- 6 Hot And In-Demand Tech Areas In 2024
- How To Forward Your Career With Cloud Skills?
- Top 7 On-Demand IT Certifications
- Most In-demand Technologies To Upskill Your Career
- Top 10 Hottest Tech Skills to Master in 2024
- Top Skills You Need to Become a Data Scientist
- Groovy Interview Questions
- Facets Interview Questions
- Crystal Reports Tutorial
- VAPT Interview Questions
- Flutter Tutorial
- Saviynt VS Sailpoint
- Flutter vs Xamarin
- PingFederate Interview Questions and Answers
- Dart vs Javascript : What's the Difference?
- Terraform Private Registry
- Cylance Interview Questions and Answers
- Sophos Interview Questions and Answers
- Top Camunda Interview Questions
- NUnit Interview Questions and Answers
- Impala Interview Questions and Answers
- ETL Tutorial
- Grafana Tutorial
- What is VAPT? - A Complete Beginners Tutorial
- SnapLogic Interview Questions
- Saviynt Interview Questions
- What is PingFederate? - A Complete Beginners Tutorial
- SnapLogic Tutorial
- Grafana Interview Questions
- RHCE Interview Questions and Answers
- Web Services Interview Questions
- Domo Interview Questions and Answers
- Terraform Interview Questions
- What is Sophos? | Sophos Turorial for Beginners
- Top Servlet Interview Question And Answers
- NLP Interview Questions and Answers
- Microsoft Intune Interview Questions
- Top XML Interview Questions And Answers
- Tosca Commander
- Katalon vs Cypress
- SQLite Tutorial
- Tosca Tutorial - A Complete Guide for Beginners
- Xamarin Interview Questions and Answers
- UiPath vs Automation Anywhere - The Key Differences
- OpenShift Interview Questions
- What is Katalon Studio - Complete Tutorial Guide
- Kronos Interview Questions
- Tosca Framework
- Burp Suite Tutorial
- Mendix Interview Questions
- Power Platform Interview Questions
- Burp Suite Interview Questions
- What is Mendix
- What is Terraform ?
- Burp Suite Alternatives
- Dart vs Kotlin
- What is Kronos?
- ES6 Interview Questions
- Entity Framework Interview Questions
- COBOL Interview Questions
- Express JS Interview Questions
- OSPF Interview Questions
- LINQ Tutorial
- CSS3 Interview Questions and Answers
- Auth0 Tutorial
- MS Access Interview Questions
- What is SPARQL - A Complete Tutorial Guide
- ExpressJS Tutorial
- UML Tutorial
- HTML vs XML
- Cypress vs Jest
- Impacts of Social Media
- OWASP Interview Questions
- Security Testing Interview Questions
- OpenShift vs Docker
- ES6 Tutorial
- Spark SQL Interview Questions
- Spark SQL Tutorial
- What is OWASP?
- AppDynamics Interview Questions
- Dynatrace Interview Questions
- Rest Assured Tutorial
- New Relic Interview Questions
- REST API Tutorial
- Datadog Interview Questions
- Rest API Interview Questions
- Rest Assured Interview Questions
- PTC Windchill Interview Questions
- Easiest Tech Skills To Learn
- Python SQLite Tutorial - How to Install SQLite
- Datadog Tutorial - Datadog Incident Management
- What is AppDynamics - AppDynamics Architecture
- RabbitMQ Interview Questions And Answers
- What is Dynatrace
- Datadog Vs Splunk
- Web Developer Job Description
- JP Morgan Interview Questions
- Types of Corporate Training
- Benefits of Corporate Training
- What is Corporate Restructuring?
- Blended Learning in Corporate Training
- What is Corporate Level Strategy?
- Flutter Projects and Use Cases
- How to Become a Web Developer
- How To Install Keras?
- How to Install Flutter on Windows?
- How to Install Cypress on Windows?
- How to Become a Computer Scientist?
- How to Install Katalon Studio in Windows
- How to Become a Programmer
- OWASP Projects and Use Cases
- How to Install Sophos?
- Workato Tutorial
- Workato Tutorial - What is Workato?
Ionic is an excellent solution for generating basic native functionality in an app that can operate on various devices and operating systems. The Ionic framework's key benefit is that we can construct the app once rather than many times for different devices and distribute it everywhere. It allows for a quick and cost-effective app development process.
We have divided the Ionic interview questions into the following section for your understanding,
Top 10 Ionic Interview Questions
- What is Ionic Framework?
- Who developed the Ionic framework?
- List some popular apps built with Ionic Framework.
- List a few pros and cons of the Ionic framework.
- List the features of the Ionic Framework.
- How can you test your Ionic applications?
- Explain an ion-grid component
- Discuss Lazy Loading in detail.
- How do you explain events in Ionic?
- Describe the project structure of an Ionic 4 application.
Ionic Interview Questions for Freshers
If you're new to this profession or it's your first employment, you can anticipate being asked the following basic Iconic questions.
1. What is Ionic Framework?
IONIC is just an HTML5 framework that allows web developers to create hybrid mobile applications. Hybrid applications are mini web pages that function in a web shell in the apps and have entry to the original performance surface.
It's a robust HTML5 SDK for creating HTML, CSS, and JavaScript mobile apps. The ionic framework focuses on the app's design aesthetic and user interface interactivity. Ionic is a great fit for your app's front end. They are available under an MIT license and can be used for personal and business purposes.
Related Article: HTML vs XML
2. What is the difference between PhoneGap, Cordova, and Ionic?
- Cordova: Cordova is a JavaScript framework for creating apps that interact with the device's hardware. Cordova cannot create UI interactivity for mobile apps since it relies on HTML5, CSS6, and Sencha. It does, however, work in conjunction with other web technologies used to create mobile apps. Apache Cordova is another name for Cordova.
- PhoneGap: PhoneGap technology was built by Adobe Systems. It may be used to construct mobile applications and for anybody with a basic understanding of CSS, HTML, and JScript. PhoneGap is a modified version of Apache Cordova that adds extra functionality to the core Cordova framework.
- IONIC: The IONIC framework is being used to create cross-platform mobile apps that employ web technologies such as CSS and HTML. It was released in 2013 and is based on Angular JS and Apache Cordova.
Check Out: Ionic Interview Questions
3. Who developed the Ionic framework?
The ionic Framework was developed by Max Lynch, Ben Sperry, and Adam Bradley for Drifty Co. in 2013.
4. What is the difference between Ionic polymerization and free-radical?
| Ionic Polymerization | Free - Radical |
| Ionic polymerization is a chain polymerization in which the center contains ions and ion pairs. | Polymerizations created by adding free-radical building components are known as free-radical polymerizations. |
| Ionic polymerization requires less activation energy than radical polymerization. | Initiators and co-initiators are used in free radical polymerization. |
| It's an alternative to polymerization by free radicals. | It's the only method to get diverse polymers and composite materials. |
5. List some popular apps built with Ionic Framework?
Below given is the list of some of the applications that are built with the Ionic framework,
- Pacifica: Cognitive Behavioral Therapy
- TD Trading: Stock Trading App
- Sworkit: Workout and Fitness Plan
- MarketWatch: Stock Market and Business News
- ChefSteps: Cooking Tutorials and Tool
- Nationwide: Insurance and Financial Services
- JustWatch: Streaming Search Engine
- Untappd: Social Discovery and Check-in Network
- National Museum of African: American History and Culture
- Crypto change: Cryptocurrency Tracker
6. How to use services/providers in Ionic?
In the Ionic framework, services are essential since they provide information to our app and assist us with various tasks. Connectivity Monitor, Simple Alert, data, Google Maps, and others are among the protocols included in the ionic framework. There are some things to keep in mind when designing a service. The most critical steps are importing a service, adding a provider, and injecting it. It is necessary to import the services into the classes that will use them. It adds a new member variable that may be accessed anywhere in the class when injected into the procedure Object().
7. How many types of storage are available in the Ionic framework?
Storage in Ionic Framework is a simple way of storing keys, values, and JSON objects. Engines of many types are employed in this storage. The storage for the web application will most likely be IndexedDB, WebSQL, and local storage. The ionic framework offers a variety of storage options. These are some of them.
- HTML5 local storage
- Cookie and session storage
- indexedDB
- WebSQL
- PouchDB
- Web Service/API storage
- Cordova storage.
8. List a few pros and cons of the Ionic framework?
| Pros of the Ionic framework | Cons of the Ionic framework |
| Easy to learn | Performance |
| Easy documentation | Security |
| Built on AngularJS | Early adopter risk |
| User Interface | Not good for video games |
| Cross-Platform | Limited Native functionality |
9. What are the new features included in Ionic2?
The Ionic2 framework is superior to the Ionic1 framework for a reason. Here are some of the features included in the creation of the ionic2 framework.
- Unlike ionic1, which uses controllers, the Ionic2 framework uses classes.
- Every component in ionic2 has its own folder and class file.
- Pages, providers, tabs, pipelines, components, and directives can all be created automatically with ionic2.
- The navigation takes a much more native approach in this case.
- Ionic2 is nothing more than plain old JavaScript.
10. What is the Ionic CLI?
The original Ionic CLI, or Command-Line-Interface, is a vital instrument for Ionic application development. It combines a variety of tools into a unified dashboard. Begin, create, publish, and execute are just a few of the essential functions for Ionic growth. And also has functions such as emulating information, and these can be useful under those circumstances. And it's in charge of cloud builds and deployments, as well as managing your Ionic pro subscription.
Ionic Advanced Interview Questions
Given below are the advanced-level Ionic Questions
11. List the features of the Ionic Framework.
The following are the features of the Ionic Framework
- Cross-platform: Out of a single codebase, the app may be delivered across multiple devices, namely Android, native iOS, desktop, and the web as a dynamic web application. As an outcome, Ionic apps can be created once but executed globally.
- Based on Web Standards: The ionic framework is built with modern web APIs and is provided with sufficient, industry-standard web applications including HTML, CSS, and JavaScript (like Custom Elements and Shadow DOM). As a consequence, Ionic elements have a standardized API, enabling Ionic apps to run on a variety of platforms.
- Helps in Creating Beautiful Design: By using the Ionic framework, users can construct a clear, simple, and effective app. The Ionic application has pre-designed elements, typography, intriguing paradigms, and a gorgeous basic design.
- Cordova Plugin: It offers a JavaScript API for accessing native device functionality.
- License: The Ionic Framework is an open and accessible project with an MIT license. It implies we use it for both personal and business purposes at no cost.
- Ionic CLI: The Ionic CLI, or Command Line Interface, is a service that provides a variety of valuable instructions to Ionic designers. It's a command for starting, developing, executing, and emulating Ionic applications.
- Framework Compatibility: Angular was inextricably intertwined with prior editions of Ionic. Ionic v4 has been re-engineered to operate as a separate web library section with help from the most modern JavaScript frameworks. It also works with the majority of front-end frameworks.
- JavaScript Components: It combines JavaScript ability with CSS elements to ensure that all aspects of mobile that HTML and CSS alone can't handle.
- Angular: The Ionic framework's popularity can be attributed to Angular. While the core elements can be used on their standalone, the angular pack makes it easier to integrate with the Angular environment. The angular pack contains all of the capabilities expected by Angular designers, as well as incorporation with the Angular core libraries.
12. What are the new features included in Ionic 4?
Ionic Framework V4 places a strong emphasis on performance, compatibility, and extensibility. The new features of Ionic 4 are listed below.
- Web Components: Every element in Ionic V4 has become a web element, which is one of the most substantial improvements. Web components are a collection of web platform APIs. It allows programmers to create bespoke, reusable HTML tags for use in web and mobile applications. The four main needs are custom elements, HTML imports, HTML Templates, and Shadow DOM.
- Capacitor: This is a cross-platform API with a code execution level that allows web applications to easily use Native SDKs. Also, it produces all custom Native plugins that your app might need. It also enables the developer to construct a specific application that can be distributed throughout app stores and mobile sites.
- Stencil: To establish standards that are interoperable with web applications, the ionic team has created a new web component compiler. Also, it makes use of additional APIs, including TypeScript, Virtual DOM, JSX, and async, that are ideally suited for PWAs.
- Ion-Backdrop: They're full-screen elements that sit on top of other elements. They are used to discard some other component before being placed on top of it.
- Ion-Picker: A row of buttons and columns appears at the top of the application content and at the bottom of the viewport.
- Ion-Ripple Effect: The ripple effect is a Material Design element that provides the ink ripple interactive effects. It's made to be quick, unobtrusive, and simple to do without introducing any additional DOM to the elements. It functions without degrading JavaScript for CSS-Only implementation.
- Ion-Searchbar: A text box is included in this component, which is used to search a collection. The Ionic team has included nine different search bar designs in version 4.
- Colour changes: The default color of the Ionic framework has been changed, and various new default colors have been added.
- CSS Variables: The following are the highlights of the Ionic framework. Making tiny changes to a few variables without using the build tools, it will change the entire look and feel of the application.
- Lazy Loading: The following are the highlights of the Ionic framework. Making tiny changes to a few variables without using the build tools, it will change the entire look and feel of the application.
13. What are native, hybrid, and mobile web applications?
- Native applications: Native applications are designed for particular devices, like smartphones and tablets. This can be downloaded and installed directly on the device via an app store. They're always present on the phone and can be accessed through shortcuts on the home screen. These apps can be used offline and take advantage of the device's notification system. Simply a few examples include Camera, Collage-Maker, Google Maps, Facebook, and other well-known native programs.
- Mobile web applications: These are internet-enabled applications featuring mobile-specific characteristics. Mobile web applications are accessed through mobile web browsers. They don't need to be downloaded or installed on your device.
- Hybrid applications: These are the apps that combine functionality from both native and web-based apps. It may be installed on a smartphone just like any other app. They are comparable to native applications in that they are created using web technologies like HTML, CSS, and JavaScript. They're popular because they let developers write a single piece of code for a mobile app and distribute it across multiple platforms.
14. How can you test your Ionic applications?
Ionic v1 apps are designed with AngularJS. Two of the several testing frameworks and libraries accessible with Angular are Jasmine and the Karma test driver. Such frameworks could be used to build a test suite for Ionic apps. Ionic apps can be evaluated in four forms: on a pc WebKit site, in an iOS or Android emulator, in a chrome website on your mobile, or as a native app on your phone.
Ionic-CLI additionally includes a continuous reloading feature that lets users test their app on the web page. For instance, the ionic service line is used to run the app on almost any website. We can use Chrome Developer Tools or Mozilla Firefox with Firebug to troubleshoot and explore Ionic apps.
15. What is the best approach to incorporate navigation into an Ionic 4 app?
Ionic 4 is built on the Angular framework, and it uses RouterModule, an Angular router module, for navigation. It improves the overall consistency of the application's routing. In previous versions of Ionic, the NavController service was used for navigation, and it is still available, albeit it will be deprecated soon. As a result, it will not be encouraged in new Ionic applications written with Ionic 4.
In the latest revision of Ionic, the ion-router-outlet element is being used to handle the effects that show as the user leaves to or from an element within the application. The ion-router-outlet is identical to the Angular router-outlet, except it has an animation effect added to it.
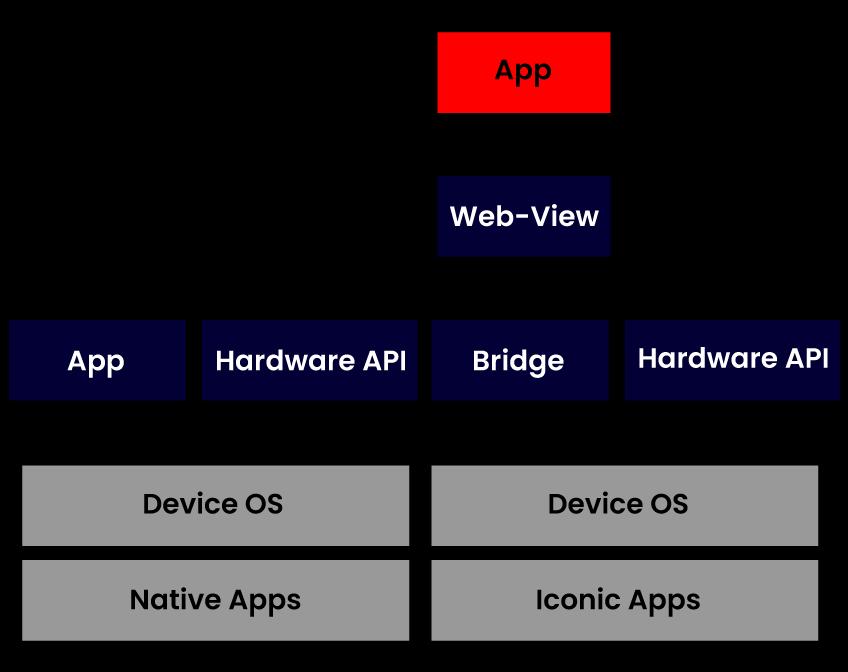
16. What exactly is WebView?
Ionic apps leverage web standards including HTML, CSS, and JavaScript, as we well know. These web applications are rendered using Web Views, which are full-screen, high-powered web browsers.
In the existing web view, there are several built-in HTML5 APIs for hardware features, such as a cam, Bluetooth, Geolocation, sensor systems, and audio. Occasionally, it could also necessitate accessibility to platform-specific APIs. The hardware APIs can be reached via a bridge layer in the Ionic framework, which is often accomplished by using original plugs that expose JavaScript APIs.
A full explanation of review architecture may be seen in the graphic below.

17. What is an <ion-app>?
The ion-app> element is used to hold the whole Ionic app. Only one ion-app> element and various Ionic elements such as headers, footers, menus, content, and so on should be included in the Ionic project. Each of these elements is wrapped inside the ion-app> component when it is displayed.
For Example,
<ion-app>
<ion-header>
//code
</ion-header>
<ion-content>
//code
</ion-content>
</ion-app>18. Explain an ion-grid component
The Ionic grid system is a mobile-based flexbox system that may be used to customize a layout. A grid, rows, and columns are the three major aspects of the Ionic grid. The Ionic grid is a 12-column style with a variety of breakpoints based on screen size.
The below given key points are to be remembered while dealing with Ionic Grid,
- Grids are being used to connect rows and columns. The fixed attribute defines the width per screen resolution, but it takes up the complete width of its container.
- As rows are horizontal collections of columns, only columns must be direct children of rows. Only columns should be immediate children of rows, as they are where we place our contents.
- The size parameters determine the number of columns for use out of the basic 12 per row. As an outcome, a column can have a size="4" attached to it to keep filling 1/3 of the grid.
- When no measurement is supplied for a column, it will be divided into equal widths automatically.
19. How can native phone functionality, such as the camera, be accessed in Ionic applications?
By default, Ionic lacks a camera API. Because Ionic's plugin design is built on Cordova, we may be able to use Cordova plugins in our project. The Ionic team has put up a set of Cordova extensions that contain Angular wrappers, which you can get from ngCordova.In order to use Cordova plugins, we need to execute the Ionic command install plugin name>.
The plugin's Angular module might also have to be included in the Angular app in certain instances. We can even use the camera API using Cordova-plugin-camera, which is available on GitHub, to use a mobile phone's camera in an Ionic application. This plugin provides a universal navigator. camera entity to the system that includes an API for snapping photographs and choosing pictures from the system's photo library.
20. How can one use observables in Ionic?
Observable is a class exported by the RxJS library. The RxJS library provides observables that aren't unique to Ionic or Angular. Promises are similar to observables, however, observables have a lot more capabilities. Rather than resolving a single value, it can handle many values at the same time. You can even update the data included in an observable by subscribing to it.
Observables are "lazy" in the sense that they aren't executed until they're subscribed to. A variety of operations can be used to modify observables and return a new one. You can even create your own observable.
Ionic Interview Questions for Experienced
The questions listed below are Ionic questions for Experienced
21. What is the function of the Ionic component ion-infinite-scroll?
The ion-infinite-scroll component comes in handy if we need to present massive volumes of information in an Ionic application. This element allows information to be loaded into the app whenever the customer clicks particular distances from the top or bottom of the page.
All mobile apps necessitate a method for displaying a great volume of information with fewer clicks. The endless scroll is crucial to their success in this case. The endless scroll component accomplishes the same goal as if we were loading ten things on a single page. A fresh data request is triggered whenever the user scrolls down to the bottom of those items. This request gets the next batch of record entries to be combined with the ones already there. This process is repeated until the new material no longer appears in chunks as the user scrolls.
The best example of an ion-infinite scroll is the news feed section of Facebook, Instagram, or Twitter. The page automatically loads new entries as you reach the required distance, and a loading spinner appears at the bottom of the screen.
22. Discuss Lazy Loading in detail.
Lazy loading is based on the idea that we always import the HTML, CSS, and JavaScript that our app needs to display its first path, and then load further elements as required. The excellent thing is that a fresh Ionic Angular 4.0 app syncs with lazy loading pre-configured.
Lazy loading refers to the practice of loading items only when they are required. The basic idea behind this is that users don't have to download all web pages in the app once it's first started. Earlier versions of the Ionic framework recommended using the @IonicPage decorators to drowsy download your webpages, however in Ionic 4 we use Angular routing to lazy load our Angular elements. Every Ionic element is a web component that will be downloaded slowly when it is used in an Ionic app.
// Javascript
const routes_: Routes = [
{
path: '',
loadChildren: './tabs/tabs.module#tabs_page_module'
}
];
This is the initial route built for you when you're using the tabs starter pattern to make a new Ionic app. If you specify a load children string rather than supplying webpage classes to an element, the Angular router will instantly load the file when a user navigates to the route. This JavaScript is also packaged separately from the rest of the program.
The routes in the tabs routing module are set up as follows:
// Javascript
const routes_: Routes = [
{
path: 'tabs',
component: TabsPage,
children: [
{
path: 'tab1',
children: [
{
path: '',
loadChildren: '../tab1/tab1.module#tab1_page_module'
}
]
},
// tab2, tab3, tab4...
}
]In this design, each tab loads its children slowly, thus tab2's files aren't loaded until the user clicks on the tab2 page.
By breaking our software into smaller lazily loaded sections, we can avoid the browser needing to download, process, and compile it before the user interacts with the first page. This would considerably increase the program's first load time if our app was enormous.
Optimizing Lazy Loading:
When you import the Router module into the main app module, you can provide a pre-loading strategy. There are two that come pre-installed with Angular:
- NoPreloading: There is no preloading of modules that are loaded slowly. This is the default behavior if no strategy is specified.
- PreloadAllModules: Once your app loads the initial module and the network becomes idle, this strategy will preload all of the remaining modules. In the Ionic starting templates, this option is set for you automatically.
23. On a real device, how will you debug an Ionic application (Both Android and iOS)?
Debugging is an essential part of any software development process. When it comes to Ionic, we can debug Android and iOS apps using Chrome or Safari.
Android: Follow the steps below to debug an Android application in real time.
- Enable developer mode on Android Mobile.
- The application may be run on a real device using ionic Cordova. To develop the apk and transfer it to the phone, use Android or ionic Cordova to build Android.
- Connect your device to your computer via a USB cable, then open Google Chrome and navigate to chrome:/inspect/#devices to see the name of your phone and application. There's a button to inspect there.
- You can now investigate the application and examine the logs.
iOS: To debug an iOS application in real time, follow the steps below.
- To execute the application on the device, use the command ionic Cordova. Create the app using ionic Cordova or run-ios. You'll need to build the app on iOS and use Xcode to get it on the phone.
- To activate developer options, go to Safari -> Windows -> Developer Options.
- By heading to developer -> Your phone -> localhost, you can now debug the app in real time.
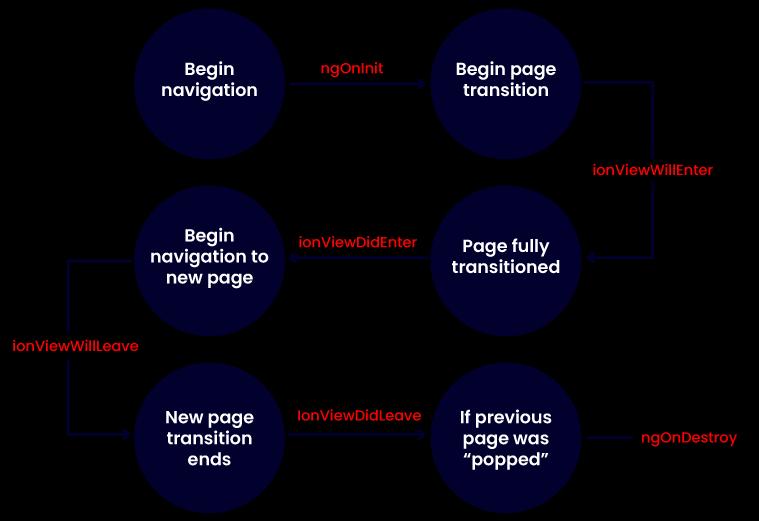
24. In Ionic, what are the various page life-cycle events?
Ionic makes advantage of the Angular life-cycle events. These are the life-cycle events:
- ngOnInit: It's a one-time event that happens during component setup. It can be used to create local members and make one-time service calls.
- ngOnDestroy: This event is fired just before Angular destroys the view. It's useful for things like cleaning up and unsubscribing from observables.
- ionViewWillEnter: ionViewWillEnter is called when the component routing-to is about to animate into view.
- ionViewDidEnter: ionViewDidEnter is fired when the component routing-to has finished animating.
- ionViewWillLeave: The ionViewWillLeave event is fired when the component routing-from is going to animate.
- ionViewDidLeave: The ionViewDidLeave event is fired when the component routing-to has finished animating.

There are a few more lifecycle events that would prohibit users from gaining unwanted access.
- ionViewCanEnter: It is called before accessing a view and allows you to control whether the user can manage the view.
- ionViewCanLeave: This functionality is enabled before a user may leave a view, allowing you to decide whether or not the view can be left.
In Ionic 4, Routing Guards can be used to replace the above two events.
25. How do you explain events in Ionic?
Ionic Events is a publish-subscribe event system that allows you to send messages to numerous components and pages at the same time. It's a framework for broadcasting and responding to app-level events across your entire app, to put it another way. A number of Ionic events can be used to add user interaction. The table below summarises all of the Ionic events.
| Event Name | Event Details |
| on-hold | It is triggered anytime the touch lasts longer than 500 milliseconds. |
| on-tap | It is triggered anytime the touch lasts fewer than 250 milliseconds. |
| on-double-tap | When there is a double-tap touch, it is called. |
| on-touch | When the contact begins, it is immediately called. |
| on-release | When the touch is finished, it is termed. |
| on-drag | It's what happens when you slide your finger across the page without releasing it in any direction. |
| on-drag-up | When an element is moved up, it is referred to as. |
| on-drag-right | When an element is dragged to the right, it gets called |
| on-drag-left | When an element is dragged to the left, it gets called. |
| on-drag-down | When an element is dragged down, it is referred to as this. |
| on-swipe | When there is any dragging with a high velocity traveling in any direction, it is referred to as this. |
| on-swipe-up | When there is any dragging with a high velocity moving up, it is referred to as this. |
| on-swipe-right | When there is any dragging with a high velocity traveling to the right, it is referred to as this. |
| on-swipe-left | When there is any dragging that is traveling to the left at a high velocity, it is referred to as this. |
| on-swipe-down | When there is any dragging with a high velocity traveling down, it is referred to as this. |
26. In Ionic, what is the capacitor?
- A capacitor is indeed a cross-platform program that lets you construct web apps that function fully on iOS, Android, Electron, and the Web using a single platform. Native Progression Web-based- based applications would be the next stage following Hybrid apps.
- It is designed to succeed Apache Cordova and Adobe Phonegap, drawing inspiration from some of the other prominent cross-platform techniques such as React native, but it is entirely focused on granting dynamic web applications that run across all major internet platforms. The capacitor backward-compatible supports several existing Cordova plugins.
- Capacitor turns your web application into a native binary for a certain platform. As a result, you'll spend a significant amount of time planning and developing a mobile-friendly web app. You'll interface with the native platform underneath either using Capacitor's plugins (such as Camera) or existing Cordova plugins using Capacitor's Cordova Compatibility. To communicate between the Web View and the native app, Capacitor or Cordova plugins are utilized. Plugins allow access to native APIs such as the camera, geolocation, and filesystem for your online application. The capacitor contains a variety of JavaScript tools that can assist you in ensuring that your apps run on multiple platforms using the same codebase. To make use of them, import Capacitor first, then call the utility function you want.
27. What are the security risks associated with Ionic applications?
As long as your program can be reverse-engineered, security is a common worry while creating hybrid apps.
- Since version 4, Ionic CLI has had built-in code uglification, which is a common strategy for making code harder to read by hackers. When using Angular CLI or prior versions of Ionic, however, there is no code uglification. Your coders will be forced to uglify the code on their own.
- A man-in-the-middle attack is one of several ways to undermine your mobile app or PWA. Is it really that significant? Because your Ionic app is really a device-based web page. It's important to keep in mind that Ionic communicates with the backend using regular HTTP requests. As a result, you'll want to apply the same security safeguards to your Ionic app as you do to your website, such as using HTTPS rather than HTTP.
- In components like ion-alert, developers can use custom or user-supplied content. This content, which could be plain text or HTML, should be treated with caution. It's vital to sanitize any untrustworthy data before proceeding with anything else. For example, using innerHTML without sanitization creates an attack vector for bad actors to enter malicious content and perhaps launch a Cross-Site Scripting attack (XSS). For user-created components, Ionic includes basic sanitization methods, but it is up to the developer to guarantee that all data is sanitized.
- An attacker may find a way to exploit a weakness in an application's code (for example, a third-party API call or a JavaScript package) such that malicious code gets executed instead. The Content Security Policy (CSP) meta tag was established to help avoid such attacks by indicating which network requests are allowed and where assets are loaded from. You'll notice that Ionic apps for iOS and Android frequently use Cordova's Network Whitelist Plugin to prevent cross-site scripting attacks on web views that don't support CSP.
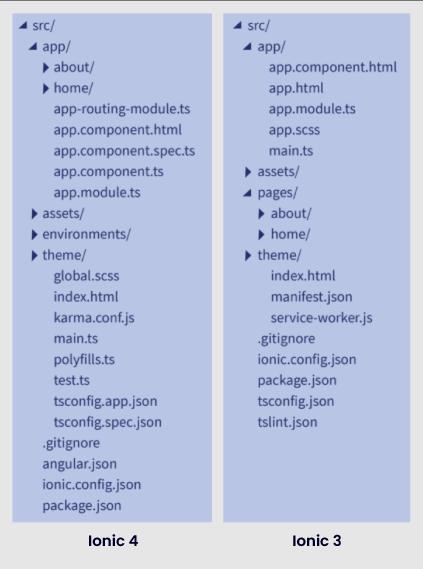
28. Describe the project structure of an Ionic 4 application.
An Angular application's structure is identical to that of an Ionic 4 application. The e2e, node modules, and src directories, as well as specific files like angular.json, ionic.config.json, package-lock.json, package.json, tsconfig.json, and tslint.json, will be found in the root directory. Files for conducting end-to-end integration tests can be found in the e2e/ folder, while node modules contain all requirements.
The src/app/ subfolder contains the majority of the application code you'll be writing. The major files in the application folder are app.module.ts, app.component.ts, app.component.html, app.component.spec.ts, and app-routing.module.ts. Services, components, and pages developed can be kept in their own directories. The assets/ subdirectory can be used to store images and other static content.
The topic of the research, app directory base route, origin base, routes for the index file, main.ts, polyfills, resources directory route, CSS stylesheet routes, script routes, build options, and so on are all contained in Angular.json. ionic.config.json could be used to establish proxy settings for APIs during development to eliminate CORS issues. package.json lists prerequisites and includes the functions serve, build, test, and e2e.

29. Give some examples of ionic components and a short description of each.
The following are some of the most essential ionic components:
- Ion-Alert: An alert is a message that gives the user important information to assist in decision-making or enables users to choose a particular action or group of actions. It is shown on top of the app's content. The user can expressly delete the app before resuming contact with it.
- Ion-Buttons: It is critical to use buttons to interact with and navigate around an application. Its goal is to make clear what will happen if the user clicks on them. On the buttons, you'll find text, icons, or a combination of the two. It can be modified with a variety of attributes such as color, form, and size to make it seem in a certain manner.
- Ion-Content: The Ionic content component serves as a container for all of the app's other parts. The content component has a simple content area as well as a couple of useful ways for manipulating the scrollable area. Only one content component should be used in a single view in an Ionic application. Individual CSS styling and CSS custom properties can also be used to change it.
- Ion-List: Text, buttons, toggles, icons, thumbnails, and other objects are arranged in rows in lists. The list element is used to display data like menus and tabs, as well as to provide variety to plain text files. Swiping objects, dragging items inside the list to reorder them, and removing items are all supported interactions.
- Ion-Input: This component is responsible for collecting and securing user input. It works in the same way as an HTML input element. It only accepts text, passwords, numbers, emails, and URLs as inputs. At all times, it should be contained within the ion-item element.
30. What is the difference between AOT (Ahead of Time Compiler) and JIT (Just In Time Compiler), and which one is employed by Ionic?
Because Angular is significantly used in Ionic 1-3. The same compilation options were available for Ionic as they were for Angular.
- The term "just-in-time compiler" is abbreviated as JIT. It's a type of compilation where the program is compiled in the browser while it's running.
- The term "ahead of time compiler" is abbreviated as AOT. It's a type of compilation where the application is compiled during the build process.
- If we solely utilize the ionic Cordova build platform, it will be JIT (android or iOS). If we use the prod flag, Ionic Cordova builds a platform —prod, it will use AOT.
JIT-based software is slower than AOT-based software. AOT, on the other hand, takes longer to compile than JIT. So, for short inspections, use JIT, and for final deployment, use AOT.
Conclusion
Ionic developers are in huge competition in the android application development marketplace. To successfully complete your upcoming Ionic interviews and achieve a job as a Smartphone App creator, Frontend Developer, and, of course, an Ionic builder, start preparing these Ionic framework interview questions and land your dream job.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| JavaScript Training | Feb 03 to Feb 18 | View Details |
| JavaScript Training | Feb 07 to Feb 22 | View Details |
| JavaScript Training | Feb 10 to Feb 25 | View Details |
| JavaScript Training | Feb 14 to Mar 01 | View Details |

Soujanya is a Senior Writer at Mindmajix with tons of content creation experience in the areas of cloud computing, BI, Perl Scripting. She also creates content on Salesforce, Microstrategy, and Cobit. Connect with her via LinkedIn and Twitter.
















