We may isolate the reusable section from a component using React Hooks, which are straightforward JavaScript functions. Hooks can control side effects and be stateful.
Hooks are comparable to JavaScript functions, however, when utilizing them, you must adhere to these two guidelines. All domain-specific logic in a component is guaranteed to be transparent in its source code by the hooks rule. They are as follows:
- Only React function components can use hooks; other components cannot.
In conditions, nested functions or loops do not call Hooks. Hooks ought to be employed at the elite level of React functions at all times. This rule makes sure that each time an element renders, Hooks are performed in the same order.
- Only the highest tier of a component can call hooks.
Hooks are inaccessible from standard JavaScript functions. Instead, React function components can call Hooks. Additionally, custom Hooks may call hooks.
Before we begin the interview questions, for better understanding and grasping, we have divided these questions into categories, namely:
Frequently Asked React Hooks Interview Questions
- What are the useRef's production use cases?
- What do React's states mean?
- What does React's context mean?
- Why should you use react?
- What purposes serve React Fragments?
- What are React's constraints?
- Describe State Hook
- How do React Hooks work?
- How does React access DOM elements?
- What does React useState() do?
Top Interview Questions For React Hooks For Freshers
1. What variations are there between useMemo() and React.memo()?
- React.
We can wrap components that we don't want to re-render unless the props inside them change with a higher-order component (HOC), called memo().
- Use
React Hook Memo() can be used to encapsulate methods inside of a component. This allows us to make sure that only if one of its variables changes do the values inside that function need to be recalculated.
2. What are the useRef's production use cases?
- Simply put, useRef returns a Javascript object. Its mutability allows for unlimited access to and modifications of its value without the risk of rerendering.
- For the duration of the element lifetime and across re-renderings, useRef values will persist (i.e., won't be reset to initialValue, unlike a regular object declared in your function component; they persist since useRef gives you the very same object rather than producing a new one on successive renders).
- Instead of storing DOM references, useRef hook is frequently used to save values. These values could either represent a state that doesn't need to change all that frequently or a state which should update as regularly as needed without requiring the component to be completely re-rendered.
| Interested to learn more about React framework - Then check out our Online React Js Certification Training to gain expertise to build React JS Applications. |
3. Use the useContext hook when?
Data can be easily passed across your project without individually providing props down the ranks thanks to React's useContext hook. To manage the state at the global level, use React Context. Provide the state value and wrap child elements in the context provider.
4. What distinguishes a Custom Hook from a standard function when writing one?
In order to store the information on behalf of that component instance, hooks utilize a stateful closure all around the invocation of the come equipped. React keeps that closure intact.
- Only using a state with useState inside of a custom hook will make it "stateful."
- Hooks should only be invoked from React code, not from standard JS methods. As a result, the scope of hooks is restricted to the world of React code and they have more authority to do a lot to React code.
- Hooks won't function in class-based components, but frequent functions will.
- You cannot access useState, useEffect, useContext, etc. in standard JS functions, but you can with react custom hooks.
5. What do React's states mean?
A potential continuation of the preceding query, still dealing with the management of data on the inside of a component. Effective use of components in React requires a solid understanding of the concept of state. As the applicant, make careful to describe states and how a React component uses them. A component's local, state-containing information may vary over the course of the component's existence.
6. What does React's context mean?
In React, context is a mechanism for data sharing. This query may be used by the interviewer to test the applicant's comprehension of the data-passing and data-sharing capabilities of components. The applicant must be able to provide context and articulate their desired use cases. Context is another method for transferring data along the feature tree without explicitly transferring props at each level. Within a component tree, context is intended to exchange info that is deemed "global."
7. How are components rendered under certain conditions?
In the majority of applications, conditionally displaying an element is a common requirement. For instance, a component might only need to be presented if a specific set of data is present in the state of your application. As the candidate, you should describe the many possible approaches and how to employ them. False or undef values are not rendered in JSX. This behavior enables us to render your component's components utilizing conditional short-circuiting and the && notation.
8. What in React is a SyntheticEvent?
A practical abstraction of browser events is offered by SyntheticEvent. This abstraction simplifies how our React application interacts with browser events. This query may be used by an interviewer to gauge a candidate's familiarity with events and how React handles them. A cross-browser wrapper for the native event of the browser is SyntheticEvent. It contains the same API as the native version of the browser, which includes techniques like preventDefault and stopPropagation() (). However, SyntheticEvent functions uniformly in every browser, unlike the native events of the browser.
9. How can class attributes be applied conditionally?
To conditionally display portions of your component, React allows you to incorporate conditionals like && and ternary operators. ClassNames can be thought of in the same way.
10. What do React refs do?
Accessing DOM nodes or React components produced by the render method is made possible through refs. The normal React dataflow of sending props down a components tree is circumvented using references. They are employed to change the child component which may include DOM elements and React components without adding new props.
| Related Article: React Hooks Tutorial |
11. What are the steps that react component go through?
The four steps that a React Component goes through are as follows:
- Initialization: Using the provided props and the default state, the component is built.
- Mounting: Mounting and drawing the JSX that the render method returned
- Updating: When a component's state is modified and the program is repainted, this is referred to as updating.
- Unmounting: the last phase of a component's lifecycle involves removing the component from the DOM.
12. Why should you use react?
- It provides a method for us to quickly develop user interfaces using programs like JSX.
- We can share pieces of our user interface (UI) more readily with the help of its components than we can with static HTML alone.
- With React hooks, we can design reusable functionality that can be applied to any of our components.
- React handles updating our UI as our data changes, so we don't have to manually update the DOM.
13. What differentiates states from props?
In our React components, states are values that we can read and update. Props are read-only values that are provided to React components. Props are comparable to function arguments that exist from outside our components, whereas states are values that exist and are specified inside our components but change over time. Within these changes to either cause the elements in which they are present to re-render, state and properties are comparable in this regard.
14. What purposes serve React Fragments?
React has a unique feature called react fragments that let you write group child parts or components without actually generating a node in the DOM. The React.Fragment tag or an empty collection of tags are what the fragmentary syntax looks like. To put it another way, we occasionally need to group several React elements underneath a single parent, but we wouldn't want to use a div or another generic HTML element.
15. Who is a referee? How would you employ it?
In React, a ref is a reference to a DOM element. The useRef hook makes it possible to generate references, which can then be put directly into a variable. To obtain a connection to the underlying DOM element, this variable is then handed to a specific React element. Now, the element or its properties are accessible via the ref's.current property.
Top Interview Questions for React Hooks for Experienced
16. How does useState hook operate? What arguments does/does this hook accept, and what does the hook return?
A functional component can save state values using the useState hook function. It accepts an argument for the state's starting value. It gives back a 2-element array. The state's current value is the first component. A state-updating method makes up the second component.
17. What are React's constraints?
The following are React's drawbacks:
- First of all, React is not a complete framework. Just a JavaScript library, that's all.
- The inexperienced coder could have trouble completely comprehending React.
- React has a lot of different parts, therefore it could take some time to properly understand all the advantages.
- JSX could make the coding complicated.
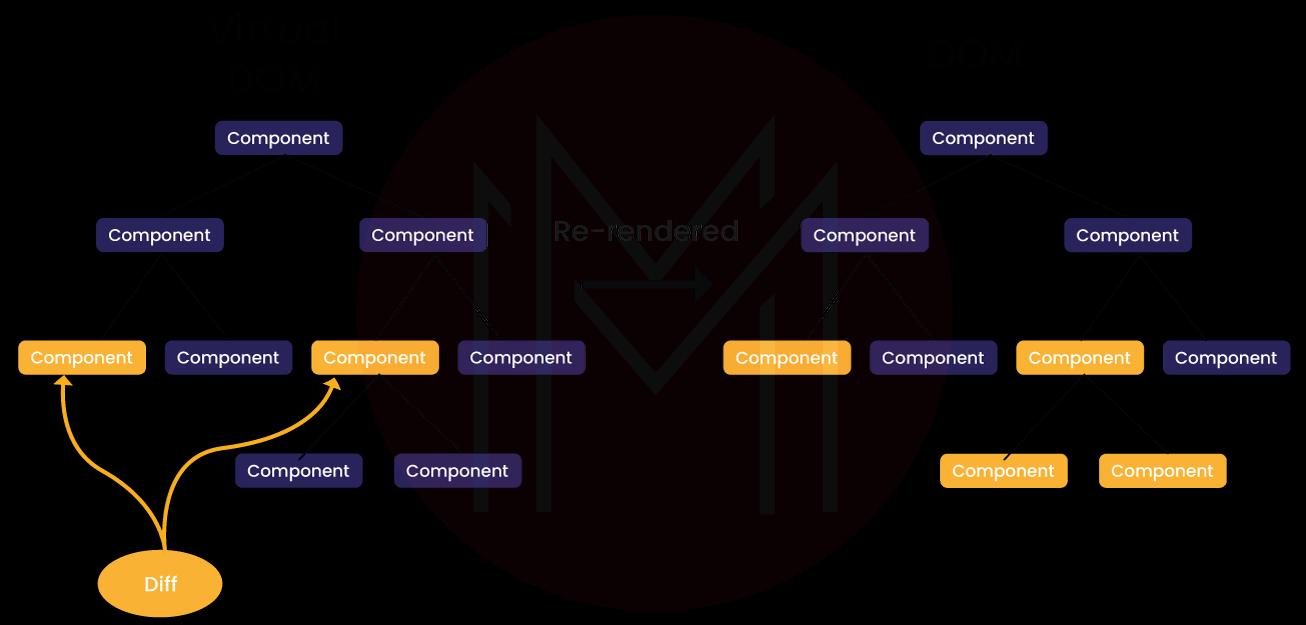
18. The Virtual DOM: What is it?
A library like ReactDOM may sync a simulated representation of the actual DOM with the real DOM using the idea of the virtual DOM in react.

19. What do you mean when you say "React state"?
The states in React are standard JavaScript objects. Data or details about the component are stored in the state. Over time, a component's state may change. It re-renders whenever the state changes.
20. How well-versed are you in React props?
The prop in response stands for "Properties." These JavaScript objects are simple ones. Each React Component will take one object argument, referred to as the props. Using HTML attributes, you may pass those props from one element to another, and the receiving components will accept them as an argument. Props are irreversible, which means that can be altered or manipulated on the inside of a component, which is something to keep in mind.
21. React Hooks use refs for what purpose?
Some of the explanations for using references in React Hooks are as follows:
- Choosing text to focus on, playing media, or managing focus.
- ntegrating third-party DOM libraries.
- launching the mandatory animations.
22. How well-versed are you in Custom Hooks?
React's Custom Hooks are JavaScript functions with names that begin with "use" and have the ability to call other Hooks.
23. How can react hooks be used to change the current steady state based on a previous state value?
The thing is, you can either send a new value to the completed online or a parameter to the function to update the present state value.
Callback process Use of the second method is secure.
| Related Article: ReactJS Interview Questions And Answers |
24. What use does the useMemo hook serve?
The usage: To memoize an expensive proposition that we give it, we employ a memo hook. Memorization of previously computed values is referred to as "memoise."
25. List the regulations that apply when utilizing React Hooks.
The following is a list of requirements for using React Hooks:
- React functional components are the only places from which you can call React Hooks.
- Only top-level functions can be invoked via react hooks. They shouldn't be called inside of loops, conditions, or nested functions.
26. What about static typing and hooks?
To guarantee that all parameters are statically typed, static typing is a method that verifies code at compilation time. The design of hooks, which are essentially functions, makes sure that all of their attributes are inscribed. If you want to impose stronger static typing within your code, you may also leverage the React API with custom Hooks.
27. Describe State Hook
State hooks are generally used to refer to the states of React components and can be used to modify those states during runtime in accordance with the functioning of your web application.
Frequently Asked Interview Questions for React Hooks Professional
28. How do React Hooks work?
In React 16.8, hooks are a brand-new feature. They provide state as well as other React capabilities without the need for class creation. You can remove stateful functionality from a component using hooks so that it can be tested separately and used again. You can reuse domain-specific logic with hooks without altering the component structure. Sharing Hooks amongst numerous components or with the public is now simple as a result.
| Related Article: React JS Tutorial |
29. How does React access DOM elements?
Accessing DOM elements is one of the important uses of the useRef() hook. Three steps are involved in this:
- Defining the reference to access the element const elementRef = useRef();
- Assigning the reference to ref attribute of the element: <div ref={elementRef}></div>;
- After mounting, elementRef.current points to the DOM element.
30. How can I use React useEffect to call the loading function just once?
You can pass a blank array [] as the second claim to useEffect if you only want to execute the function after the initial render.
31. Give an example of a straightforward Custom React Hook. Why are Custom Hooks necessary?
A custom hook is a domain-specific function that makes use of existing react built-in hooks (such as useState, useCallback, etc.), allowing you to wrap the stateful functionality you wanted to collect in one location rather than having to copy and paste it into several components.
32. What does React useState() do?
One of the default React hooks is useState. The function useState(0) produces a tuple with the first argument count representing the counter's current state and setCounter the method we can use to change the counter's state. The idea behind hooks is to help us keep our code more consistent and avoid class-based components if not desired or necessary. We could use the setCounter technique to update the state of the count anywhere; in this case, we are using it within the setCount function where we can do more.
33. Shared state between components utilizing the same Hook?
No. When you use a customized Hook, all states and effects within it are completely isolated, but they provide a way to reuse stateful functionality such as creating a subscription and storing the current value.
34. What distinguishes useState from useRef hooks?
- While altering the state (setState) causes the component to re-render, updating a reference produced by useRef does not; useRef produces an object with an existing place storing the actual value. UseState, on the other hand, returns a list with two entries.
- UseState's state variable is immutable, whereas useRef's current property is mutable.
- The state change is asynchronous, whereas the reference modification is synchronous or the updated reference value is immediately available.
35. How can I use Error Boundaries in components that work with React?
There is no method to convert a specifically in relation into an error border as of version 16.2.0. The componentDidCatch() method functions similarly to a catch block in JavaScript, but for components. Error bounds can only be made with class components. An error boundaries component should often only be declared once and then used across your whole application. Also, keep in mind that not all instances will be covered by try/catch blocks. The try/catch statement in one of the parents won't function if a component far down in the architecture tries to update and fails because it isn't automatically updating alongside the child.
Error boundary hooks are implemented by a few third-party packages on npm.
36. How do React Hooks use componentWillMount()?
ComponentDidUpdate,ComponentDidMount,ComponentWillUnmount, and other existing lifecycle methods cannot be used in hooks. They are only applicable to class components. Additionally, Hooks are limited to usage in functional components exclusively.
- UseEffect Hook can be compared to a combination of componentDidMount, componentDidUpdate, and componentWillUnmount. When the component is mounted, the code in componentDidMount is executed once.
- Without the second option, the useEffect hook would be triggered each time the component renders (like componentDidUpdate), which can be risky.
37. What are the useMemo's typical use cases?
Performance optimization is the useMemo hook's main goal.
- It accepts two arguments: dependency array and creates a function, which should both come back a value to be memoized. It then returns the memoized value.
- Only when one of the dependents has changed will it recompute the memoized value.
With useMemo, you accomplish:
- Values are equivalent in reference to further send them to props of the components to potentially avoid re-renders
- The computationally intensive operations for the same parameters shouldn't be repeated.
38. What Are The Advantages of react hooks
The following are some of React's benefits:
- Simple to Understand and Use: React leverages JSX, a blend of fundamental HTML and JavaScript with additional additions, making it simple to learn and use.
- Reusable Components: React adopts a components-based methodology for developing mobile and online applications, and each application is made up of various components. These parts can be used again throughout the programme.
- Unidirectional Data Flow: When creating a React app, React adheres to the unidirectional data flow. It becomes simpler to track down problems and debug faults.
- React makes use of the Virtual DOM rather than the Real DOM: Instead of refreshing all the components once more, Virtual DOM examines the component's prior states and updates just the altered elements in Real DOM. Consequently, it speeds up the online application.
- SEO easy: React supports server-side rendering, which improves an application's SEO.
Key upshots
The Top React Hooks Interview have been covered in depth in this article. After a brief introduction, we talked about some crucial Top React Hooks Interview Questions that are frequently asked during interviews. We hope that this article will help you come up with the Top React Hooks Interview Questions.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| React JS Training | Feb 07 to Feb 22 | View Details |
| React JS Training | Feb 10 to Feb 25 | View Details |
| React JS Training | Feb 14 to Mar 01 | View Details |
| React JS Training | Feb 17 to Mar 04 | View Details |

Madhuri is a Senior Content Creator at MindMajix. She has written about a range of different topics on various technologies, which include, Splunk, Tensorflow, Selenium, and CEH. She spends most of her time researching on technology, and startups. Connect with her via LinkedIn and Twitter .
















