- Home
- Blog
- JavaScript
- JavaScript Frameworks

- JavaScript Interview Questions
- JavaScript Interview Questions For 2 - 5 Years Experienced
- Ember.JS Interview Questions
- JUnit Interview Questions
- TypeScript Interview Questions
- Vue.js Interview Questions and Answers
- JSON Interview Questions
- React Native Interview Questions
- Types of JavaScript Variables
- TCS Interview Questions
- TypeScript Projects and Use Cases
- How To Become a Front End Developer?
- How to Install JavaScript on Windows?
The demand for JavaScript frameworks is on the rise across companies due to their wide usage in a variety of fields from the web to servers. Professionals who know how to work with JavaScript frameworks can expect a rewarding career in the IT field. But choosing the perfect JavaScript framework for application development from many out there is always a challenging task for programmers.
In order to give you a clear idea of the top JavaScript frameworks which are best suitable for building web apps, we have come up with this write-up.
This blog lists the best JavaScript Frameworks for front-end, back-end, and Testing.
But before starting with JS frameworks, first, let’s define what JavaScript Framework is?
What is JavaScript Framework?
To put it simply, the JavaScript framework is a collection of components and libraries that are used to fulfill the requirements of a web application in different browser clients. When a programmer starts front-end programming, the first thing he chooses is a framework. After some trials of different frameworks, once the requirements are settled down, the next task is to opt for the right framework for the tasks. A framework aggregates the code of a programmer. Most of the frameworks are open source and up to date and a programmer is free to choose any framework that suits the requirement.
An Ultimate List of Top 10 JavaScript Frameworks
If you are exploring your career in the web development sector or want to skill up your programming journey, I have curated a list of the top 10 JavaScript frameworks that you can learn. The point here is to shed some light on which JavaScript framework can work best for you to land a great job.
JavaScript Framework: Quick-Select Menu
Most Popular JavaScript Frameworks
1. React.js

Facebook is the creator of the React framework that has earned popularity in a short span. React framework is used to create and operate the dynamic UI of the web pages with high traffic. Virtual DOM is used for integration with any application. A few years later after the development of React, the same team introduced React Native that is a tool used to create hybrid mobile applications for iOS and Android-based apps using JavaScript. Top tech giants like Facebook, Instagram, WhatsApp, Walmart Labs, Baidu Mobile, Bloomberg, Delivery.com, Gyroscope, Netflix, BBC, IMDb, Coursera, PayPal, Chrysler, Dailymotion, American Express, New York Times, Go, Daddy, Khan Academy, CodeAcademy, DropBox, Atlassian, Airbnb, etc.
ReactJS Feature
- JSX - JSX (JavaScript Syntax Extension) makes writing ReactJS components easier by making syntax similar to HTML.
- Virtual DOM - In React, for every DOM object, there is a corresponding virtual DOM object. It creates a virtual copy of the original DOM.
- Performance - React uses VDOM, which makes web apps run much faster than those alternate front-end frameworks. React breaks complex user interface into separate components, allowing users to work on each component at the same time, and thereby speeding up the development time.
- Extensions - Various extensions are supported by React and that offer complete application architecture support.
- One-way Data Binding - This feature of React keeps everything fast and modular. Through this, a developer can identify the error occurrence easily.
- Debugging - Testing React components is easy due to large community support. Facebook even provides a small browser extension that makes debugging even easier and faster.
- Component-based - Everything in React is considered components, and thus you can import any component supported by React easily, instead of coding or building an entire feature.
[Related Article: React Js Tutorial for Beginners]
ReactJS Advantages
- ReactJS simplifies the overall process of scripting components.
- Facilitates advanced maintenance and boosts productivity.
- This Javascript framework ensures quicker rendering.
- It offers a more stable code
- It’s SEO friendly
- Comes with a helpful developer toolset.
- ReactJS supports great customizations
- Integrates well with other .js libraries and improves performance
[Related Blog: React Js Interview Questions and Answers]
2. Node.js

Node.js is a server-side framework created on Google Chrome’s runtime to build scalable and scalable network applications easily. It utilizes an event-driven and non-blocking I/O model that makes it lightweight and efficient. Node.js is known for being data-intensive real-time web applications that run on distributed devices. Top tech giants like eBay, General Electric, GoDaddy, Microsoft, PayPal, Uber, Wikipins, Yahoo!, and Yammer are utilizing Node.js services.
Node.JS Features
- Non-blocking Thread Execution - Perhaps it’s a great feature of Node.JS. All the APIs of the Node.js library are non-blocking, that is, asynchronous. It means a Node.js server never waits for an API to return data.
- Multi-threaded - Node.js supports a multi-threaded model.
- Cross-platform - Not only a cross-platform but when produced with the correct structure can be packaged into an executable containing all its dependencies.
- Object-oriented - Now with the release and general adoption of ES6, Classes are built into the framework and the code looks syntactically similar to C#, Swift, and Java.
NodeJS Advantages
- Node. js offers an Easy Scalability
- It’s very fast in code execution
- NodeJS is Easy to Learn
- Great to use for data streaming applications
- Known for Offering High Performance.
- Contains a large and active community.
- Efficient in single-page applications (SPA)
- Offers the freedom to develop great apps.
Related BLog: Node JS Interview Questions and Answers
3. Vue.js

Vue was developed with a primary goal to make UI development more organized. With Vue, you can store component logic and layouts along with style sheets in just one file (React works the same but without style sheets). For the communication of components, Vue makes use of props and state objects. The file size of Vue is small; therefore, you can integrate Vue in your web development projects without creating a slowdown. Companies like Facebook, Adobe, Xiaomi, WizzAir, Alibaba, Grammarly, GitLab, Behance, Nintendo, and Livestorm are utilizing the Vue framework.
Vue.js Features
- Template: Vue.js offers HTML-based templates that bind the DOM with the Vue.js instance data.
- Tiny size: AnyJavaScript framework success depends on its size. The smaller size is more preferred. One of the exceptional advantages of Vue.js is its small size. This framework size is 18–21KB.
- Adaptable: Vue.js can be integrated into other JavaScript applications easily.
- Detailed docs: The documentation with Vue.js is so comprehensive that any user who knows a little about JavaScript and HTML can develop his application or web page.
Vue.js Advantages
- Virtual DOM rendering and performance
- High front-end security
- Single-file components and readability
- Reactive two-way data binding
- Easy to learn
- Perfect to use in single-page applications (SPA)
- Solid tooling ecosystem
- Active community support
- Vue.js DevTools is an extension of a web browser that allows users to inspect and change data manually in their web apps.
- You can go with Vue.js for large projects without any problems
4. Angular

Angular is known as the powerhouse that has secured its place next to React in the ecosystem of JavaScript frameworks. Currently, Angular is among the advanced and modular frameworks for front-end development. It is maintained by Google itself thus, users may experience confidence in its long usage. Angular follows the POJO model which means Plain Old JavaScript Objects that give spontaneous and planned objects and logic. Angular is simple to use as it utilizes HTML to build a UI. With Angular, you are not required to spend time on writing many code snippets for different platforms; just one application is written for the various platforms. Top companies like Microsoft, Autodesk, MacDonald's, UPS, Cisco Solution Partner Program, AT&T, Apple, Adobe, GoPro, ProtonMail, Clarity Design System, Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase, etc. are utilizing AngularJS framework.
[Related BLog: Angular Framework Tutorial]
Angular Features
- Cross-Platform - You can develop progressive web applications with Angular.
- High Speed and Optimum performance - The best thing about Android is you can render the code into CSS & HTML and have the first application view on any other platform like .Net, PHP, NodeJS, etc. Also, Angular apps loading time is faster compared to other frameworks in the industry.
- Less code framework - Compared to other technologies, Angular is a low code framework and minimizes the development time.
- Efficient two-way data binding - This one is Angular’s most effective feature. Where the view layer exactly describes the model layer and both stay in perfect synchronization.
- Angular CLI - Command-line interface follows industry best practices for application development.
[Related BLog: Thymeleaf vs Angular]
Angular Advantages
- The component-based architecture provides a higher quality of code.
- Efficient, asynchronous programming
- Google Long-Term Support
- Powerful ecosystem
- High Performance
Related BLog: Angular Interview Questions and Answers
5. Polymer

The Polymer framework of JavaScript is an open-source server-side runtime environment of JavaScript that works on cross platforms. The framework is capable of creating website elements without going into a complex level. The Polymer is supportive to both single-way and double-way data binding. PPolymer.js is another JavaScript library created by Google. Companies like Bloomberg LP, MobilePay, Acorns, Digital Services, Google Cloud, Taboola, Web-Stack, Telemetry, etc. are making use of the PolymerJS framework.
Polymer Features
- PolymerJS built on top of all APIs that provide the simplest way to create custom HTML elements.
- To create and reuse elements gives polyfills.
- Uses native browser technologies instead of relying on a custom Javascript library.
- The custom elements are distributed across the network and using HTML Imports users manage these elements
Polymer Advantages:
- Supports cross-browser compatibility
- Supports gesture events
- Supports one-way and two-way binding.
- Easy and efficient to handle hybrid mobile application development
- Provides a command-line interface for the management of complex projects
- Enables to create reusable widgets
6. Ember

The architecture of Ember incorporates adapters, components, controllers, helpers, models, routes, services, templates, utilities, and add-ons. EmberJS has an integrated CLI that lets it complete projects at a strict timeline. It not only allows creating new projects with readymade setups but also enables you to create controllers, components, and project files using automatic generation. EmberJS is underrated but it is an ideal choice for the development of complex client-side applications. Popular websites like LinkedIn, Netflix, Nordstrom, etc. are making use of the EmberJS framework.
Ember Features
- Ember cli: A command-line utility that comes along with the Ember framework’s software stack with support for tools like CoffeeScript, Handlebars, LESS, and Sass.
- Ember template: Ember template is built-in in Ember UI and is written with the Handlebars templating language. Named as Handlebars for its usage of double curly brackets. Templates make a lot of features possible in Ember, like Components, Expressions, and outlets.
- CoC: The main purpose of the convention is to improve speed. Ember has well-defined best practices for how it is organized. This implies developers can focus more on their apps’ functionality and exceptional features, and less on reinventing the wheel with tedious code.
Ember Advantages:
- Command-line interface tool
- A good choice for complex client-side applications
- Boaster of scalability and flexibility
- Minimizes DOM
- A full package of commonly used features
- URL-support.
- Convention over configuration. ...
- High performance
- Faster development due to Ember CLI
- Understandable documentation
- Own debugging tool (Ember Inspector)
7. Aurelia

Aurelia is the next-generation framework of JavaScript that is made up of smaller modules and allows front-end developers to pick and choose the bits that work for them or to choose an entire framework. It has the capability to extend the usage of HTML for different purposes involving data binding in it. Companies like Chegg, Deloitte, Contingent, BAE Systems, Freska, fileee, dev, etc. are using the features of the Aurelia JavaScript framework.
Aurelia Features
- Components: The building blocks of the Aurelia are components and they are composed of JavaScript view-model pairs and HTML views.
- Commercial Support: Offers commercial and enterprise support.
- Extensible: This JavaScript framework easily integrates with the other tools.
- License: It’s open-sourced and licensed under MIT license.
- Multiple language support: Supports ES5, ES2016, ES2015, and Typescript which is very helpful and gives you high flexibility
- Clean docs: Comes with a highly descriptive and helpful document.
Aurelia Advantages
- Easily extensible to add or remove any tools from the framework
- Easy to work with Aurelia
- Aurelia has no dependencies
- Uses simple conventions to reduce code.
- Self-directed to the web standards to keep you updated with modern concepts
- The use of TypeScipt makes it agile to be adaptable to multiple situations of JavaScript
8. Mithril.js

Mithril is another JavaScript framework that is utilized primarily for single-page applications. As per its native website, Mithril is around 7kb gzipped and has no dependencies on other libraries and this is the major reason for the use of this framework. Companies like Vimeo and Nike make use of Mithril JS.
Mithril Features
- Full-stack solution - This JavaScript framework offers several built-in features for developing and deploying web applications.
- Isomorphic JavaScript Code - With this Javascript framework, developers can reduce code length and complexity to perform switching between Javascript and server language.
Mithril Advantages
- Small file size of 8kb only
- Lightest fast loading file feature
- Great start-up guide by its community
9. Meteor

Meteor is a complete package for full-stack development. This means; you can handle everything from the database to the UI with the same language and the same framework. The Meteor.js or MeteorJS framework is used in various areas like front-end development, back-end development, database management, and business logic. Companies like Accenture, Rocket.Chat, Digital Services, Shelf, ShopCo., Deloitte, Meteor, Esri use Meteor JS in their tech stack.
Meteor Features
- Single language development - Allows same code reuse on both front-end and back-end for web and mobile applications.
- Real-time web apps - It’s a perfect solution for those who are looking to build real-time web apps. From the database to the template, all the application layers update automatically.
- Smart Packages - Meteor packages make it easy to add features such as user accounts, JavaScript libraries like React, and more.
Meteor Advantages
- The entire package of web app development (Full-stack)
- Allows the same code on the front-end as well as back-end (for both mobile and web apps)
- Multiple database integration (MongoDB, Server-client, Minimongo, Reactive)
- A customized package manager solution
10. Backbone

As per its name, it acts as the backbone of your project. It is an MVC architecture-based framework of JavaScript that allows quick development of single-page applications. If you want to use the Backbone JS framework then you have to opt for tools like Chaplin, Marionette, Thorax, Handlebars or Mustache, etc. If you want to develop an app that has multiple users, then Backbone collections (arrays) are the best to go with to separate the models. Backbone library includes events, models, collections, routers, and views. Organizations like Uber, Pinterest, Reddit, etc. ensure the usage of Backbone JS in their tech stacks.
Backbone Features
- Separated business and UI logic: The best thing is that you can keep your business logic separate from the user interface. When the two are entangled, change is hard. But when logic doesn’t depend on User Interface, working with UI becomes easier.
- Event-driven communication: Provides event-driven communication between models and views.
- Less code: Conventions are a great way to introduce a common coding style without the need of coming up with an extensive set of coding standards. The more you stick to backbone conventions the less you have to code, and in turn, the code becomes more standardized and readable.
- Syncing with backend: The BackboneJS models can be easily tied to a back-end.
Backbone Advantages
- Easier front-end to develop single-page apps
- When the model is modified, it updates the HTML of your app
- A simple library to separate business and UI logic
- Over 100 extensions are available and are open source and free
- Allows simple, systematic, and organized code
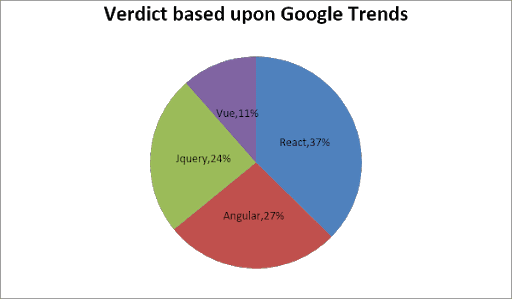
Verdict
As per Google Trends, the React JavaScript framework has the strongest growth in the tech market as compared to the other frameworks. Below is the pie chart based on Google Trends:

Various researches are somewhere reflective of the job market. The above research was done a few years back but we can clearly see the interesting differences in the choice of JavaScript frameworks among the front-end programmers. React is taking the lead currently also with a healthy margin.
Why do front-end programmers need JavaScript Frameworks?
If you are reading this article, I believe that you are already aware of JavaScript and its components. To understand the meaning and functioning of the JavaScript framework, let us assume an example of building your dream house. To build your dream house, first, you collect all the stuff that is required for the building from scratch (blueprint, bricks, wood, paint, etc.) Coding a web app is very close to it. When you plan your website and read to code, you look for the features that you want to embed there.
This is where JavaScript frameworks come into play. JavaScript frameworks provide you a collection of libraries, plugins, routine programming features that are pre-written using JavaScript code to implement it for the programming of your application. JavaScript frameworks are a powerful tool for the development of complex UIs Frameworks are designed to encourage JavaScript programmers to develop a modular, standalone, and maintainable architecture that is easy to collaborate and build with other front-end developers.
Why should programmers use JavaScript frameworks?
If you simply want to render HTML from the server then you don’t need any JavaScript framework. JavaScript is useful when you don’t have enough knowledge of the working of a web platform. Not only this, but I would also add that JavaScript frameworks are a necessity for even smaller projects. It saves lots of time and helps developers establish coding conventions and accord on methods.
Modern JavaScript frameworks have intensified features and techniques for the basic handling of JavaScript and AJAX, improving proficiency and code maintainability. Also, JavaScript frameworks let you build rich code snippets of HTML in an easy manner. In easy words, you can embrace modern web development with JavaScript frameworks.
Future of JavaScript frameworks
All the JavaScript frameworks discussed above have great potential to grow drastically in the future. Getting started with these frameworks will give you an added advantage to your JavaScript career.

Conclusion
JavaScript continues to be the dominant language powering the development of all kinds of web apps. But choosing the best from many options available is by no means an easy task. We hope our suggested list of JavaScript frameworks help you choose the right one for your requirement.
Carefully heed your project’s requirements and understand which one complements your needs and delivers the best performance at a low development cost.
Let us know what’s your favorite JavaScript framework in the list or if there is any other framework that you would like to be added here by leaving a comment below.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| Core Java Training | Jan 27 to Feb 11 | View Details |
| Core Java Training | Jan 31 to Feb 15 | View Details |
| Core Java Training | Feb 03 to Feb 18 | View Details |
| Core Java Training | Feb 07 to Feb 22 | View Details |

Kirandeep is a Technophile & Cybernaut who loves to learn and write on various emerging technologies like Data Science, Machine Learning, Cyber Security, Artificial Intelligence, Java, SQL, Digital Marketing, and so on. When she is not writing anything, you can find her playing mobile games, cooking, or surfing about technology trends. She is a music lover! Linkedin















