes you made previously. As a result, using Packaging to restore selected products to a previous version is not an option. | We can achieve this flawlessly with Serialization. We can revert a single item or an entire item tree using the revert item' and ‘revert tree' options. |
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| Sitecore Training | Feb 10 to Feb 25 | View Details |
| Sitecore Training | Feb 14 to Mar 01 | View Details |
| Sitecore Training | Feb 17 to Mar 04 | View Details |
| Sitecore Training | Feb 21 to Mar 08 | View Details |

Ravindra Savaram is a Technical Lead at Mindmajix.com. His passion lies in writing articles on the most popular IT platforms including Machine learning, DevOps, Data Science, Artificial Intelligence, RPA, Deep Learning, and so on. You can stay up to date on all these technologies by following him on LinkedIn and Twitter.












