- Home
- Blog
- JavaScript
- React Native Interview Questions

- JavaScript Frameworks
- JavaScript Interview Questions
- JavaScript Interview Questions For 2 - 5 Years Experienced
- Ember.JS Interview Questions
- JUnit Interview Questions
- TypeScript Interview Questions
- Vue.js Interview Questions and Answers
- JSON Interview Questions
- Types of JavaScript Variables
- TCS Interview Questions
- TypeScript Projects and Use Cases
- How To Become a Front End Developer?
- How to Install JavaScript on Windows?
Meta Platforms Inc. developed this open-source UI software framework known as React Native. It was initially launched on March 26, 2015.
React Native enables the development of app UIs for iOS, Android, macOS, tvOS, Android TV, Windows, Web, and UWP. Developers use the React framework as well as native platform capabilities to develop the apps. Even hybrid mobile applications running on Android as well as iOS can be made from a single code base. React Native can be used in the existing iOS and Android projects and creating new apps from scratch as well. It uses JavaScript as the main language for the developing process.
Have a glance at these React Native facts before moving further:
React Native stood at 6th place with 14.51% of the total respondents' votes in the Stack Overflow Developer Survey 2021. Among only professionals, it stood at 5th place with 16.48% votes.
For any repository on GitHub, React Native had the 2nd highest number of contributors in 2018.
The average salary of a React Native Developer is $122,159 per annum or $62.65 per hour in the USA. The entry-level salary starts at $100,000 per annum and goes up to $160,000 per annum.

We have categorized React Native Interview Questions into:
Top 10 React Native Interview Questions
- What are the threads used in React Native?
- Elaborate Redux in React Native
- List the steps to avoid Props drilling.
- Name the tools that can be used to debug React Native apps.
- Mention some of the best UI components in React Native.
- What is meant by Refs in React Native?
- What are animations and their types in React Native?
- What do you mean by JSX?
- How can you use Axios in React Native?
- What is virtual DOM?
React Native Interview Questions for Freshers
1. What is the general purpose of a thread in React Native?
We can control a single sequential flow within a program using a thread in React Native
2. What are the threads used in React Native?
React Native provides the following threads:
Shadow Thread: it's a background thread. We can calculate a layout created using React library inside React Native by this thread.
MAIN/UI Thread: It's the main thread on which our app runs.
JavaScript Thread: it executes the main Javascript code.

3. Which type of database works best in React Native?
SQLite is the most suited database for React Native.
| Are you looking forward to becoming a Javascript Developer? Check out the Javascript Training and get certified. |
4. Can apps for Android and iOS behave or look different?
Yes! However, it comes at a cost as different code needs to be written for each of the platforms. But even then, it is relatively much cheaper than building 2 native apps. React Native has been developed in such a way that the iOS and Android logic is different. So the platforms can still share their functionality even when they look or behave differently.
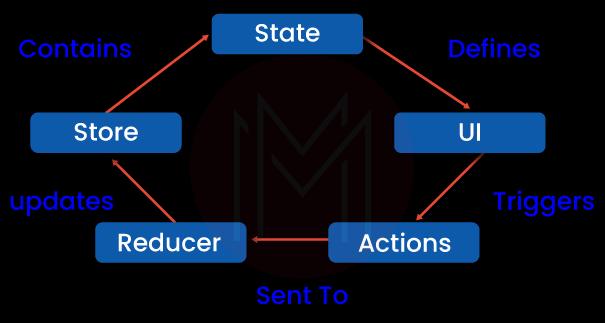
5. Elaborate Redux in React Native.
Redux is a state container for JavaScript applications. We can develop applications able to run in various environments with the help of Redux. This means that we can handle the whole data flow of the application within a single container. And the previous state also persists alongside.
6. What are the components of Redux available in React Native app?
Redux has the following components:
- Actions
- Reducers
- Store
- Components

7. What is meant by Props drilling?
Props drilling or threading is the process of passing down the data from the parent component to its exact child component. In between, it passes through other components which own the props.

8. List the steps to avoid Props drilling.
The given steps can be used to avoid props drilling:
- React Context API
- Composition
- Render props
- HOC
- MobX or Redux
9. Explain about Timers available in React Native app.
Timers are essential in any application. React Native provides the provision of the following timers:
setInterval, clearInterval
- The setInterval method is used to create a loop of a code running after a specific time interval as the second parameter specifies.
- clearInterval is used to stop the interval.
setTimeout, clearTimeout
- setTimeout is used to schedule a piece of code to run at a specific scheduled time.
- clearTimeout is just used to clear that timer.
setImmediate, clearImmediate
- setImmediate calls or execute the function as soon as possible.
- clearImmediate cancels the immediate actions set by setImmediate.
requsetAnimationFrame, cancelAnimationFrame
- requsetAnimationFrame updates an animation before the next one.
- cancelAnimationFrame cancels the functions set by requsetAnimationFrame.
10. Name the tools that can be used to debug React Native apps.
The following tools can be used to debug React Native apps:
- The developer menu
- Chrome's DevTools
- React developer tools
- React Native debugger
11. Are there any default props available in React Native? What are they used for?
Yes, default props are available in React Native. The default props value is used by the component in case the props value doesn't pass.
12. What is the function of Flexbox in React Native?
Flexbox is a layout model. The function of Flexbox is aligning and distributing the space within a container. It is a great tool that is used for responsive design systems. Its most used properties are flexDirection, justifyContent, and alignItems.

13. How does React Native differ from other mobile app development frameworks?
- Most other alternatives, such as ionic and Cordova run web apps. At the same time, React Native app runs a real mobile application and not a web app.
- It provides better performance than others as the React Native app gets converted into machine code running on mobile.
- React Native apps are relatively much closer to Native app development than the other Javascript frameworks.
- Mobile apps developed by React Native have a smaller bundle size.
| Related Articles: React JS Tutorial |
14. What is meant by the state in the React component?
The state is another way of modifying a react component apart from the props function. Unlike props, the state value of React component changes in the component's life cycle. The react component's state value should not be changed directly. We should use the setState method of the React framework to change the state of a component.
15. Mention some of the best UI components in React Native.
Some of the best UI components in React Native are given below:
- Semantic UI
- Material UI
- React toolbox
- React bootstrap
- Ant design
React Native Interview Questions for Experienced
1. What is the function of a StyleSheet.create?
The function of StyleSheet.create() in React Native is to ensure the immutability and opaqueness of the values. They are used for sending the style through the bridge only once. Hence, they help to avoid the passing of a new style object.
2. What is meant by Refs in React Native?
Refs in React Native are the features used for accessing a component's instance or DOM elements directly within React. In situations where you wish to change a child's component without the component's re-rendering or the use of props, Refs come to your rescue.
3. Mention the similarities between React Native and React.
Some of the similarities between React Native and React are given below:
- React components
- React lifecycle methods
- Redux libraries
- React states and props
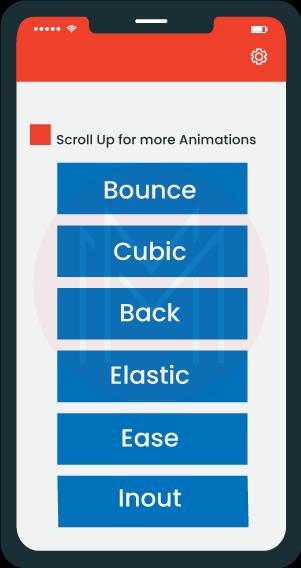
4. What are animations and their types in React Native?
We can manipulate the images by using animations to make them appear as moving objects. For greater user experience in the application, extra effects can be added in React Native animations. It can be used with React Native API, Animated.decay, Animated.parallel, and Animated.stagger.
React Native provides the given two types of animations:
- Animated- We use this API for controlling specific values. It provides the start and stops methods to control the animation execution on the basis of time.
- LayoutAnimated- We use this API for animating the global layout transactions.

5. What do you mean by JSX?
The full form of JSX is JavaScript XML. It enables writing HTML elements in React and placing them in DOM without any /orappendChild() and craeteElement() methods. JSX also helps in converting HTML tags into react elements. And hence writing it becomes easier.
6. List the ways to write react components.
There are two ways to write a react component:
- Class-based component: A simple function is used here that returns the JSX
- Functional component: It uses the class keyword, which is introduced in ES6. The render lifecycle method that returns the JSX is used here.
7. Mention the steps for creating and starting a React Native App.
The following steps need to be followed to create and start an app:
- Install Node.js
- Use the following command for installing React Native environments.
$ npm install –g create-react-native-app - Use the following command for creating a project.
$ create-react-native-app MyProject - You can navigate the project with the following command.
$ cd MyProject - Start the project by running the given command.
$ npm start
8. What is the Gesture Responder System in React Native?
Gesture Responder System is React Native's internal system, which manages the lifecycle of the system of gestures. Sliding, tapping, zooming, and swiping are some of the various kinds of gestures that React Native provides. These touch interactions are negotiated by the responder system. We use the Animated API generally. And we can't reverse the gestures once made.
9. How can you use Axios in React Native?
Axios is a famous library if you want to make HTTP requests from the browser. We can make the POST, GET, DELETE, AND PUT requests from the browser. That's why React Native uses the Axios for making requests to an API, returning data from API, and performing actions with the data in React Native application. By using the given command, we can use Axios via the addition of the Axios plugin to the project.
# Yarn
$ yarn add Axios
#npm
$npm install axios--save10. List the features of Axios.
There are several features of Axios which are given below:
- The HTTP requests are made from the React Native framework.
- The XML HTTP requests are made from the browser.
- A client-side feature that protects our app from XSRF is offered by Axios.
- Most React Native APIs are supported by Axios.
- The response is automatically transformed, and the data is requested by the browser.
11. Mention some ways of handling different screen sizes.
Several ways of handling screen sizes are listed below:
- Flexbox
- Dimensions
- Pixel ratio
- ScrollView
- AspectRatio
12. Explain the ScrollView component available in React Native.
ScrollView component is a general scrolling container. It is capable of holding multiple views and components. We can scroll both horizontally and vertically. We can also use it for implementing zoom and pinch functions in iOS. And we can swipe horizontally between views on Android by the use of the ViewPagerAndroid component. Its best use is presenting a limited number of things. ScrollView renders all the views and elements even if they are not visible on the screen.

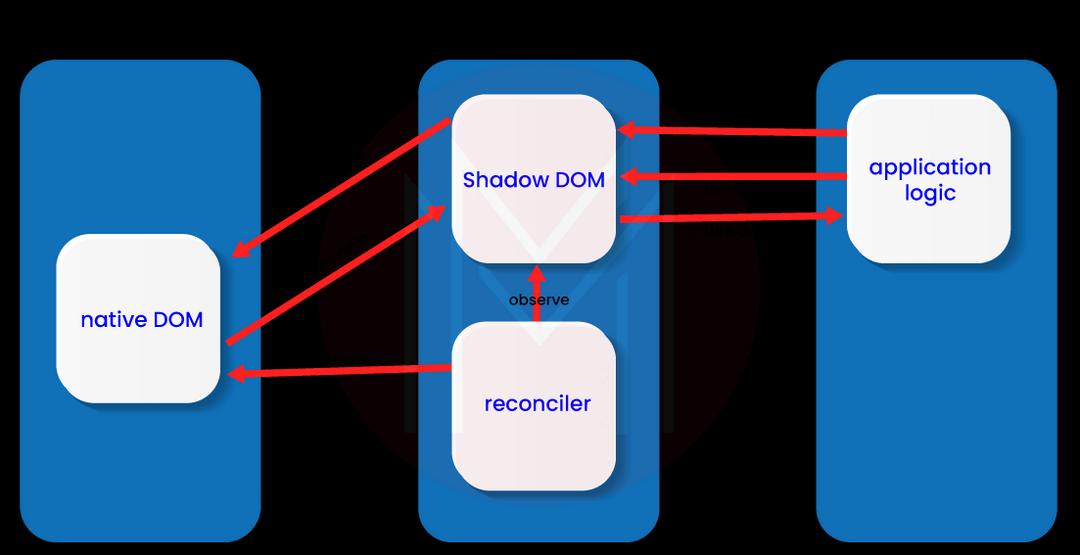
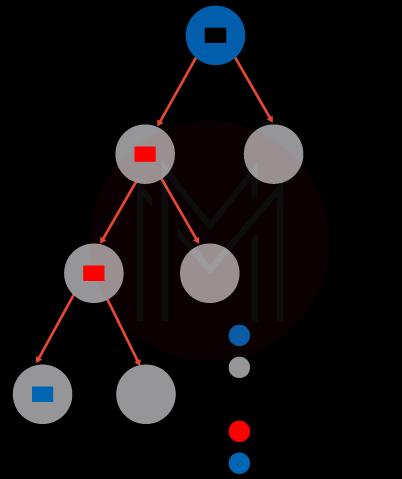
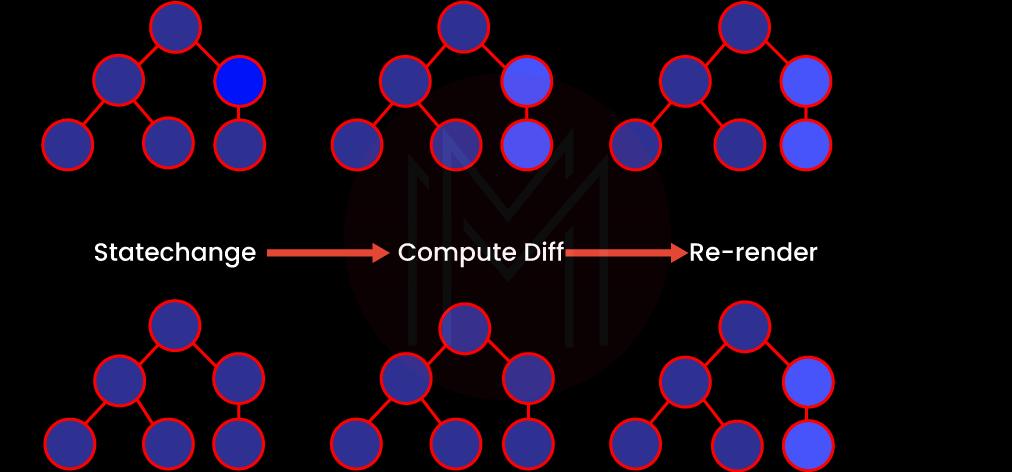
13. What is virtual DOM?
Virtual DOM is real DOM's representation. And it is a lightweight JavaScript object. This step comes in between calling the render function and displaying the elements on the screen. It is like a node tree that makes the list of elements, attributes, and content into objects and properties. A node tree of React components is created by the render function, and then it's updated as per the changes in the data model.
14. List the steps of the working of Virtual DOM.
- The virtual DOM representation re-renders the entire UI whenever there is a change in the data model.
- Then it calculates the difference between the previous and new DOM representation.
- The DOM gets updated once the calculations are completed.

15. Elaborate HOC in React Native.
The full form of HOC is Higher-Order Component. We can reuse the component logic by using this technique. This function takes in a component and returns a new one.
Syntax:
Const NewComponent = higherOrderCompnent(WrappedComponent);
Frequently Asked Interview Questions on React Native
1. Which major companies do use React Native in their apps and UIs?
Microsoft, Walmart, Instagram, Skype, Airbnb, Uber Eats, Pinterest, Facebook, Bloomberg, and Flipkart are some of the major companies using React Native.
2. What are the top alternatives to React Native, in your opinion?
The following are the top alternatives to React Native, in my opinion:
- Flutter
- Xamarin
- Nativescript
- Ionic
- Apache Cordova
3. Which language is React Native based on?
JavaScript is the language upon which React Native is based. However, its community-driven and open-source framework allow us to avail of online help as well.
4. What are the tools for development in React Native?
The following are the tools for development in React Native:
- Atom: It is a free text editor. And its features include cross-platform editing, a built-in package manager, user templates, themes, and multiple file navigation.
- Visual Studio Code: A good set of plugins is provided here for supporting other languages like Python, Java, C#, C++, and PHP. Runtimes, including .NET and Unity, are also supported.
- Expo: It is an open-source platform that provides tools to build, deploy, and iterate quickly on native iOS, Android, and web pages via the same JavaScript codebase. Its features include a rich native APIs library, reporting, and a shared native runtime
- Other tools include Redux, React Navigation, Reduxsauce, and TypeScript/Flow.

5. Differentiate between React and React Native.
- React is used to develop web pages, whereas React Native is used to develop mobile apps.
- React is a library used for web development, whereas React native is a platform.
- The focus of React is an improved User Interface. While React Native shares a common logic layer for all operating systems.
- We have everything needed to start a project when we use React Native. At the same time, React is just a library we have chosen to develop a web application.
6. Mention some pros of React Native.
Some pros of React Native are given below:
- Works everywhere, including Android, iOS, and Windows.
- We are able to reuse, recycle, and share an earlier developed codebase.
- Without a big investment, we can test our MVP in the market and get feedback much faster.
- It has a low maintenance cost.
- A great user experience is provided.
- The help is available on demand. We can easily find the solutions to our problem with the help of the massive community of React Native.
- Our apps are listed in Play Store and App Store, unlike PWA.
- We can update over the air without even needing to wait for Google Play/App Store to accept our changes.
7. Can you transfer the existing apps to React Native?
We can transfer the apps to React Native as long as our program does not depend on the smartphone for performing heavy computational operations. React Native enables building more complicated and larger apps with its ever-expanding capabilities. Also, It becomes cheaper to develop an app on React Native.
8. What are the tools available for testing the codebase?
Jest, Jasmine, Enzyme, Detox, Cypress, Karma, and Mocha are some tools available for the testing codebase.

9. Does React Native allow you to write code for iOS and Android in the same codebase?
Yes, we can write the code for iOS and Android in the same codebase.
10. Mention the core components that React Native provides.
- View
- States
- Props
- Style
- Text
- scrollView
Conclusion
Creative and interactive User Interfaces, as well as apps, are the keys to the success of the company. That is because the users are the ultimate targets for any company's growth. Hence, for web developers having knowledge of React and JavaScript, React Native is an amazing platform to grow. This technology is supported by some of the biggest players in the market as well. This proves the presence of ample growth in this field. And we hope that we can help you in getting one step closer to your success through these React Native Interview Questions.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| JavaScript Training | Jan 31 to Feb 15 | View Details |
| JavaScript Training | Feb 03 to Feb 18 | View Details |
| JavaScript Training | Feb 07 to Feb 22 | View Details |
| JavaScript Training | Feb 10 to Feb 25 | View Details |
















