- Angular 8 Tutorial
- AngularJS CDN Integration
- AngularJs vs Angular Versions - A Definitive Guide
- Understanding AngularJS: Factory vs Service
- AngularJS Interview Questions and Answers
- AngularJS Tutorial
- AngularJS vs Bootstrap: What Is The Difference?
- AngularJS vs Node JS
- How Will AngularJS Make A Difference In Your Career?
- React JS vs Angular JS
- Myths Of AngularJS Unleashed
- Six Figure Pay With AngularJS Certification
- What is Angular CLI ?
- What is AngularJS? - Getting started with AngularJS
- What Led To The Popularity Of AngularJS?
- Why Should You Consider A Career Shift To AngularJS?
- Why Should You Use AngularJS?
- Protractor Interview Questions and Answers
- Vue vs Angular
- Symfony Interview Questions
- Angular JS Projects and Use Cases
- How to Install Angular?
- Angular Projects and Use Cases
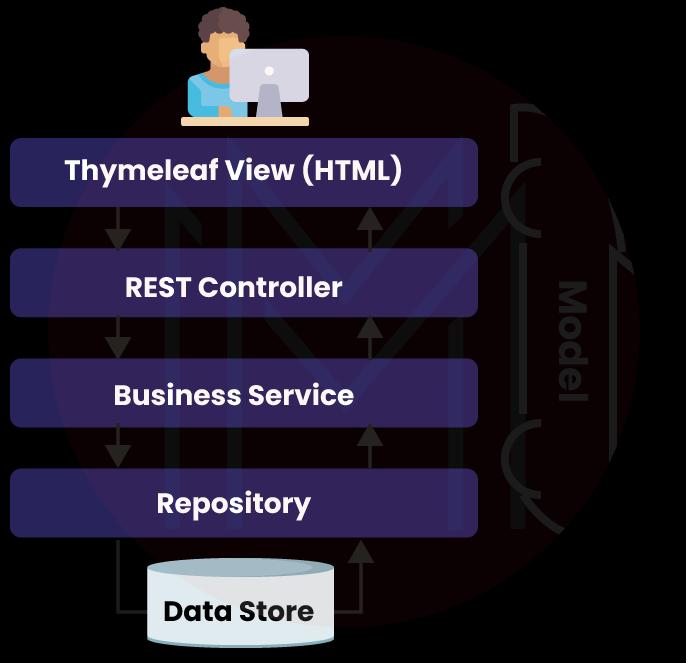
Recent advancements in the field of AngularJS development, as well as the growing popularity of Thymeleaf, have created doubts about what to chose and how to proceed. AngularJS is an MVC framework for developing single and multi-page apps. Thymeleaf, on the other hand, is more of a template engine for server-side application development.
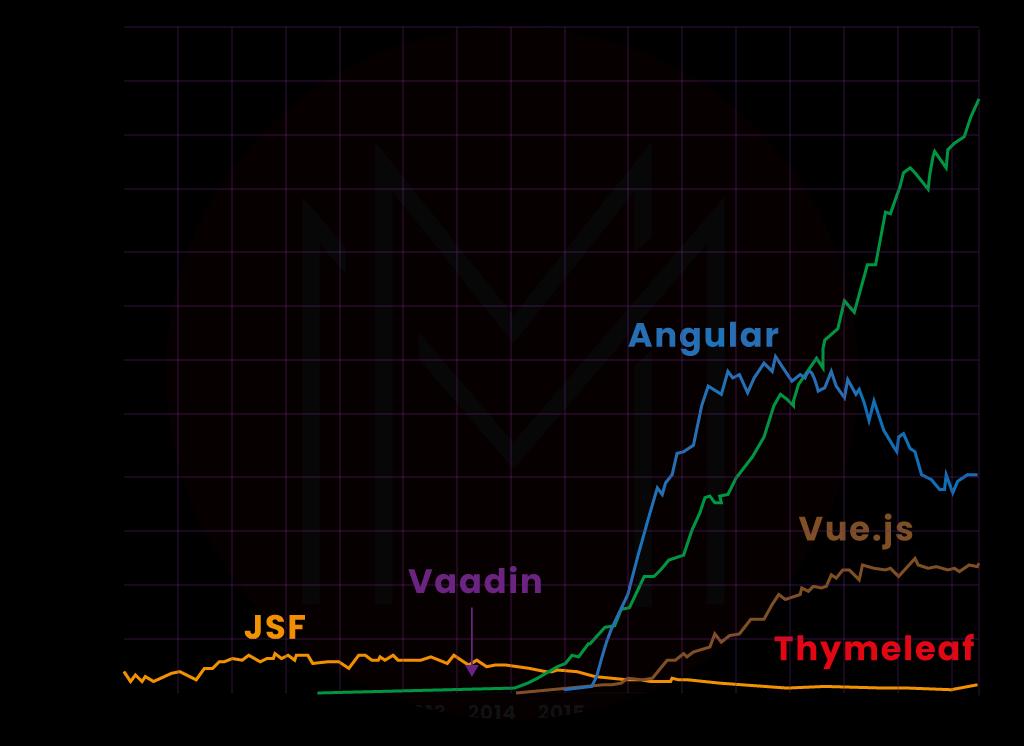
Thymeleaf's popularity, on the other hand, is steadily increasing. For Javascript-based development, the developer community is gradually moving away from the 'once common' MVC framework. AngularJS has long been a component of the MEAN stack for front-end development. The framework's primary purpose is to simplify development and testing by providing MVC and MVVM architecture. Thymeleaf, on the other hand, is a template engine - a java tool that makes life easier for front-end web and app designers.
| Thymeleaf vs Angular - Tables of Content |
What is Thymeleaf?
Thymeleaf is a modern server-side Java template engine that can interpret HTML, CSS, JavaScript, XML, and even plain text in both web and standalone environments.
Thymeleaf's major purpose is to provide an elegant and highly maintainable means of constructing templates. To accomplish this, it relies on the Natural Templates concept to embed its logic into template files in a way that does not prevent the template from being used as a design prototype. This improves design communication and bridges the gap between the design and development teams.
Thymeleaf handles the design while Angular handles the development.
Furthermore, Thymeleaf is said to combine a template with a data model and functionality to produce an end result, whereas AngularJS provides actual application functionality.
Additionally, Thymeleaf was created from the ground up with HTML5 and Web Standards in mind, enabling you to construct fully validating templates if that is something you are required to have.

What is Angular?
Angular is a JavaScript framework that is open-source and developed in TypeScript. It is maintained by Google, and its main use is to create single-page applications. Programmers have a uniform framework to work with thanks to the undeniable advantages of the Angular framework. It enables users to create large apps in a controllable way.

| If you want to become an Angular Certified Specialist, then visit Mindmajix - A Global online training platform: “Angular Training Online”. This course will help you to achieve excellence in this domain. |
Features of Thymeleaf
- It is built on modular feature sets known as dialects.
- HTML5/XHTML/XML template engine written in Java.
- It enables developers to extend and build their own dialects.
- Its high-performance parsed template cache minimises I/O.
- It encourages internationalization.
- If necessary, it can be used as a template engine structure.
- It supports numerous template formats, including XML, XHTML, and HTML5.
- It is compatible with both web and non-web settings.
Features of Angular
- It is possible to create Progressive Web Applications (PWA) using Angular. PWA uses cutting-edge web technologies to give users an experience similar to that of an app.
- Applications created with Angular render quickly, and you can render the code into HTML and CSS.
- High-end animations can be produced with Angular to improve user experience.
- Command-line tools are provided by Angular to help developers create and test applications.
- Application development is facilitated by Angular's integrated dependency injection.
- With version upgrades, Angular constantly enhances its Component Development Kit (CDK).
- Because TypeScript provides effective bug detection and shortens development time, Angular employs it.

Pros and Cons of Thymeleaf
Pros:
- Supports emails with rich HTML
Thymeleaf's Spring e-mail utilities enable the sending of rich emails. This indicates that, in contrast to other template engines, Rich HTML email features are implemented.
- Open source
Thymeleaf is an entirely open source project with thorough instructions and a lively developer community. This implies that bugs are occasionally fixed and new features are released frequently.
- Strong expression of language
Standard Dialect is used by Thymeleaf as the expression language, which is superior to other template engines like JSP.
- Integration of development and design
Web designers and developers may work together more effectively thanks to the template engine. The view files may be easily viewed by the designers, who can then work accordingly. Collaboration and understanding will improve with ease.
Cons:
- Custom tags are not supported by Thymeleaf (.tagx files). This implies that JSP code cannot be reused as a custom tag. Therefore, the reusability issue has the potential to put off many developers.
- Thymeleaf is incompatible with JSP standard tag libraries, which are a collection of tags used to give JSP applications essential functionality.
Pros and Cons of Angular
Pros:
- High-performance MVVM architecture
Definitely not the last or the least, Angular JS utilizes the Model-View-Viewmodel (MVVM) architecture, which makes it easier to separate development from GUI.
This promises end users high performance while also simplifying many tasks for developers.
- Binding of two-way data
Two-way data binding is supported by AngularJS. The view will automatically update whenever the application state changes, and vice versa.
The built-in ngModel directive allows developers to make unique two-way bindings.
- Responsive applications and websites
Many people favour AngularJS because it comes with built-in responsiveness support.
Because the framework handles various elements on its own, responsiveness is not a concern.
- Accelerated app prototyping
The speed with which AngularJS can prototype is well recognized. Developers don't need to fuss with styling or other aesthetics; they can simply give a designer the bare-bones version of the Angular template.
Cons:
- Unfamiliar with the MVC paradigm developers should avoid using
An MVC framework is Angular JS. This presents a problem, particularly for developers accustomed to the conventional method.
- Client-side JavaScript support is required.
Users of AngularJS must operate on platforms where mandatory JS access is permitted.
This restriction makes it difficult for users of older devices to enjoy a pleasant experience.
- Both time-consuming and challenging to learn
AngularJS offers a tonne of capabilities and features that are specific to the framework and difficult to learn.
For developers who are unfamiliar with features like dependency injections, directories, etc., starting from scratch might be a time-consuming procedure.
Thymeleaf vs Angular- Comparison
Here are a few of the key distinctions between Thymeleaf and Angular, according to various criteria:
| Thymeleaf | Angular |
| Thymeleaf is a cutting-edge server-side Java template engine that can be used in both web and standalone environments.. | AngularJS allows you to expand your application's HTML vocabulary. The outcome is an environment that is extremely expressive, readable, and quick to build. |
|
Thymeleaf is a template creator. Spring creates HTML pages on the backend server. All modifications to the page must call the backend, generate a new page, and refresh the user's page. Consider how the Facebook page automatically refreshes whenever you click or like on a post. It is also impossible to hold a discussion. |
JavaScript frameworks like as angular operate in such a way that the frontend and backend are hosted on distinct servers. The backend is transformed into a Rest API, sending data to the frontend only in response to the client's http request. The front end is downloaded to the client's computer, and the browser, using JavaScript, modifies the HTML page: this allows for the creation of a dynamic application without refreshing the web page. This is known as a single page application. |
| If you want a classic web application where any request should cause a round trip to the server and a reload of the entire page, thymeleaf is the way to go. In that instance, your springboot backend controller will mostly be configured with a view resolver to resolve and render the thymeleaf template on the server side. In this case, the Controller annotation will be used. | If you want your front-end to be an SPA with a rich user experience, use Angular or React. In addition, your springboot backend should be accessible via json endpoints. RestController must be used in conjunction with GetMapping or PostMapping. |

Thymeleaf vs Angular FAQs
1. Can we use Thymeleaf with angular?
AngularJS and Thymeleaf do not compete with one another. Depending on what you want to do, you can employ them both at once. Thymeleaf is probably not necessary if you plan to write a single-page dynamic web application.
2. Can we write Java code in Thymeleaf?
Thymeleaf is a Java-based server-side template engine that can interpret HTML, XML, JavaScript, CSS, and even plain text in standalone and online environments.
3. Is Thymeleaf backend?
A template maker is called Thymeleaf. On the backend server, Spring produces HTML pages. Every time a page is changed, the backend must be called, a new page is created, and the user's page is refreshed.
4. What is Thymeleaf in MVC?
The Java template engine Thymeleaf can parse and produce text, HTML, XML, JavaScript, and CSS. In this tutorial, we'll go over how to use Thymeleaf with Spring and some fundamental use cases in a Spring MVC application's view layer.
5. Is Netflix using Angular?
Netflix uses Angular to add animation and different themes to each of its streaming options. This gives it a modern look and a flexible user interface that can fit the needs and preferences of different users.
6. Why Angular is not SEO friendly?
When building single-page applications, Angular does the rendering on the client side. When you want to add SEO (search engine optimization) to your app, this can make things harder. Web crawlers from search engines can't see either the application's structure or its content.
7. Is AngularJS better than Angular?
Angular's superior architecture and data binding technique make it at least 7 times faster than AngularJS. It directly constructs DOM data structures rather to generating HTML and waiting for the browser to parse it.
8. Is Angular MVC or MVVM?
The original MVC is built into the Angular framework, but it's more of an MVVM software architecture. With Angular, developers don't have to break an app into different MVC parts and write code to connect them.
9. Angular faster than JavaScript?
JavaScript code can be written quickly. On the other hand, Angular JS apps tend to slow down over time. JavaScript has used the same method for a long time. On the other hand, AngularJS has been improved with typescript, making applications lighter and more interactive.
10. What design pattern is Angular?
The design pattern known as Dependency Injection (DI) is crucial when creating complex applications. In order to improve productivity and scalability, Angular apps are designed using its own DI mechanism.
Conclusion
Both AngularJS and Thymeleaf have various use cases, as you can see from the list above. The first is a ready-made front-end framework, while the second is a template engine that enables an efficient design and app development process. Both can be utilised in tandem on a single project or on an as-needed basis.
If you want to enrich your career and become a professional in Core Java, then enroll in "Angular Training Online" - This course will help you to achieve excellence in this domain.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| Angular Training | Feb 07 to Feb 22 | View Details |
| Angular Training | Feb 10 to Feb 25 | View Details |
| Angular Training | Feb 14 to Mar 01 | View Details |
| Angular Training | Feb 17 to Mar 04 | View Details |

Madhuri is a Senior Content Creator at MindMajix. She has written about a range of different topics on various technologies, which include, Splunk, Tensorflow, Selenium, and CEH. She spends most of her time researching on technology, and startups. Connect with her via LinkedIn and Twitter .






