- 6 Hot And In-Demand Tech Areas In 2024
- How To Forward Your Career With Cloud Skills?
- Top 7 On-Demand IT Certifications
- Most In-demand Technologies To Upskill Your Career
- Top 10 Hottest Tech Skills to Master in 2024
- Top Skills You Need to Become a Data Scientist
- Groovy Interview Questions
- Facets Interview Questions
- Crystal Reports Tutorial
- VAPT Interview Questions
- Flutter Tutorial
- Saviynt VS Sailpoint
- Flutter vs Xamarin
- PingFederate Interview Questions and Answers
- Dart vs Javascript : What's the Difference?
- Terraform Private Registry
- Cylance Interview Questions and Answers
- Sophos Interview Questions and Answers
- Top Camunda Interview Questions
- NUnit Interview Questions and Answers
- Impala Interview Questions and Answers
- ETL Tutorial
- Ionic Interview Questions
- Grafana Tutorial
- What is VAPT? - A Complete Beginners Tutorial
- SnapLogic Interview Questions
- Saviynt Interview Questions
- What is PingFederate? - A Complete Beginners Tutorial
- SnapLogic Tutorial
- Grafana Interview Questions
- RHCE Interview Questions and Answers
- Web Services Interview Questions
- Domo Interview Questions and Answers
- Terraform Interview Questions
- What is Sophos? | Sophos Turorial for Beginners
- Top Servlet Interview Question And Answers
- NLP Interview Questions and Answers
- Microsoft Intune Interview Questions
- Top XML Interview Questions And Answers
- Tosca Commander
- Katalon vs Cypress
- SQLite Tutorial
- Tosca Tutorial - A Complete Guide for Beginners
- Xamarin Interview Questions and Answers
- UiPath vs Automation Anywhere - The Key Differences
- OpenShift Interview Questions
- What is Katalon Studio - Complete Tutorial Guide
- Kronos Interview Questions
- Tosca Framework
- Burp Suite Tutorial
- Mendix Interview Questions
- Power Platform Interview Questions
- Burp Suite Interview Questions
- What is Mendix
- What is Terraform ?
- Burp Suite Alternatives
- Dart vs Kotlin
- What is Kronos?
- ES6 Interview Questions
- Entity Framework Interview Questions
- COBOL Interview Questions
- Express JS Interview Questions
- OSPF Interview Questions
- LINQ Tutorial
- CSS3 Interview Questions and Answers
- Auth0 Tutorial
- MS Access Interview Questions
- What is SPARQL - A Complete Tutorial Guide
- ExpressJS Tutorial
- UML Tutorial
- HTML vs XML
- Cypress vs Jest
- Impacts of Social Media
- OWASP Interview Questions
- Security Testing Interview Questions
- OpenShift vs Docker
- ES6 Tutorial
- Spark SQL Interview Questions
- Spark SQL Tutorial
- What is OWASP?
- AppDynamics Interview Questions
- Dynatrace Interview Questions
- Rest Assured Tutorial
- New Relic Interview Questions
- REST API Tutorial
- Datadog Interview Questions
- Rest API Interview Questions
- Rest Assured Interview Questions
- PTC Windchill Interview Questions
- Easiest Tech Skills To Learn
- Python SQLite Tutorial - How to Install SQLite
- Datadog Tutorial - Datadog Incident Management
- What is AppDynamics - AppDynamics Architecture
- RabbitMQ Interview Questions And Answers
- What is Dynatrace
- Datadog Vs Splunk
- Web Developer Job Description
- JP Morgan Interview Questions
- Types of Corporate Training
- Benefits of Corporate Training
- What is Corporate Restructuring?
- Blended Learning in Corporate Training
- What is Corporate Level Strategy?
- Flutter Projects and Use Cases
- How to Become a Web Developer
- How To Install Keras?
- How to Install Flutter on Windows?
- How to Become a Computer Scientist?
- How to Install Katalon Studio in Windows
- How to Become a Programmer
- OWASP Projects and Use Cases
- How to Install Sophos?
- Workato Tutorial
- Workato Tutorial - What is Workato?
Cypress is a testing framework that ensures the correct functioning of web applications as expected. It is a JavaScript-based testing tool that directly works on web browsers. It allows developers and QA professionals to perform automated web tests on applications and browsers.
Cypress is widely used by software development companies, developers, and QA professionals. On that note, we provide this quick guide to easily install Cypress on your machine.
Let’s dive into the step-by-step process to install Cypress.
Table of Contents
Overview of Cypress
Cypress is a famous open-source testing framework used to test web applications. It acts like a smart robot with which we can test your websites and web applications. Also, you can detect and fix problems. It helps developers and QA professionals to build, run, and manage testing on web applications.
Consider this scenario: you have a website. You wish the buttons, forms, and links must do what they are supposed to do. You can do this setup manually. But it will consume much time and be less efficient.
So you can automate this process through automation. Cypress will take care of all the activities and simplify testing operations. It reports to users whether everything is going as planned or if any error has occurred.
| If you want to enrich your career and become a professional in Cypress, then enroll in "Cypress Training". This course will help you to achieve excellence in this domain. |
Features of Cypress
Some of the critical features of Cypress are given below:
- Cypress has an interactive interface for the test runner, which shows a live preview of the application when tests are undergoing. It allows developers to visualize and analyze the test execution.
- Because of the vast majority of active communities, there are many plugins and tutorials available to learn and understand Cypress.
- It provides multi-browser support. Due to that, developers can perform tests in many browsers, ensuring the functionality of applications along the various browsers.
- The customizable feature of Cypress allows you to expand its functionality and make it operable according to your specific needs.
- Cypress is very simple to set up and install in your project using npm, and it allows you to write APIs for various tests.
Prerequisites to Install Cypress
Ensure you have the following requisites installed in your system before installing Cypress:
- Node.JS and package manager.
- Code editors like Visual Studio Code and Sublime Text.
How to Install Cypress on Windows?
Node.js must be installed before installing Cypress. NodeJS must be installed before installing Cypress. Node.js is nothing but a runtime environment. It helps developers to create server-side JavaScript applications.
Installing Node.js
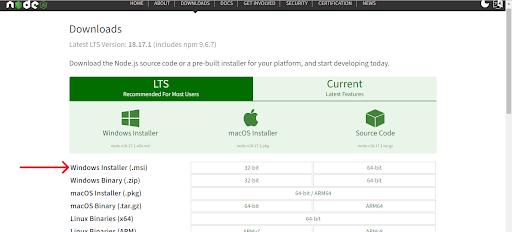
Step 1: You can use the below link to install Node.js. Then click the Windows installer .msi file for installation. https://nodejs.org/en/download

[ Learn How to Install and Setup Node.js? ]
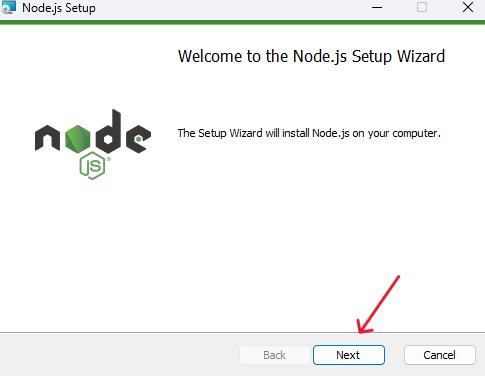
Step 2: Run the .msi file after installing the Windows installer. It helps to set up NodeJS on your machine. Once you finish that, a prompt will emerge. Click "Next" in the window.

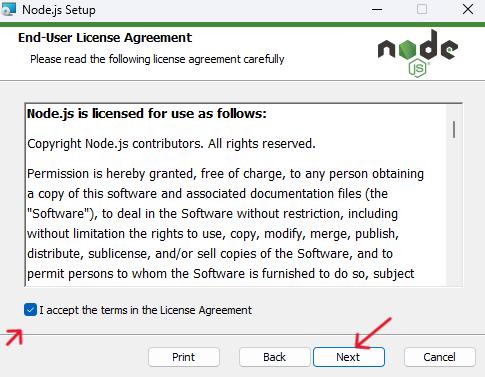
Step 3: Now, Tick the checkbox opposite to the license terms and conditions. Then, you can click the ‘Next’ button to continue.

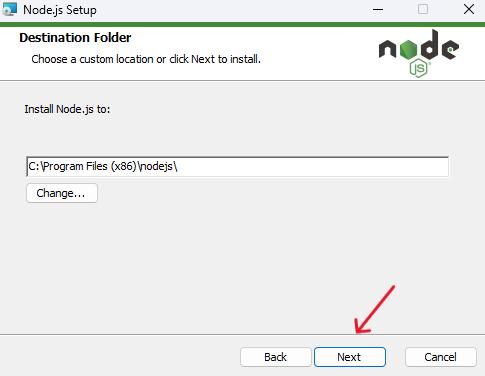
Step 4: Next, choose the destination folder. Then click the ‘Next’ button to continue.

Step 5: You can find the destination folder now. You should make sure that Node.JS and NPM package manager is installed on your system.

Installing Cypress
Step 6: You can start installing Cypress on your system soon after the Node.JS installation. You can use the below command for the same.
npm install cypress -save-dev
[ Check out: Cypress Interview Questions and Answers ]
Cypress Installation FAQs
1. How do I control how Cypress is installed?
You can control the cypress installation by using the below environment variable:
CYPRESS_INSTALL_BINARYIf you want to override the cypress installation, you must set the variable with the npm install command.
2. How do I install Cypress with npm?
After the Node.js installation is completed, it's time to install Cypress on your system. Open the cmd terminal and input the command "npm install cypress -save-dev". This command will start the Cypress downloading on your system.
3. How do I run a Cypress test?
Use your terminal or direct download to run your Cypress test. Install NPM and input the following command into your terminal: npm install Cypress. Or download the Cypress program directly through Download Cypress.zip
4. How do I install Cypress using yarn?
Navigate where your project directory is located and run the following command on cmd: npm install Cypress, which not only downloads Cypress right away but also adds an entry to the package.json file. The cypress entry in package.json will be saved when you run -save-dev.
5. Does Cypress skip the install phase?
Cypress will skip the installation procedure once the npm module is installed. Cypress uploads the matching Cypress binary to the global system cache as of version 3.0, sharing the binary between projects.
[ Related Blog: How to Install and Setup Angular js? ]
Conclusion
Cypress is an excellent testing tool that helps you to have complete control over your web application, network traffic, and native access to every host object. It is a good choice for web application testing among developers and QA teams.
We hope that the material in this post has helped you install Cypress in your project, write tests, and adequately test your web apps. If you want to explore Cypress more, you can enroll in MindMajix's Cypress certification training and get certified.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| Cypress Training | Jan 27 to Feb 11 | View Details |
| Cypress Training | Jan 31 to Feb 15 | View Details |
| Cypress Training | Feb 03 to Feb 18 | View Details |
| Cypress Training | Feb 07 to Feb 22 | View Details |

Viswanath is a passionate content writer of Mindmajix. He has expertise in Trending Domains like Data Science, Artificial Intelligence, Machine Learning, Blockchain, etc. His articles help the learners to get insights about the Domain. You can reach him on Linkedin
















