- 6 Hot And In-Demand Tech Areas In 2024
- How To Forward Your Career With Cloud Skills?
- Top 7 On-Demand IT Certifications
- Most In-demand Technologies To Upskill Your Career
- Top 10 Hottest Tech Skills to Master in 2024
- Top Skills You Need to Become a Data Scientist
- Groovy Interview Questions
- Facets Interview Questions
- Crystal Reports Tutorial
- VAPT Interview Questions
- Flutter Tutorial
- Saviynt VS Sailpoint
- Flutter vs Xamarin
- PingFederate Interview Questions and Answers
- Dart vs Javascript : What's the Difference?
- Terraform Private Registry
- Cylance Interview Questions and Answers
- Sophos Interview Questions and Answers
- Top Camunda Interview Questions
- NUnit Interview Questions and Answers
- Impala Interview Questions and Answers
- ETL Tutorial
- Ionic Interview Questions
- Grafana Tutorial
- What is VAPT? - A Complete Beginners Tutorial
- SnapLogic Interview Questions
- Saviynt Interview Questions
- What is PingFederate? - A Complete Beginners Tutorial
- SnapLogic Tutorial
- Grafana Interview Questions
- RHCE Interview Questions and Answers
- Web Services Interview Questions
- Domo Interview Questions and Answers
- Terraform Interview Questions
- What is Sophos? | Sophos Turorial for Beginners
- Top Servlet Interview Question And Answers
- NLP Interview Questions and Answers
- Microsoft Intune Interview Questions
- Top XML Interview Questions And Answers
- Tosca Commander
- Katalon vs Cypress
- SQLite Tutorial
- Tosca Tutorial - A Complete Guide for Beginners
- Xamarin Interview Questions and Answers
- UiPath vs Automation Anywhere - The Key Differences
- OpenShift Interview Questions
- What is Katalon Studio - Complete Tutorial Guide
- Kronos Interview Questions
- Tosca Framework
- Burp Suite Tutorial
- Mendix Interview Questions
- Power Platform Interview Questions
- Burp Suite Interview Questions
- What is Mendix
- What is Terraform ?
- Burp Suite Alternatives
- Dart vs Kotlin
- What is Kronos?
- Entity Framework Interview Questions
- COBOL Interview Questions
- Express JS Interview Questions
- OSPF Interview Questions
- LINQ Tutorial
- CSS3 Interview Questions and Answers
- Auth0 Tutorial
- MS Access Interview Questions
- What is SPARQL - A Complete Tutorial Guide
- ExpressJS Tutorial
- UML Tutorial
- HTML vs XML
- Cypress vs Jest
- Impacts of Social Media
- OWASP Interview Questions
- Security Testing Interview Questions
- OpenShift vs Docker
- ES6 Tutorial
- Spark SQL Interview Questions
- Spark SQL Tutorial
- What is OWASP?
- AppDynamics Interview Questions
- Dynatrace Interview Questions
- Rest Assured Tutorial
- New Relic Interview Questions
- REST API Tutorial
- Datadog Interview Questions
- Rest API Interview Questions
- Rest Assured Interview Questions
- PTC Windchill Interview Questions
- Easiest Tech Skills To Learn
- Python SQLite Tutorial - How to Install SQLite
- Datadog Tutorial - Datadog Incident Management
- What is AppDynamics - AppDynamics Architecture
- RabbitMQ Interview Questions And Answers
- What is Dynatrace
- Datadog Vs Splunk
- Web Developer Job Description
- JP Morgan Interview Questions
- Types of Corporate Training
- Benefits of Corporate Training
- What is Corporate Restructuring?
- Blended Learning in Corporate Training
- What is Corporate Level Strategy?
- Flutter Projects and Use Cases
- How to Become a Web Developer
- How To Install Keras?
- How to Install Flutter on Windows?
- How to Install Cypress on Windows?
- How to Become a Computer Scientist?
- How to Install Katalon Studio in Windows
- How to Become a Programmer
- OWASP Projects and Use Cases
- How to Install Sophos?
- Workato Tutorial
- Workato Tutorial - What is Workato?
JavaScript ES6 is nothing but the 6th version of JavaScript introduced in 2015. It is also called ECMAScript 6 or ECMAScript 2015. The standard used by JavaScript is ECMAScript only. ECMAScript specifies the way of working with the general-purpose programming language, JavaScript. It is the first major update after the ES5 standardized in 2009. ES6 overcomes several limitations of the core language with its new syntax and features including template strings, arrow fiction, and many more. Therefore, it makes coding easier for the developers because more work can be done with less code.
Let us have some insights on ES6 before moving further-
- ES6 is used by around 3295 companies in their tech stacks. These include StackShare, Slack, Discord, Glovo, KAVAK, Tech Stack, HENNGE K.K. and Hepsiburada.
- A JavaScript developer with knowledge of ES6 can earn an average salary of $104,270 per annum in the USA. And with experience of just 1-2 years, one can earn around $111,018 per annum.
Let us move towards ES6 Interview Questions and Answers – 2024 (updated) one by one for each of the following-
Top 10 ES6 Interview Questions and Answers
ES6 Interview Questions and Answers for Freshers
1. Differentiate between ES5 and ES6.
| ES5 | ES6 |
| This is the 5th edition standardized in 2009. All the web browsers have successfully implemented ES5. | This is the 6th edition standardized in 2015. Most web browsers have partially implemented ES6. |
| It is mandatory to use the function keyword for defining functions. | We don’t need the function keyword for defining the function. |
| It is also mandatory to use the return keyword for defining functions. | Again, we don’t need the return keyword for defining functions. |
| It shows relatively low performance. | It shows relatively higher performance. |
2. What are the reasons for using arrow functions in ES6?
ES6 is highly popular because of the presence of arrow functions as well. And they are used for-
- Compactness
- Safety of scope
- Clarity
| Want to enhance your skills in dealing with the world's best "Programming & Frameworks Courses", enroll in our: “JavaScript Training” Course. |
3. What are the advantages of spread syntax in ES6?
The spread syntax is highly beneficial in ES6 for coding in a functional paradigm. We can use the spread syntax for creating copies of objects and arrays easily. We don’t require slice, Object.create, or any library function while using spread syntax. It has wide use in rx.js and Redux projects.
4. How are .apply and .call different from each other?
| .call | .apply |
| We use this for invoking the functions. Its value within the function is derived from the first parameter. | We use this for invoking the functions as well but after taking an array of arguments. This array performs as the next argument and the function performs this way. |
| This calls the method taking the object as its argument. | This is used for writing several methods able to perform on several objects. |
| The parameters accepted by it are arguments and objectInstance. | The parameters accepted by it are arrayofArguments and objectInstance. |
| Several arguments are taken by it separated by commas. | Several arguments are taken by it using an array of arguments. |
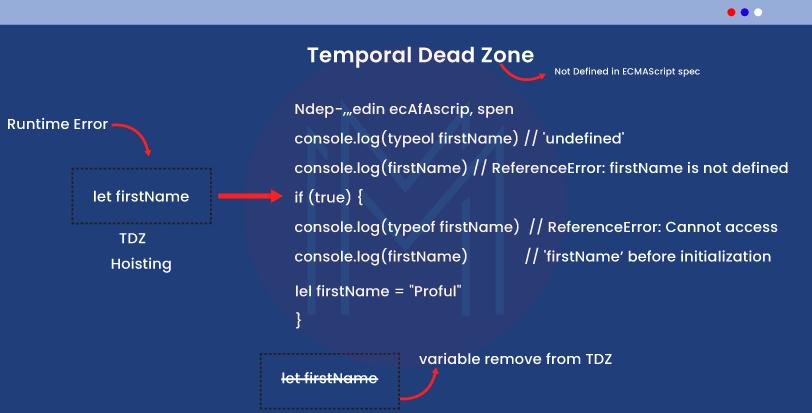
5. What is meant by Temporal Dead Zone in ES6?
The temporal Dead Zone is the period existing between the variable binding and the declaration in the program. The purpose of its existence is to identify program errors as a variable that we can access before the declaration. Also, it can be used to make const work properly. We can also use it for proof guarding JavaScript.

6. What is a spread operator?
The spread operator is denoted by ‘…’ and the variable follows it. For instance, its syntax looks like- ‘…Y’. We can manipulate arrays and objects using the spread operator which is the main reason for using it in ES6. We can use it to copy one object’s property to another.

7. What is meant by default operator?
The default operator is used for initializing a function by default values. The parameter can take any value- a function or a number or even null.
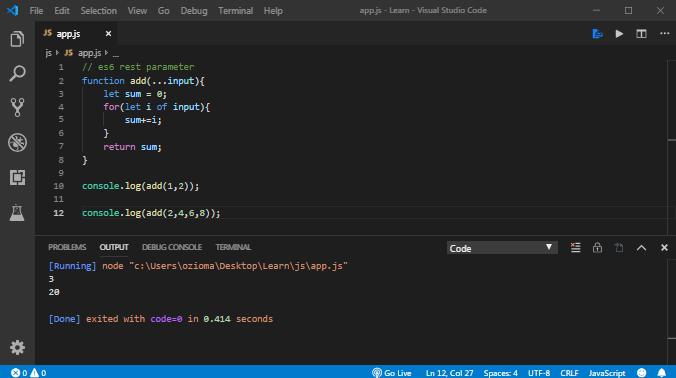
8. What is meant by the rest parameter?
All the arguments needed for invoking a function can be recovered using this operator. Hence we can separate the items category-wise with the help of the rest parameter. We can combine the parameters in a common array parameter.

9. What are proxies and classes?
Proxies- Objects can be created using proxies and they can be hosted with a wide range of behavior. Profiling, as well as logging, is also helped by proxies.
Classes- patterns can be easily created using class declaration based on OOP (Object-Oriented Programming). It supports base class access and works with constructors, static methods, and inheritance.
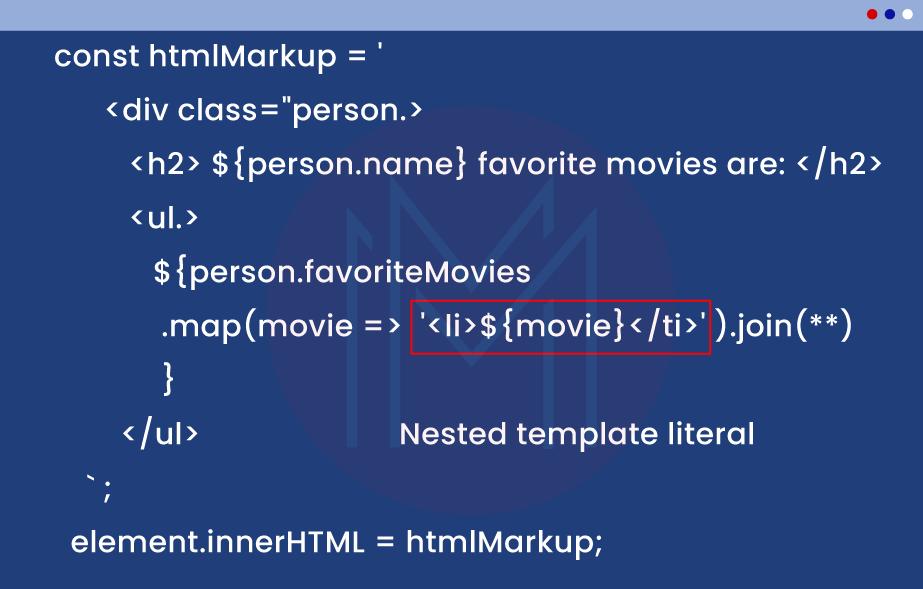
10. What is the purpose of template literals in ES6?
Template literals are the strings with code embedded and having variables inside. We can interpolate and concatenate using template literals more comprehensively than the previous versions of ES.

11. What do you mean by Babel?
The most popular transpiler of JavaScript and the standard in the industry is Babel only. We can write our code in ES6 and then it can be converted back into the browser supported pre-ES6 JavaScript.
12. How do you install Babel?
We need node.js and NPM for installing Babel. Therefore we need to ensure that node.js is already installed on the server.
We can check the availability of nodes on our server by running the given commands-
node –v
npm -vNext, babel can be installed locally by the given commands-
npm install –save-dev babel-cli13. Differentiate between const and object. freeze.
- Const- It is applied to the variables or bindings. But the binding is immutable. That means a new value can’t be assigned to the binding.
- Object.freeze- It performs its functions on values (object values particularly). But the object becomes immutable and its properties can’t be changed.
14. What do you mean by IIFEs?
IIFE (Immediately Invoked Function Expression) gets executed immediately after its creation. We use this pattern often for avoiding the pollution of the global namespace. That is because all the variables we use inside IIFE are invisible outside its scope.
(function IIFE(){
console.log( “Hello!” );
})();
// “Hello!”
15. What new string methods were introduced in ES6?
The following string methods are introduced in ES6-
- String.startsWith()
- String.endsWith()
- String.includes()
- String.repeat()
ES6 Interview Questions and Answers for Experienced
1. List the advantages of the Arrow Function.
The advantages of the arrow function are given below-
- The code size is reduced.
- There is the optionality of the return statement for the one-line function.
- The context is bound lexically.
- There is the optionality of functional braces for a one-line statement.
2. Explain the de-structuring assignment in ES6.
De-structuring assignment present in ES6 is used for extracting arrays and objects into separate variables. Smaller fragments from arrays and objects can be extracted using it.
Example-
let fullname = [‘Ron’,’Weasely’];
let[fname,lname] = fullname;
console.log(fname,lname);Output-
Ron Weasely3. What is meant by Map in ES6?
We used to map values and keys with an object before the introduction of ES6. Now ES6 allows the representation of data in key-value pairs by using Map. The insertion order is remembered by Map. And the elements can be traversed in the order of insertion.
var map = new Map([iterable]);4. Explain for…of the loop with an example.
This kind of loop is used to iterate the iterables (string, array, etc.).
Example-
var fruits = [‘Grapes’, ‘Mango’, Melon’];
for(letvalue of fruits)
{
console.log(value);
}Output-
Grapes
Mango
Melon5. What is meant by Weakset?
The Weakset allows us to store weakly held objects in a group or collection. Duplicate values can't be stored in Weakset just like a set. We can’t iterate the Weakset.
Only the has(value), add(value), and delete(value) methods of the object set are included in the Weakset.
6. What is meant by Weakmap?
Weak maps are mostly like maps, but the weak map keys should be the objects. Each element is stored as a key-value pair where the weakly references are keys. Here, the objects include keys and arbitrary include values.
The elements are iterated by a weak map in their insertion order. Only the has(key), get(key), set(key), and delete(key) methods are included.
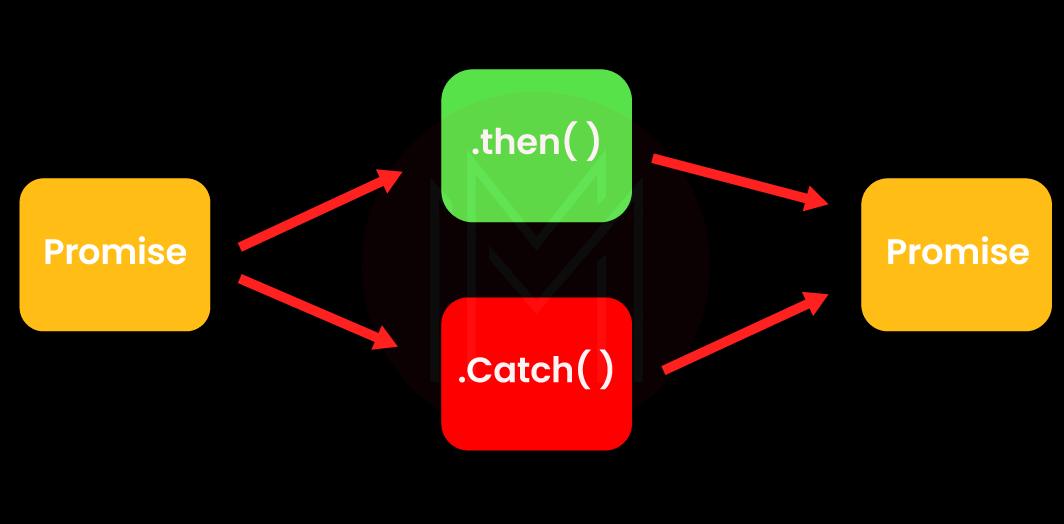
7. What is meant by Promises in ES6?
The easiest way of working in JavaScript with Asynchronous programming is using ES6 promises. The individual running of processes from the main thread is included in Asynchronous programming and the main thread is notified when it gets completed.
Earlier, the Callbacks were used to perform the task. Now, the promises overcome the Callback hell problem.

8. Mention the 3 states of promises in ES6.
There are mainly 3 states of promises-
- Pending: This is the beginning stage of every promise. It signifies the pending result.
- Fulfilled: It signifies that the operation has been completed.
- Rejected: it signifies that any failure has occurred during the computation.
9. What is meant by Callback and Callback hell?
Callback- The execution of a function is handled by it after another function has been executed. It helps while working with events. We can pass a function to another as an argument in the callback. It is a great way to deal with basic cases like minimal asynchronous operations.
Callback hell- working with callback becomes messy when a web application including a lot of code is developed. This massive callback nesting is called callback hell.
10. List some new array methods that were introduced in ES6.
The main array methods introduced in ES6 are-
- Array.from()
- Array.of()
- Array.prototype.find()
- Array.prototype.copyWithin()
- Array.prototype.findIndex()
- Array.prototype.keys()
- Array.prototype.entries()
- Array.prototype.values()
- Array.prototype.fill()
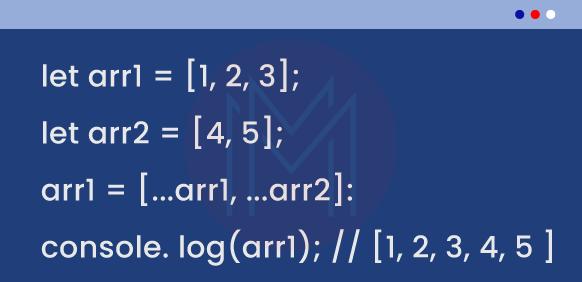
11. Give an example spread operator in ES6.
let num1 = [40,50,60];
let num2 = [10,20,30,…num1,70,80,90,100];
console.log(num2);Output
[
10, 20, 30, 40, 50,
60, 70, 80, 90, 100
]12. What is meant by the generator function?
A new way of working with functions and iterators is provided by a generator. It is a different type of function that can pause once or multiple times but will resume later. The declaration function* defines the generator function.
The code doesn’t run when we call the generator. A special object- Generator object is returned for managing the execution.

13. What are modules in JavaScript?
Module refers to the JavaScript code piece that is written in a file. It becomes easy to maintain code, debug code, and reuse code with the help of modules. Each module contains a piece of code that is executed when we load it.
| Preparing for JavaScript Interview? Here are Top JavaScript Interview Questions and Answers |
14. When shouldn’t you use arrow functions?
We shouldn’t use the arrow functions in the given cases-
- Object methods
- Function hoisting, named functions
- This/argument
- Callback functions with dynamic context
15. Explain named export and default export in ES6.
The export statement arises from the import statement when exporting objects, functions, and variables to the JavaScript modules is needed.
Named export- It is used for exporting multiple values. The imported module and exported module should match each other.
Default export- It is used for exporting a single module such as a class, function, object, etc. here, the names of imports are completely anonymous.
Frequently Asked Questions and Answers on ES6 Interview:
1. Name some popular tools that have integration with ES6.
The following are some of the popular tools that can integrate with ES6-
- Apache OpenWhis
- Gatsby
- Backpack
- Draggable JS
- Luxon
- Trails
- Esbuild
- ImageBoss
2. List down the new features of ES6.
The new features of ES6 are listed below-
- Arrow functions
- Support for immutable variables or constants
- Extended handling of parameter
- Both constant and variable functions are supported
- De-structuring assignment
- Classes, modules, iterators, generators
- The regular expression is enhanced
- Extended literals and template literals
- Object properties are enhanced
- Meta-programming, promises, localization, and internationalization
- Map/Set, as well as WeakMap/WeakSet, are supported
3. How can the code be migrated from ES5 to ES6?
ES5 is a subset of ES6. Therefore nothing specific has to be done. The ES5 code is present automatically in ES6. The increment adoption of the newer version becomes extremely convenient for this reason.
4. Mention some alternatives to ES6.
5. What are let and const in ES6? And how do they differ from var?
We used the var keyword to declare a variable in JavaScript. Var keyword falls under the function-scoped category. The variables can also be accessed. Thus the code was wrapped in a function whenever a new scope had to be created.
Both let and const fall under the blocks-scoped category. A variable exists within only the innermost block surrounding the keywords if a variable is declared. For instance, a variable declared inside a block using let inside can be accessed within the block only.

6. Give an example of let keyword.
if(true) {
let a=0;
console.log(a); //prints 0;
}
console.log(a); throws that ReferenceError: a is not defined.7. What is meant by set?
The set collects all the new values. Any duplicate value shouldn’t be there in Set. They all should be unique. But the values can be object references as well as primitive types.
Var mySet = new Set () :
mySet.add(1); // Set [1]
mySet.add(5); // Set [1,5]
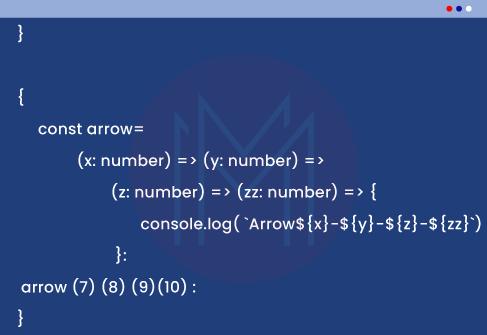
mySet.add(5); // Set [1,5] --ignored8. What is meant by the Arrow function?
ES6 arrow function is used for defining and using a function. It is Arrow functions’ shorthand notation. The parameter list (….) can be passed to the arrow function. And a => marker, as well as function body, follows it. Parentheses are not needed when the arrow function is declared with a single argument.

9. How do arrow functions differ from normal functions?
- There are no versions of their own and they are closed over this.
- They can have a verbose body as well as a concise body.
- They can't be used as constructors. Using new with the arrow function is not allowed. This implies that there is no prototype property of the arrow function.
- The arrow function doesn't have generator syntax.
10. List the object-oriented features available in WS6.
The following object-oriented features are available in ES6-
- Classes
- Methods
- Inheritance
Conclusion
The main purpose of ES6 is to reduce the complex processes of software development. The resulting code is modern as well as easily readable. It provides incredible performance with limited consumption of memory. This makes ES6 highly favorable among developers in every industry. Hence the opportunities for these developers have increased by leaps and bounds. And the ES6 Interview Questions provided here intend to take you closer to these opportunities only.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| JavaScript Training | Feb 03 to Feb 18 | View Details |
| JavaScript Training | Feb 07 to Feb 22 | View Details |
| JavaScript Training | Feb 10 to Feb 25 | View Details |
| JavaScript Training | Feb 14 to Mar 01 | View Details |

















