- 6 Hot And In-Demand Tech Areas In 2024
- How To Forward Your Career With Cloud Skills?
- Top 7 On-Demand IT Certifications
- Most In-demand Technologies To Upskill Your Career
- Top 10 Hottest Tech Skills to Master in 2024
- Top Skills You Need to Become a Data Scientist
- Groovy Interview Questions
- Facets Interview Questions
- Crystal Reports Tutorial
- VAPT Interview Questions
- Flutter Tutorial
- Saviynt VS Sailpoint
- Flutter vs Xamarin
- PingFederate Interview Questions and Answers
- Dart vs Javascript : What's the Difference?
- Terraform Private Registry
- Cylance Interview Questions and Answers
- Sophos Interview Questions and Answers
- Top Camunda Interview Questions
- NUnit Interview Questions and Answers
- Impala Interview Questions and Answers
- ETL Tutorial
- Ionic Interview Questions
- Grafana Tutorial
- What is VAPT? - A Complete Beginners Tutorial
- SnapLogic Interview Questions
- Saviynt Interview Questions
- What is PingFederate? - A Complete Beginners Tutorial
- SnapLogic Tutorial
- Grafana Interview Questions
- RHCE Interview Questions and Answers
- Web Services Interview Questions
- Domo Interview Questions and Answers
- Terraform Interview Questions
- What is Sophos? | Sophos Turorial for Beginners
- Top Servlet Interview Question And Answers
- NLP Interview Questions and Answers
- Microsoft Intune Interview Questions
- Top XML Interview Questions And Answers
- Tosca Commander
- Katalon vs Cypress
- SQLite Tutorial
- Tosca Tutorial - A Complete Guide for Beginners
- Xamarin Interview Questions and Answers
- UiPath vs Automation Anywhere - The Key Differences
- OpenShift Interview Questions
- What is Katalon Studio - Complete Tutorial Guide
- Kronos Interview Questions
- Tosca Framework
- Burp Suite Tutorial
- Mendix Interview Questions
- Power Platform Interview Questions
- Burp Suite Interview Questions
- What is Mendix
- What is Terraform ?
- Burp Suite Alternatives
- Dart vs Kotlin
- What is Kronos?
- ES6 Interview Questions
- Entity Framework Interview Questions
- COBOL Interview Questions
- Express JS Interview Questions
- OSPF Interview Questions
- LINQ Tutorial
- CSS3 Interview Questions and Answers
- Auth0 Tutorial
- MS Access Interview Questions
- What is SPARQL - A Complete Tutorial Guide
- ExpressJS Tutorial
- UML Tutorial
- HTML vs XML
- Cypress vs Jest
- Impacts of Social Media
- OWASP Interview Questions
- Security Testing Interview Questions
- OpenShift vs Docker
- ES6 Tutorial
- Spark SQL Interview Questions
- Spark SQL Tutorial
- What is OWASP?
- AppDynamics Interview Questions
- Dynatrace Interview Questions
- Rest Assured Tutorial
- New Relic Interview Questions
- REST API Tutorial
- Datadog Interview Questions
- Rest API Interview Questions
- Rest Assured Interview Questions
- PTC Windchill Interview Questions
- Easiest Tech Skills To Learn
- Python SQLite Tutorial - How to Install SQLite
- Datadog Tutorial - Datadog Incident Management
- What is AppDynamics - AppDynamics Architecture
- RabbitMQ Interview Questions And Answers
- What is Dynatrace
- Datadog Vs Splunk
- Web Developer Job Description
- JP Morgan Interview Questions
- Types of Corporate Training
- Benefits of Corporate Training
- What is Corporate Restructuring?
- Blended Learning in Corporate Training
- What is Corporate Level Strategy?
- Flutter Projects and Use Cases
- How to Become a Web Developer
- How To Install Keras?
- How to Install Flutter on Windows?
- How to Install Cypress on Windows?
- How to Become a Computer Scientist?
- How to Install Katalon Studio in Windows
- How to Become a Programmer
- OWASP Projects and Use Cases
- How to Install Sophos?
- Workato Tutorial
- Workato Tutorial - What is Workato?
Flutter was initially developed by Google and it is now handled by ECMA. Flutter provides open-source and free UI development support. Through one codebase and programming language, we can create natively compiled and beautiful mobile applications with the UI toolkit. Flutter framework enables us to develop mobile applications for Android and iOS in a platform-independent way. Because of its high performance, simplicity arising from its development, and rich UI, Flutter will have a huge impact on the development of feature-packed and good-quality mobile applications in the future.
So by learning Flutter you can have a promising career in mobile app development. If you want to master the Flutter framework, enroll in our Flutter training. After completing our Flutter training, go through these Flutter interview questions to prepare for Flutter job interviews.
Based on Applicant’s Skillset, we’ve divided the questions into the following sections:
Frequently Asked Flutter Interview Questions
- What is Flutter?
- What are the advantages of Flutter?
- Explain Flutter Widgets.
- What are the similarities and differences between Future and Stream?
- What is tree shaking in Flutter?
- What is the difference between Hot Reload and Hot Restart?
- Explain pubspec.yaml file?
- Explain Tween Animation?
- Differentiate “runApp()” and “main()” functions in Flutter?
- Explain BuildContext?
| Looking forward to a career as a Flutter Developer? Check out the Flutter Training and get certified today |
Basic Flutter Interview Questions and Answers
These Flutter Interview Questions for Beginners are designed with the intent to make you master Flutter basics. They will help you revise the concepts before attending the interviews.
1. What is Flutter?
Flutter is a freeware UI software development kit(SDK) or toolkit built by Google for developing web, desktop, and mobile applications through a single codebase. Flutter applications utilize Dart programming language to create applications. Flutter’s first alpha version was released in 2017. Flutter is optimized for 2D mobile applications that execute on both iOS and Android platforms. Following are the main elements of Flutter:
- Flutter engine
- Dart platform
- Design-specific widgets
- Foundation Library
| Related Article: Flutter Tutorial |
2. Define Dart?
Dart is a general-purpose and object-oriented programming language with C-language syntax. It is freeware and was built by Google in 2011. Dart programming intends to create the frontend user interface for mobile and web apps.
3. What are the Advantages of Flutter?
Following are the primary advantages of Flutter:
- Flexible and Expressive UI: Flutter offers personalizable layered architecture that assists in expressive UI, flexible design, and rapid rendering.
- Faster Deployment: It provides fast development due to its “hot reload” feature. We can maintain the state on the sub-second reload times.
- Native Performance: Dart compilers have a crucial role in compiling our flutter code because the code can be compiled into natural ARM machine code through the native compilers of Dart. It has natural performance on both iOS and Android.
- Flutter offers you accessibility and internationalization for a wide variety of users globally.
4. What are the restrictions of Flutter?
Flutter has the below restrictions:
- Release size is larger: Developers get disappointed when the release size is not as expected.
- Third-party libraries are limited: As Flutter is relatively new, the amount of third-party libraries is small. Further, some widgets in the Flutter are only accessible on one platform.
- Limited complexity: The 3D modeling, game engines, and unity integration fail through. Thus, popular mobile platforms do not support it.
- Requirements of Dart: Dart is an object-oriented programming language, yet it cannot race with JavaScript, Java, C#, etc. Consequently, not many developers select it.
- Deficiency of Overall support: Flutter is not so extensively used yet. Although it possesses the attention of tech buffs, it still lacks the constant support that comes with time. At present, only its community provides support.
5. Explain Flutter Widgets?
A Flutter application is defined as a tree of widgets. Every time we try to code for developing anything in Flutter, it will be in the widget. Widgets explain how our application must look like with its present state and configuration. When we make any change in the code, the widget reconstructs its description by computing the difference of current and previous widgets to evaluate the minimum changes to render the UI of the app.
6. We use the below code for adding the floating action button to the Flutter app interface. Which of the following functions or methods can we use for adding the action to this button if the app utilizers knock the button?
floatingActionButton: Floating Action Button(child: Icon (Icons.Phone))
- Go To
- OnPressed
- JumpNow
- flyTo.
7. If we created a Flutter application through the Firebase service where the application users have the login to this application through Firebase user accounts. Which of the below Firebase products store the accounts of the app users.
- Database
- Authentication
- Storage
- Hosting.
8. The Container is the Flutter widget that enables us to compose, personalize, position, and decorate its child widget?
- True
- False.
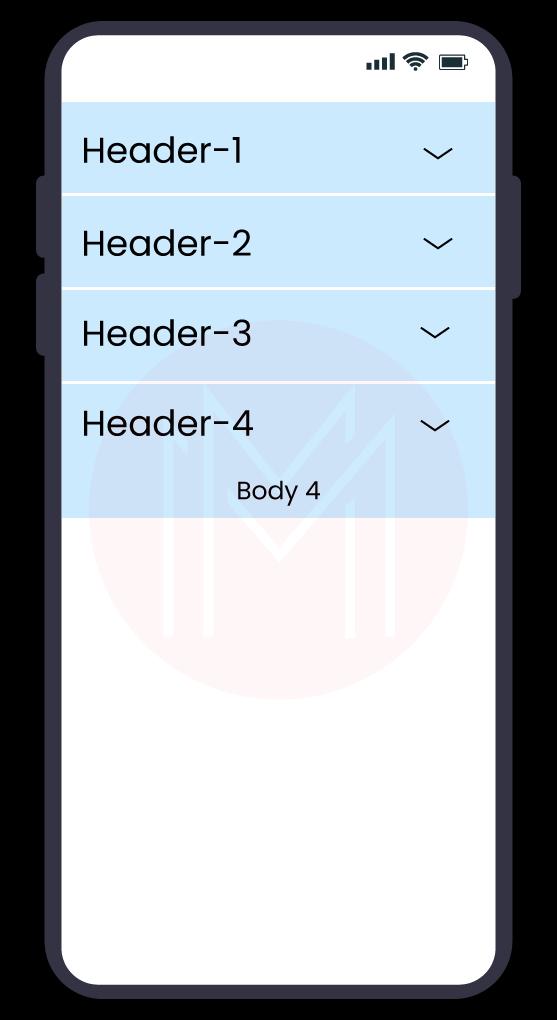
9. Check the image of the application interface in this question. Which kind of Flutter widget do we use in designing the app interface?

- Switch Widget
- CupertinoAlertDialog Widget
- Expansion Panel Widget
- Bottom Sheet Widget.
10. If we configure the app icon for our Android code of this Flutter application. The icon of our iOS code for the same Flutter application will be inserted automatically. After we create the Flutter application, we have to configure the application icon for our application:
- True
- False.
11. SnackBar Widget is utilized if we have to allow our application to pop up the message ..………………….. at the bottom of our app interface.
- For a few seconds
- Forever
- Until the application user knocks the close button of the message.
- Until the application user knocks the “OK” button of the message.
Are you planning to build a career in Flutter? Sign up for this Flutter Certification Training in Hyderabad to begin your journey today!
12. A Stateful widget is a dynamic widget that can modify the appearance of its content in the response to the events invoked by the user’s interactions or when it retrieves the data?
- True
- False
13. How many child widgets can be added to Container Widget?
- Unlimited Children Widgets
- Only one Child Widget
- Two Children Widgets
- Three Children Widgets
14. Which of the following properties must we utilize for adding the label, inline, and icon suggestion text to the TextField widget?
- ListView
- InputDecoration
- SizeBox
- shrinkWrap:true
15. You can import or add a new front to our Flutter by thrashing this front file in the font folder in our Flutter project without requiring to define this front folder or front file in the punspec.ymal
- True
- False
16. Which of the following terms is this definition for?
This widget is utilized to wrap the Column, Container, Row, or other widgets. This widget inserts the filling size around the child widget.
- Image
- SnackBar
- Padding
- AlertDialog
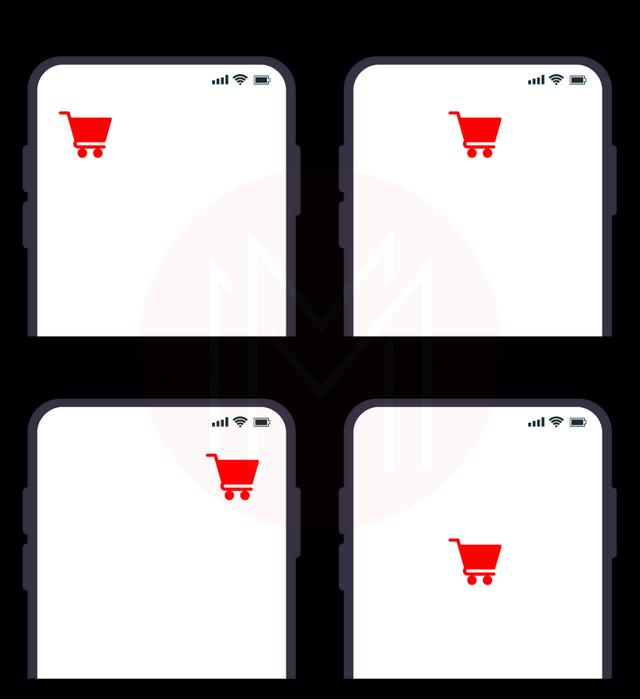
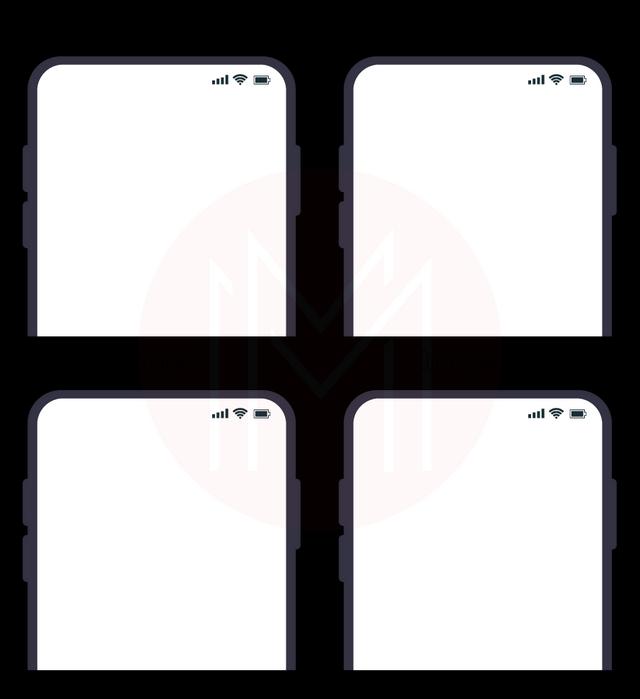
17. Check the following four images, then answer the following question:

Which image is the run output of the below Dart code?

Image 1 is the output of the Dart code.
18. Which of the below terms is this definition for?
This widget enables us to have a specific height or width between the widgets.
- AppBar
- SizedBox
- SafeArea
- onChanged
19. When we build the Flutter application, we can use the android or the iPhone emulator for testing our application UI and workflow. But we cannot test this application on the real iPhone or Android device before publishing our application on Google or Apple store?
- True
- False
20. In the Flutter development, we can insert three rows in a column and an image in every row.
- True
- False
Flutter Interview Questions for Experienced
The Flutter Interview Questions for Experienced are helpful to get a clear picture of what kind of real-time questions you can face in the job interviews at an advanced level.
21. Which of the following options is the correct answer to fill in the following blank?
The command checks our environment and shows the report of the status of our Flutter and Android studio apart from the IDE software installation.
- Flutter Doctor
- Flutter Connection
- Flutter Screen
- Flutter IDE XML
22. Which of the following options is correct for adding the phone icon to the FloatingActionButton widget in the Filter application?
A Floating action button in the Flutter development is by default a circular icon button, we must insert the icon widget as the child widget of the FloatingActionButton widget.
- Icon <”phone”>
- Icon(icon.style:”phone”)
- Icon(icons.phone)
- icon=phone.Flutter
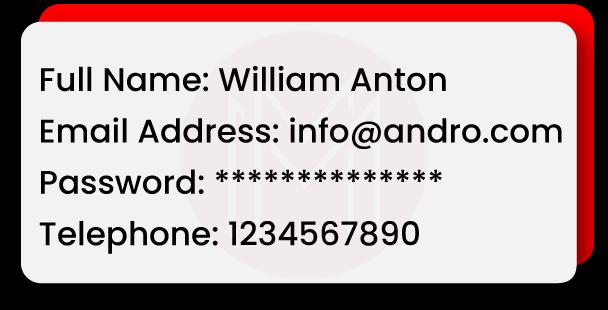
23. Which of the below options is the property and what property value must one insert to the password TextField for getting this kind of secure input?
The following image of this question is the part of the Flutter application interface that contains four TextFields. When the application user types anything in password TextField, every character in the text field is replaced with the stars for hiding the user’s password. For doing this, we must add a particular property TextField widget.

- obscureText:true
- secureText:yes
- Password: stars
- Password: hide
24. Which of the following options is the answer to add the image from our computer hard disk to the Flutter project?
- We cannot add the image from our computer hard disk to the Flutter project. We can only configure our code for using the image from the web link.
- Adding the new folder to our Flutter file structure, copy the image from our hard disk. Paste the image in the image folder and later configure our Dart file in the Flutter project for using the image file name.
- Adding the new folder to the Flutter file structure, copy the image from our hard disk. Paste the image in the image folder after configuring our Dart file in the Flutter project for using this image file name. Configure our Flutter pubspec.ymail file for using this image folder, after that press “Packages get” at top of the pubspec.yml file.
- Press the File menu in the Flutter IDE, choose Image, browse to choose the image, press save three times, and later restart your IDE.
25. Firebase provides two cloud-based, client-accessible database solutions. Which of the below options is the Firebase database kind?
- SQL and MySQL
- Cloud Firebase and Realtime Database
- MySQL and Cloud FireStore
- SQL and Realtime Database
26. Assume that we have the Flutter application, the code of main. dart file as follows:

check the below images and answer which of those images is the output of this application.

Image2 is the correct answer.
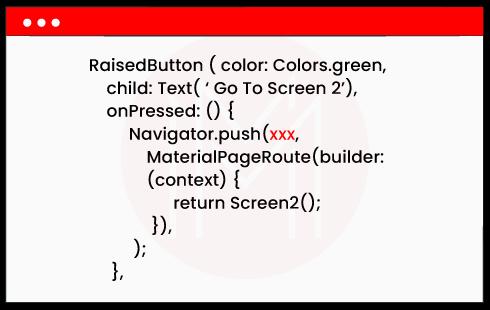
27. The image in the question contains a Dart code for the Raised button widget When the application user knocks this button. The application displays the Screen2() class content of the application through Navigator. push navigation techniques. For doing this, we must replace the xxx in the Navigator. push class with

- Anchor
- Context
- Title
- Path
28. The following image displays the Flutter app interface. Which Flutter widget has been inserted into the app title bar for adding the navigation button?

- Tab Widget
- Drawer Widget
- SubMenu Widget
- ShortCut Widget
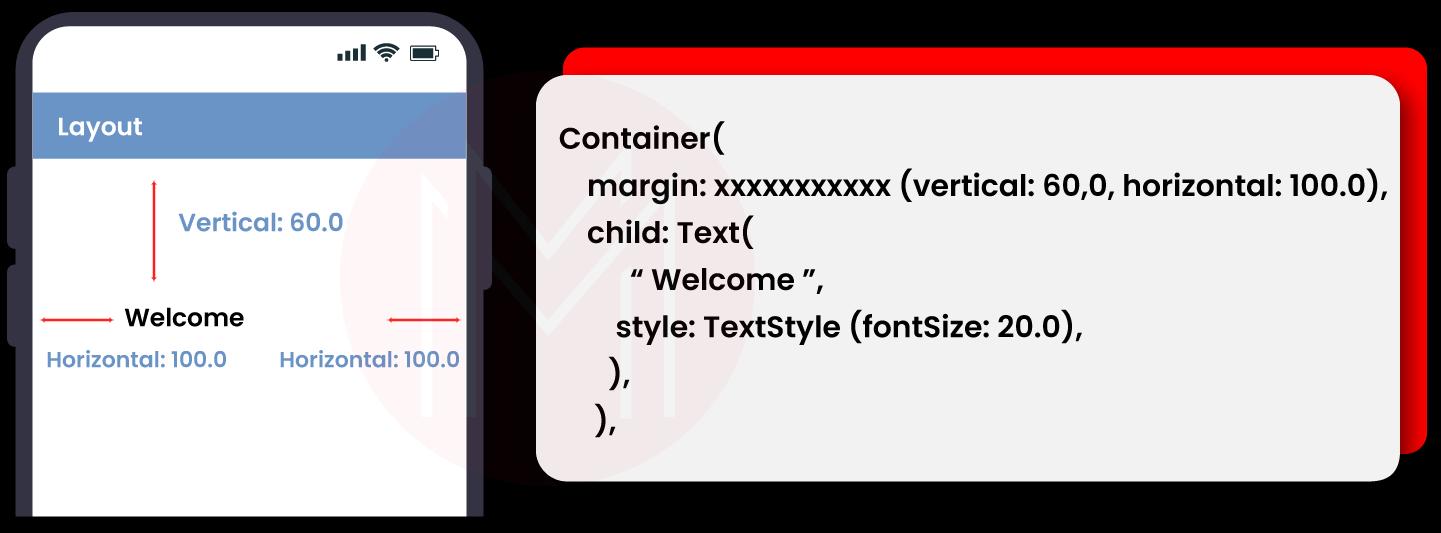
29. As demonstrated in the following image in this question for getting the Text value: “Welcome” in the app interface, we can configure the Text widget as the child widget of the container widget in the below code: But, we must replace the xxxxxx with one of the below options. Which of the below option is the answer

Container(
margin: xxxxxx (vertical: 60.0, horizontal: 100.0),
child: Text(
" Welcome ",
style: TextStyle (fontsize: 20.0),
),
),
- VH.Margin
- Margin.VH
- Align.Center
- Edgelnsets.symmetric
30. What are the similarities and differences between Future and Stream?
Similarities
- Stream and Future both work asynchronously.
- Both have the same potential
Differences
- A stream may be a mixture of Futures.
- Future has only one response yet Stream can have any number of Responses.
31. How to access screen size in the future?
We can access the screen size and other properties like aspect ratio, pixel density, etc. through MediaQuery.
Example: MediaQuery.of(Context).size,width
32. Why do we require mixins?
Dart does not endorse multiple inheritances. Therefore for implementing multiple inheritances in Flutter. We require mixins. Mixins offer a way for providing a way for writing the reusable class code in multiple class hierarchies.
33. Is Flutter a language?
No, Flutter is the SDK.
Flutter Developer Interview Questions and Answers
Below listed Flutter Developer Interview Questions allow you to learn the essential developer concepts to crack interviews.
34. What is tree shaking in Flutter?
Tree Shaking is the optimization technique for removing the unutilized module in the bundle in the build process. It is also the code elimination technique used for optimizing our application.
35. Differentiate setState and Provider?
setState()
We use it for managing the local state in a similar stateful widget and its child. The downside is everything is in the same class like UI code, business logic, and mixin UI, which splits clean code principles.
Provider
In the provider pattern, we define everything in a separate class indicating that the UI presentation is defined in the different logics that specify in different thus code appears high quality and clean. Moreover, we don’t need to transmit the state from one screen to another through the constructor.
36. What is the difference between Hot Reload and Hot Restart?
| Hot Restart | Hot Reload |
| It primarily works with States value. | It works with the small r key in the terminal or commands prompt. |
| It enables developers to retrieve completely compiled applications as it destroys the preserved state values and sets them to defaults. Over every Hot Restart, our application widget tree is entirely rebuilt with new typed code. | This feature enables us to rapidly compile the recently inserted code in a file and pass them to the Dart Virtual Machine(DVM). After DVM finishes the update, it instantly updates the app’s UI. |
| It takes longer than Hot Reload for compiling and updating the app. | It allows us to develop UI, insert new features, fix bugs, and make app development rapid. |
37. Which one is best between React Native and Flutter?
Flutter and React Native both are utilized for developing the native hybrid app through a single codebase. These applications can be executed on Android and iOS platforms.
- React Native was developed by Facebook, while Flutter Framework was developed by Google. Therefore, both frameworks have good features and communities.
- Flutter utilizes Dart programming language for creating the applications and React Native utilizes Javascript for developing the applications.
- From the Developer’s perspective, it is very complex to select them. Therefore, it is very hard to select the winner between React Native and Flutter.
38. Explain pubspec.yaml file?
It is the configuration file of the project that utilizes a lot while working with the Flutter project. It enables us to monitor how our application operates. It also enables us to configure the constraints for the application. This file includes:
- Project Assets
- Project Dependencies
- Project common settings like project version, description, and name.
39. Explain Plugins and Packages in Flutter?
A package is defined as a set of similar types of interfaces, sub-packages, and classes. The plug-ins and packages allow us to develop the app without developing everything from the packages. In the Flutter, it enables us to import the latest widgets or functionalities into the application. The plugins and packages have a small difference. Basically, packages are the latest elements or code built-in dart programming language, while plugins enable more functionality on the device through native code.
40. Explain Stateless and Stateful Widgets?
The Stateless widget does not have state information and it remains static across its lifecycle. Stateless widget examples are Row, Text, Container, Column, etc. If the widget or screen includes static content, it must be a Stateless widget, yet if we have to alter the content, it requires it to be a Stateful widget.
A Stateful widget includes the state information. It is described as dynamic as it can alter the inner data in the Widget lifetime. A widget that enables us to refresh the screen is known as a Stateful widget. A Stateful widget does not have the build() method, but it has create state() method, which gives the class that expands the Flutter state class.
41. Why does the First Flutter app take so long?
When we build the Flutter application the first time, it will take more time. It is because Flutter developed the device-specific IPA or APK file. So, the Xcode and Gradle are used for building the file, taking more time.
42. Explain Tween Animation?
Tween Animation is a short form of in-betweening. In Tween Animation, we must define the starting and endpoint of the automation. It indicates that the animation starts with the starting value, after that, it goes through a series of intermediary values, and lastly arrives at the end value. It also offers the curve and timeline that defines the speed and time of the variation.
43. Name some famous applications that use Flutter?
Today, various companies utilize Flutter to build applications. Following are the popular applications developed on Flutter:
- Google Ads
- Alibaba
- Reflectly
- Coach Yourself
- Birch Finance
- Watermaniac
- Tencent
44. What is the latest version of Flutter?
The latest version of Flutter is Flutter - v1.20.4 released on 15th September 2020.
45. Name the famous database packages utilized in Flutter?
The Famous and Most used database packages in the Flutter are:
- Firebase Database: It allows us to manipulate and access cloud databases.
- sqflite database: It enables us to manipulate and access the SQLite database.
46. Differentiate “runApp()” and “main()” functions in Flutter?
- The main() function is used to start the program. Without the main() function, we cannot start any program on the Flutter.
- The runApp() is used to return widgets attached to the screen as the root of the widget tree and will be imparted on the screen.
47. Name the different build modes in the Flutter?
The Flutter SDK supports three modes while compiling the application. We can select these compilation modes by relying on where we are in the development lifecycle. Following are the mode names:
- Profile
- Debug
- Release
48. What are Keys and When do we use them in Flutter?
- In Flutter, We use Keys as the identifier for Elements, SemanticNodes, and Widgets. We will utilize it when any new widget tries to update the available element; later, its key must be similar to the current widget key related to the element.
- Keys must not be distinct amongst elements in the same parent.
- The subclasses of the Key should be a LocalKey or GlobalKey.
- Keys are helpful when we manipulate(like reordering, adding, or removing) a group of widgets of a similar type that hold a similar state.
49. Explain Profile Mode?
Profile Mode is used for measuring the performance of the applications. In the Profile Mode, some debugging capability is preserved for profiling the performance of our app. This mode is deactivated on the simulator and emulator as they are not delegates of the real performance. For profiling the mode, we use the following command:
flutter run --profile50. Explain BuildContext?
In Flutter, BuildContext is the part of the widgets in the element tree such that every widget has its BuildContext. We primarily use it for getting a reference to another theme or widget. For instance, if we have the material design element, it is needed to reference it to the scaffold. We can retrieve it through the Scaffold. of(context) method.
Conclusion
These Flutter Interview questions will provide you with a perception of the type of questions that can be asked in the Flutter job interview. If you have any queries, let us know by commenting in the below section.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| Flutter Training | Jan 31 to Feb 15 | View Details |
| Flutter Training | Feb 03 to Feb 18 | View Details |
| Flutter Training | Feb 07 to Feb 22 | View Details |
| Flutter Training | Feb 10 to Feb 25 | View Details |

Usha Sri Mendi is a Senior Content writer with more than three years of experience in writing for Mindmajix on various IT platforms such as Tableau, Linux, and Cloud Computing. She spends her precious time on researching various technologies, and startups. Reach out to her via LinkedIn and Twitter.







