- 6 Hot And In-Demand Tech Areas In 2024
- How To Forward Your Career With Cloud Skills?
- Top 7 On-Demand IT Certifications
- Most In-demand Technologies To Upskill Your Career
- Top 10 Hottest Tech Skills to Master in 2024
- Top Skills You Need to Become a Data Scientist
- Groovy Interview Questions
- Facets Interview Questions
- Crystal Reports Tutorial
- VAPT Interview Questions
- Flutter Tutorial
- Saviynt VS Sailpoint
- Flutter vs Xamarin
- PingFederate Interview Questions and Answers
- Dart vs Javascript : What's the Difference?
- Terraform Private Registry
- Cylance Interview Questions and Answers
- Sophos Interview Questions and Answers
- Top Camunda Interview Questions
- NUnit Interview Questions and Answers
- Impala Interview Questions and Answers
- ETL Tutorial
- Ionic Interview Questions
- Grafana Tutorial
- What is VAPT? - A Complete Beginners Tutorial
- SnapLogic Interview Questions
- Saviynt Interview Questions
- What is PingFederate? - A Complete Beginners Tutorial
- SnapLogic Tutorial
- Grafana Interview Questions
- RHCE Interview Questions and Answers
- Web Services Interview Questions
- Domo Interview Questions and Answers
- Terraform Interview Questions
- What is Sophos? | Sophos Turorial for Beginners
- Top Servlet Interview Question And Answers
- NLP Interview Questions and Answers
- Microsoft Intune Interview Questions
- Top XML Interview Questions And Answers
- Tosca Commander
- Katalon vs Cypress
- SQLite Tutorial
- Tosca Tutorial - A Complete Guide for Beginners
- Xamarin Interview Questions and Answers
- UiPath vs Automation Anywhere - The Key Differences
- OpenShift Interview Questions
- What is Katalon Studio - Complete Tutorial Guide
- Kronos Interview Questions
- Tosca Framework
- Burp Suite Tutorial
- Mendix Interview Questions
- Power Platform Interview Questions
- Burp Suite Interview Questions
- What is Mendix
- What is Terraform ?
- Burp Suite Alternatives
- Dart vs Kotlin
- What is Kronos?
- ES6 Interview Questions
- Entity Framework Interview Questions
- COBOL Interview Questions
- Express JS Interview Questions
- OSPF Interview Questions
- LINQ Tutorial
- CSS3 Interview Questions and Answers
- Auth0 Tutorial
- MS Access Interview Questions
- What is SPARQL - A Complete Tutorial Guide
- ExpressJS Tutorial
- UML Tutorial
- HTML vs XML
- Cypress vs Jest
- Impacts of Social Media
- OWASP Interview Questions
- Security Testing Interview Questions
- OpenShift vs Docker
- Spark SQL Interview Questions
- Spark SQL Tutorial
- What is OWASP?
- AppDynamics Interview Questions
- Dynatrace Interview Questions
- Rest Assured Tutorial
- New Relic Interview Questions
- REST API Tutorial
- Datadog Interview Questions
- Rest API Interview Questions
- Rest Assured Interview Questions
- PTC Windchill Interview Questions
- Easiest Tech Skills To Learn
- Python SQLite Tutorial - How to Install SQLite
- Datadog Tutorial - Datadog Incident Management
- What is AppDynamics - AppDynamics Architecture
- RabbitMQ Interview Questions And Answers
- What is Dynatrace
- Datadog Vs Splunk
- Web Developer Job Description
- JP Morgan Interview Questions
- Types of Corporate Training
- Benefits of Corporate Training
- What is Corporate Restructuring?
- Blended Learning in Corporate Training
- What is Corporate Level Strategy?
- Flutter Projects and Use Cases
- How to Become a Web Developer
- How To Install Keras?
- How to Install Flutter on Windows?
- How to Install Cypress on Windows?
- How to Become a Computer Scientist?
- How to Install Katalon Studio in Windows
- How to Become a Programmer
- OWASP Projects and Use Cases
- How to Install Sophos?
- Workato Tutorial
- Workato Tutorial - What is Workato?
ES6 is the sixth edition scripting language of JavaScript. It offers many excellent features for writing short and compact java codes. This tutorial will serve as the best guide to learning the various features and capabilities of ES6 in a better way. Here, you can learn block-scoped variables such as const and let keywords, different types of destructuring, arrow functions, classes, iterators and generators, ES6 collections, new number methods, and more.
Hope you are ready now. Let’s jump on board to explore ES6!
What is JavaScript?
JavaScript is one of the programming languages with which you can write Java programs to interact with web pages seamlessly. Mainly, it consists of three components: ECMAScript, DOM, and BOM. The first one, ECMA, is the element that gives core functionality to interact with webpages. The next one, DOM or Document Object Model, offers interfaces through which you can easily interact with the elements of the web pages. The third one, BOM or Browser Object Model, helps to interact with web browsers with the help of a browser API. For instance, we can use JavaScript with HTML as well as CSS, by which we can increase the performance of web page functionalities significantly. Here, JavaScript displays animated charts and creates interactive maps to improve performance.
| Want to enhance your skills in dealing with the world's best "Programming & Frameworks Courses", enroll in our: “JavaScript Training” Course. |
What is ES6?
ES6 refers to ECMAScript, which is the standardized programming language of JavaScript. ES6 is the sixth edition of ECMAScript. Using ES6, we can build large-scale Java applications by writing short and efficient JavaScript codes. In fact, ES6 supports major web browsers. But if you want to use other browsers, you must use transpilers to convert ES6 codes into ES5 codes. This is because ES5 codes support most web browsers.
Why ES6?
No wonder ES6 is one of the efficient programming languages used for building robust Java applications. Here are the reasons for the same.
- You can write short and readable codes with ES6.
- You can quickly build effective Java programs with fewer codes
- ES6 offers wonderful features such as Arrow functions, destruction methods, modules, block-scoped functions, and many more.
- ES6 uses Object-oriented classes
- The great thing about ES6 is that it is the next-generation JavaScript language.
Well! As you know, ES6 comes with many fantastic features and capabilities. In the following sections, we will discuss them in greater detail with suitable examples.
What are Block-scoped Variables?
Block-scoped variables are nothing but the variables that hold their value until the end of the block only. After that, the variables will take the values of the outer block. ES6 offers two block-scoped keywords, such as let and const. The variables are undoubtedly declared using const and let keywords follow block-scoping rules.
Let’s take a look at the keywords below:

Const Keyword: We can use the const keyword to declare variables inside a block. But, the const keyword doesn’t allow reassigning variables and makes the variables immutable. So, if you don’t want to change the values of variables, you can use this keyword confidently.
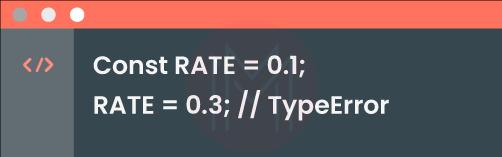
For example, if you try to change the value of a variable using the const keyword, it will result in an error as shown below:

In this example, when we try to change the value of the variable ‘RATE’ from 0.1 to 0.3, you can see that it returns an error.
Let Keyword: Unlike the const keyword, the let keyword is used to reassign variables. In other words, we can create mutable variables. So, if you like to reassign variables, you can use the let keyword.
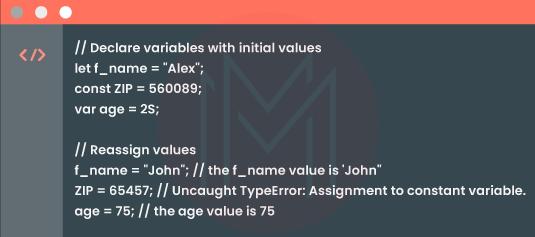
Let’s see an example for reassigning variables using the let keyword.

In this example, the variable name f_name is changed from ‘Alex’ to ‘John’ using the let keyword.
From the above two example codes, we understand that when we reassign a variable using the const keyword, its value doesn't change and eventually ends with an error. On the other hand, the variables declared using var and let keywords accept changes and allow reassigning values for variables.
What is Destructuring?
ES6 allows destructuring arrays and assigning the values of the arrays to individual variables. Similarly, you can destructure objects and assign the values of the objects to individual variables.
Let’s have a brief on them below:

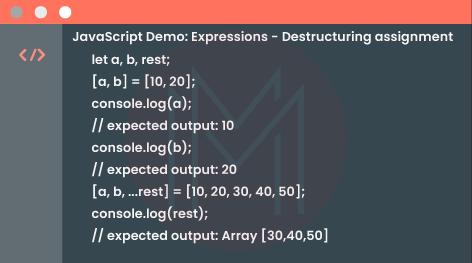
Array Destructuring: This method allows destructuring arrays by swapping variables. Otherwise, we need to use temporary variables. Using this method, we can easily assign elements of arrays to variables.
You can understand this from the following example in which a new array is formed with three values.

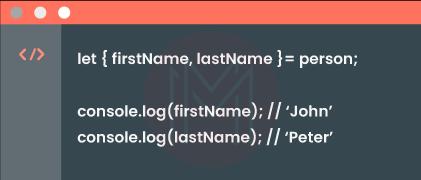
Object Destructuring: It is yet another destructuring method that allows assigning object properties to variables. Moreover, this method assigns default values to variables if object properties are absent. When we use this method, we must put values in curly brackets, which will help to retrieve object properties.
The following example will show you how object destructuring is achieved with the help of curly brackets. Here, the first name and the last name of a person are declared inside the brackets.

What are Arrow Functions?
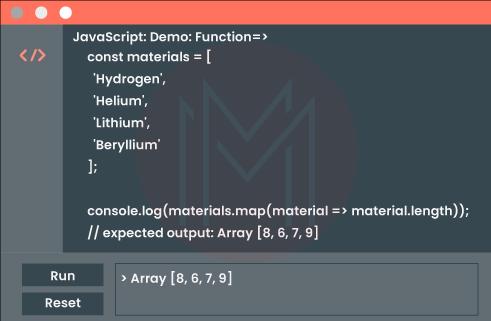
We can create structured, simple, readable JavaScript codes with arrow functions. Arrow functions eliminate the need to use the return keyword, function keyword, and curly brackets. We can use arrow functions with other functions such as filter, reduce, map, etc. Note that you must define arrow functions before you use them.
The following example will show the use of arrow functions. In this example, you can get the lengths of materials by writing a simple code using arrow functions but without function keywords and brackets.

What are ES6 Classes?
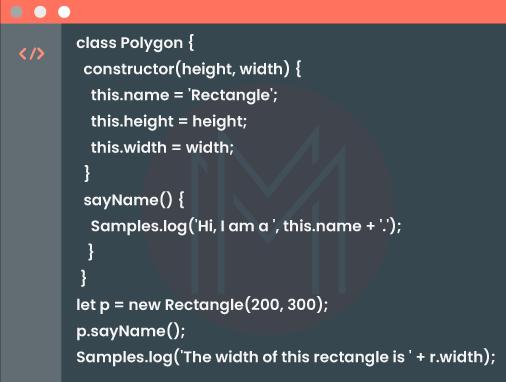
As you know, classes are the backbone of Object-oriented programming languages simply because they provide security and structure to codes. In fact, a class is a type of function. If we want to create a class, we need to use the class keyword in curly brackets followed by the name of the class. Moreover, if we want to inherit a class from another class, we need to use extends keyword.
A short but important note is that we need to use the constructor method whenever we use a class keyword. This method allows assigning properties to objects. You can call the constructor method every time you initialize a class object.
In the following example, let's see how to create a class using ES6. The constructor includes the properties of objects, such as height and width.

| Related Article: ES6 Interview Questions and Answers |
What are Iterators and Generators?
Know that iterators and generators play key roles while writing codes in ES6. Let’s take a look at them below:
Iterators: Using ES6, you can quickly iterate values of arrays, maps, strings, and sets. Many ES6 constructs use iterables invariably. An iterable is nothing but a data structure that makes its elements public. Mainly, you can iterate custom objects using the ‘for…of loop’ constructs. This construct uses the symbol. iterator. This iterator is a special-purpose iterator that allows accessing an object’s internal operator. You can also use this iterator to retrieve a function that can iterate over array objects.
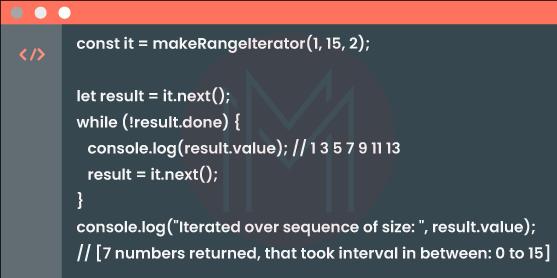
You can look at the below example, which will help to understand the use of the iterator clearly. The makeRangeIterator helps to return values within the particular range for the given sequence size.

Generators: You can use generators to execute the simple asynchronous pieces of code, implement variables, and receive asynchronous data. You can use the function* keyword to define generators. This keyword uses ‘yield’ to return values again and again. Here, yield is nothing but a keyword used to pause execution and then return a value.
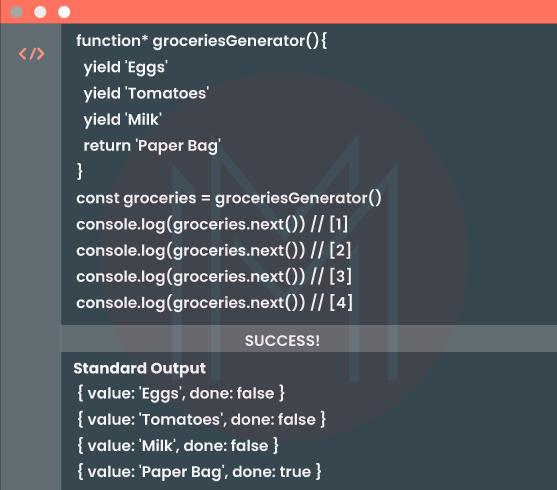
Let’s understand this from the example below. In this example, yield pauses execution and returns values each time.

What are ES6 Collections?
The ES6 collections include sets and maps. Let’s see them in detail below:

Maps: A map can accept an optional iterable object, and the object’s elements are usually key-value pairs. That’s why maps always have a collection of key-value pairs.
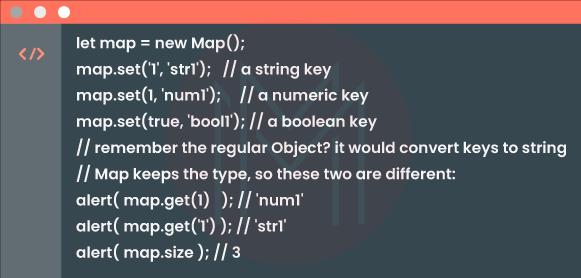
The following example will help you to know how to create a new map using ES6.

Sets: A set stores unique values and keeps them organized always. Here, the values may be of any type. Similar to maps, sets accept optional iterable objects. Generally, sets are mutable since it allows adding and deleting values at any time.
A ‘new set' is an essential operation on sets because it is closely connected with data structures. You can use a ‘new set’ to convert an array into a set by which you can remove duplicate values in the array.
The following example will help how to use sets to avoid duplication. In this example, although a particular visitor made multiple visits, the set returns only three, which is the actual number of visitors.
let set = new Set();
let john = { name: "John" };
let pete = { name: "Pete" };
let mary = { name: "Mary" };
// visits, some users come multiple times
set.add(john);
set.add(pete);
set.add(mary);
set.add(john);
set.add(mary);
// set keeps only unique values
alert( set.size ); // 3
for (let user of set) {
alert(user.name); // John (then Pete and Mary)
}| Related Article: JavaScript Frameworks |
What are the New Number Methods and New Global Methods?
First, let’s understand what new number methods are:

The number.isInteger ( ) Method: This method returns ‘True’ if the argument is an integer.
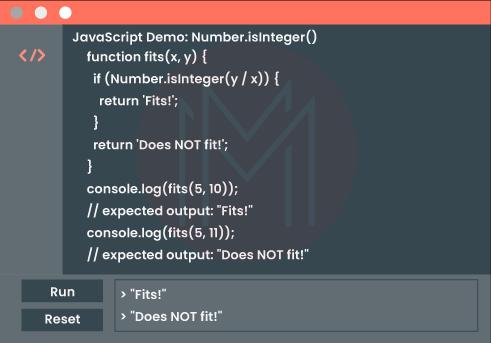
We will see the use of this method in the following example. In this example, if the result of the function is an integer, then ‘fits’ is returned. Otherwise, it will return ‘doesn’t fit’.

The number.isSafeInteger ( ) Method: This method returns ‘true’ if the argument is a safe integer.
You can understand the use of this method from the following example. Here, 14 is the safe integer value. That’s why it returned ‘true’.

Next, let’s look at the two global methods as follows:

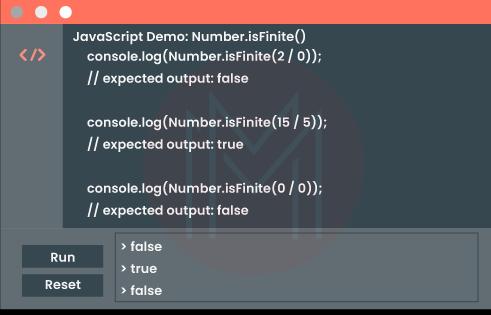
The Number.isFinite ( ) Method: This method returns ‘false’ if an argument is a NaN or infinity. For all other values, it returns ‘true’.
The following example will help to know the use of this method.

The Number.isNaN ( ) Method: This method returns ‘true’ if an argument is NaN. For all other values, it returns ‘false’.
You can understand the use of the NaN method from the following example.

What are Default Function Parameters?
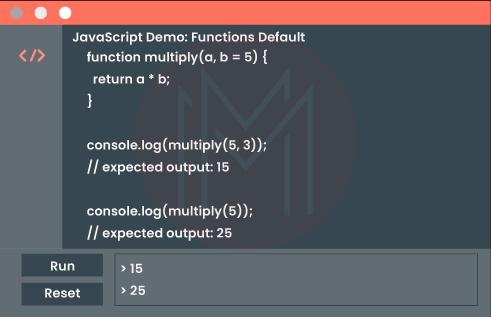
With ES6, we can declare function parameters with default values. It won't return errors if you forget to use function parameters in your codes. This is because codes will use the default values you have already declared. Thus, we can handle errors in advance using default function parameters.
The following example will show how to use default function parameters in ES6.

What are Rest Function Parameters and Spread Operators?
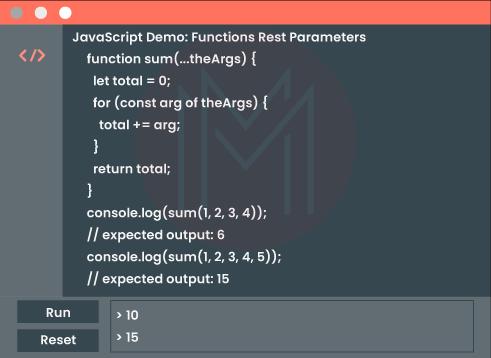
We can use the Rest function parameters to represent any number of arguments in a single array. Here, the parameter has three dots. It is known as the rest parameter. This parameter represents the arguments that come after the three dots in an array. To understand it better, the arguments that come after the defined arguments are represented in a single array.
The following example will detail how to use the Rest function parameters.

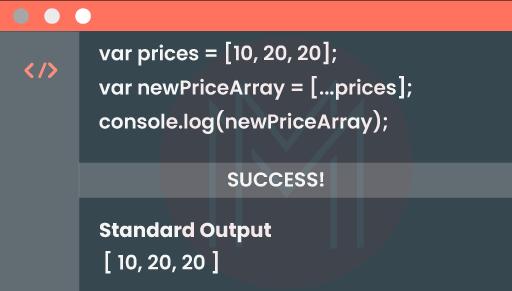
Regarding the spread operators, we can use the spread operator instead of ‘for’ or any other loop. This operator returns the array itself instead of returning arguments only.
You can understand spread operators from the following example.

What are Import and Export Functions?
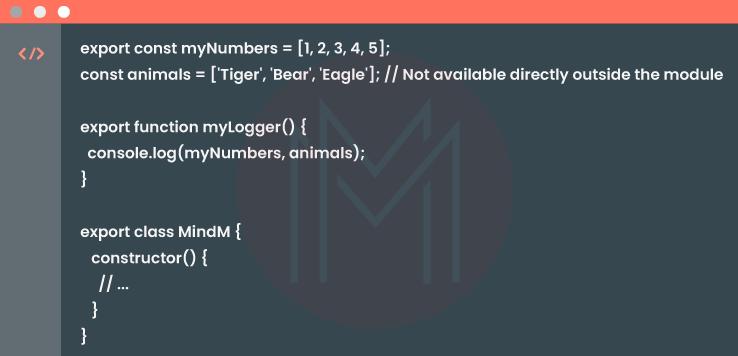
EC6 allows importing as well as exporting modules. So you can easily create reusable and separable modules. We can use the import function to import modules into the JavaScript component. The members to be imported should be given inside the curly brackets along with the location.

Similarly, you can use the export function to export modules to other JavaScript components.
Let’s look at an example for exporting members.

What are Promises?
Promises allow quickly solving complex problems by writing asynchronous codes. Consider the following two cases: one is that you need to fetch data from an API, and another is that a function takes a long time for execution. This is where you can use promises to overcome setbacks. What’s more! You can efficiently manage unexpected errors with the help of the ‘resolve’ and ‘reject’ parameters of promises.
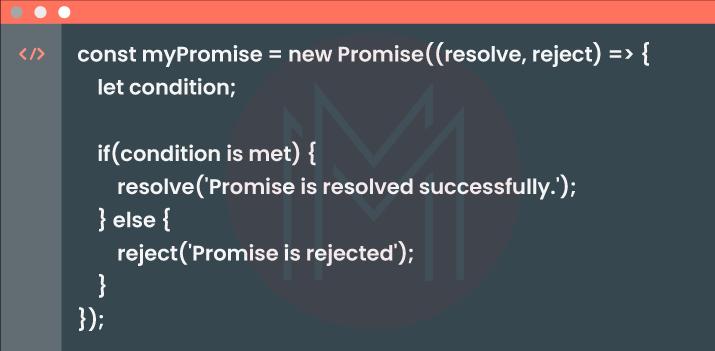
Let’s see how to create and use a promise step-by-step in the following:
In the first step, create a promise object to use a constructor.

Next, we can see that the promise object includes the ‘resolve’ and ‘reject’ parameters.

In the last step, we can include the condition to define resolve and reject. If the condition is met, the promise is resolved. If not, the promise is rejected.

What are the Advantages of ES6?
There are many advantages of using ES6 for building applications. Let’s list them below one by one:
- Generally, ES6 codes are more straightforward and shorter than traditional JavaScript codes. Simply put, ES codes are compact
- ES6 uses block-scoped functions such as let and const. They help eliminate common errors in codes.
- The ES6 syntax is simple and readable, which in return, simplifies the coding process for complex applications
- ES6 allows destructuring of objects and arrays. So, you can assign the values of objects and arrays to variables
- ES6 uses classes, which in turn enhances interoperability.
- ES6 modules support managing dependencies with the help of import and export keywords
- Above all, ES6 uses spread operators with which we can expand an object or iterable. Also, we can use spread operators for function calls as well as strings and mutating object literals.
Conclusion:
In the simplest terms, ES6 is one of the easy-to-use versions of JavaScript. It has many excellent features that simplify the coding process and support building robust java applications. Hope this blog might have covered the powerful concepts of ES6 in one place. Moreover, the examples must have been helpful to imbibe the ES6 concepts effortlessly. We hope that ES6 will no longer be an unknown terrain for you. Hard work never fails! On that note, we advise you to use this tutorial to become familiar with ES6 by reading it and practicing the examples repeatedly.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| JavaScript Training | Jan 24 to Feb 08 | View Details |
| JavaScript Training | Jan 27 to Feb 11 | View Details |
| JavaScript Training | Jan 31 to Feb 15 | View Details |
| JavaScript Training | Feb 03 to Feb 18 | View Details |

Madhuri is a Senior Content Creator at MindMajix. She has written about a range of different topics on various technologies, which include, Splunk, Tensorflow, Selenium, and CEH. She spends most of her time researching on technology, and startups. Connect with her via LinkedIn and Twitter .
















