Developed back in 2015 by Dan Abramov and Andrew Clark, Redux is an open-source library that has been designed with the help of JavaScript. The primary use of Redux is to manage and centralize the states of applications. However, it is generally used with JavaScript libraries, such as Angular or React, to build User Interfaces (UIs).
Being an attractive stream, Redux charms a lot of people. So, if you're ready to curate your career in this domain, refer to these Redux interview questions to prepare well and get the job you deserve.
We created the Redux Interview questions and answers blog into two stages, they are:
Top 10 Redux Interview Questions and Answers
- What is Redux in ReactJS?
- Is it true that Redux is only compatible with React?
- What are some of Redux DevTools' most essential features?
- In what situations may we use Redux?
- Explain what a "store" in Redux means.
- In Redux, how can we structure the top-level directories?
- Are there similarities between Redux and RxJS?
- What are the concepts of functional programming?
- What is the difference between state and props?
- What are ReactJs' limitations?
Redux Interview Questions and Answers for Freshers
1. What is Redux?
Redux is an open-source library written in the JavaScript scripting language. Redux's primary purpose is to manage and centralise the application state, and it's generally used in conjunction with JavaScript libraries like React or Angular to create user interfaces (User Interfaces). It's a state container that's predictable for JavaScript apps. Redux is a lightweight application (about 2 kilobytes) with no dependencies.
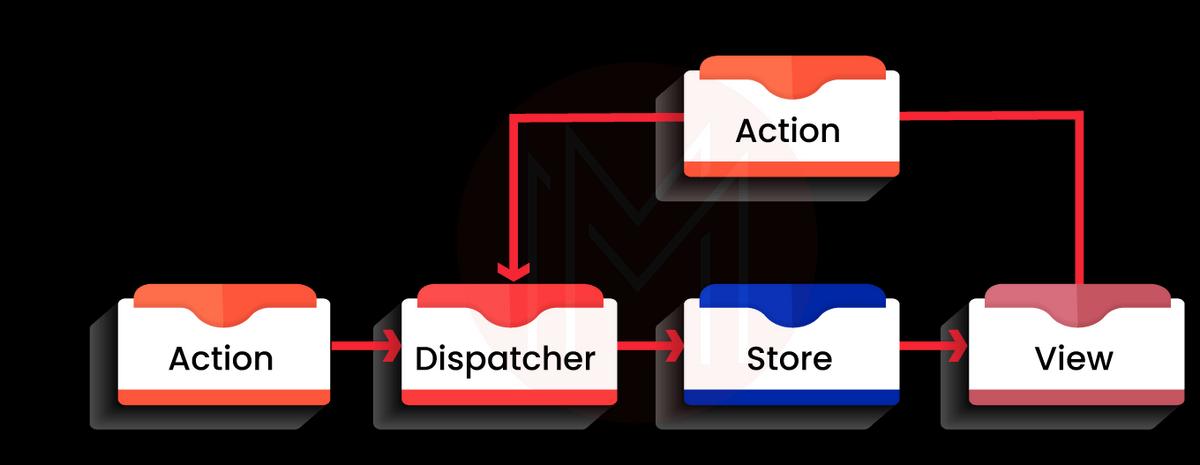
2. What is Flux?
Like the Model View Controller design pattern, Flux is an application design paradigm. Flux is a new type of architecture that works in tandem with React and the idea of Unidirectional Data Flow.

3. What is Redux in ReactJS?
The official React binding for Redux is Redux in React, which allows React components to read data from a Redux Store and dispatch Actions to the Store to update the data. The goal of Redux is to make it easier for apps to scale by providing a way to manage the state using a unidirectional data flow architecture.
| Want to enhance your skills in dealing with Programming & Framework, enroll in our Online Redux Training |
4. Describe Redux's basic principles.
Redux's basic principles:
- Source of truth: Our application's global state is always stored in an object tree within a single store.
- The state is read-only: Our application's state can only be changed by issuing an action, which is an object that describes what happened.
- Pure functions are used to make changes: This principle dictates that we must construct pure reducers to define how the actions modify the state tree.
5. What are the advantages of using Redux?
The following are some of the advantages of using Redux:
- Redux makes transferring states between components a breeze.
- Redux's states are always predictable, and it's pretty simple to maintain.
- Redux makes debugging and testing code simple by logging behavior and status.
- Redux is a fantastic performer. It may occur to us that maintaining the application's state global will cause performance issues. However, this isn't always the case because React-Redux has several performance optimizations built-in, so our connected component only re-renders when it needs to.
- Redux also provides state persistence by saving the application's state in local storage and restoring it after a refresh.
6. Is it true that Redux is only compatible with React?
No, Redux does not have to be used in conjunction with React. For many UI layers, Redux is used as a data store. Redux has bindings for React, Angular, Angular 2, Vue, and more frameworks.
7. What is Redux Toolkit?
Redux Toolkit is Redux's official, opinionated, and battery-powered development toolkit. It also includes the most popular Redux add-ons, such as Redux Thunk for asynchronous logic, Reselect for building selector functions, and many others, making development easier and saving developers time.
8. What are some of Redux DevTools' most essential features?
Redux DevTools has the following essential features:
- Redux DevTools is a time travel environment that allows us to live edit in Redux with action replay, hot reloading, and a customized user interface.
- We can check all states and the action payload using Redux DevTools. Simply canceling activities allows us to travel back in time.
- If we update the code of the reducer, each stage action is re-evaluated.
- With the persist state() store enhancer, we can also keep our debug sessions across page reloads.
9. Is keeping all of the component's states in the Redux store necessary?
All component states do not need to be kept in the Redux store. We need to keep your application state as little as possible. Thus, we should only do it if it makes a difference to us or if it makes using Dev Tools easier.
10. In what situations may we use Redux?
Redux is frequently used in conjunction with React. However, we can use the bindings it provides in conjunction with Angular, Vue, Meteor, and other frameworks.
11. What are Redux constants?
When using an Integrated Development Environment, constants in Redux assist us in quickly locating all instances of a specific functionality across our whole project (IDE). We may avoid ridiculous issues caused by typing errors or typos by using constants, which display a "ReferenceError" anytime a typo is made.
12. What is the mental model of redux-saga?
In our programme, Redux-Saga is a separate thread that is only responsible for side effects in our program. Redux middleware is Redux-Saga. It can be started, paused, and terminated from the main application using regular Redux actions, has access to the complete Redux application state, and can also dispatch Redux actions, in other words.
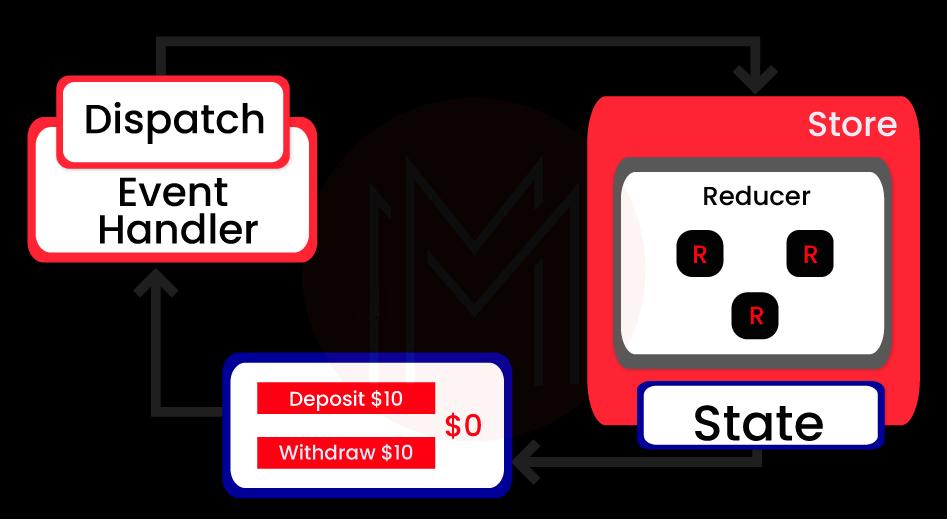
13. Explain what a "store" in Redux means.
In Redux, the "Store" holds all the states, reducers, and actions that make up the app. The following are some of the Store's responsibilities:
The Redux Store keeps track of the current application's state from within.
- We can use the Store to get the current state.getState().
- We can use the Store—dispatch to update the state (action).
- The Store can also be used to register listener callbacks. subscriber(listener)
14. What is Redux Thunk?
We can write action creators that return a function instead of an action using Redux Thunk middleware. This thunk can delay an action's dispatch or perform conditional dispatch. The storage methods dispatch and getState are supplied as parameters to the internal procedure (). When an action creator returns a function, the Redux Thunk middleware executes the function, which does not have to be pure.
In other words, the function is allowed to have side effects, such as making asynchronous API calls. It's even capable of dispatching activities. The Redux thunk is used to postpone the dispatch of action or to dispatch if a given condition is fulfilled. If Redux Thunk middleware is enabled, when a function rather than an action object is sent, the middleware will call that function using the dispatch method as the first argument.
15. What are Redux's workflow features?
Redux's workflow features are:
- Reset: Resetting the Store's state is possible.
- Revert: It is possible to revert or roll back to the previously committed state.
- Sweep: All disabled actions that we mistakenly fired will be deleted.
- Commit: The current state is set as the starting point.
| Related Article - ReactJS Introduction |
Redux Interview Questions and Answers for Experienced
1. What are Redux forms, and how do you use them? What are the main characteristics?
Redux Forms, which are available in both React and Redux, allow a form in React to use Redux to store all of its states. In HTML5, we can utilize them with raw inputs. Redux forms are compatible with various UI frameworks, including Material UI, React Widgets, React Bootstrap, etc.
The following are the main characteristics of Redux forms:
- The Redux store ensures the persistence of field data.
- Validation and submission (synchronous/asynchronous).
- Field values are formatted, parsed, and normalized.
2. In Redux, how can we structure the top-level directories?
There are numerous top-level directories in every Redux application, as seen below:
- Containers: Containers connect "smart" React components to Redux.
- Actions: Actions are utilized by all action producers, and the file name should relate to the app's section.
- Reducers: Reducers are used for all reducers with the same file name as the state key.
- Store: Stores are used to set up new stores. This directory works best in programs that are modest to medium in size.

3. What is Redux-Saga?
Redux Saga is a middleware framework that allows a Redux store to communicate with external resources asynchronously, such as making HTTP calls to external services, accessing browser storage, and performing Input/Output operations, among other things. These procedures are also known as side effects.
4. Are there any things we should never do inside a reducer?
We should never do the following things inside a reducer:
- Change the reducer's parameter.
- We must ensure no side actions, such as routing transitions or API calls.
- Non-pure functions, such as Date. now(), Math. random(), and so on should not be called.
5. What is the distinction between React redux and React context?
Context may be used directly in your application and is ideal for passing data down to deeply nested components, precisely what it was meant for. On the other hand, Redux is far more powerful and has many features that the Context API does not.
React Redux also uses context internally, but this isn't disclosed in the public API. As a result, you should feel much more comfortable using context via React Redux rather than directly since if it changes, the duty for changing the code will fall on React-Redux rather than the developer.
6. Are there similarities between Redux and RxJS?
Although there are a few overlapping themes, these libraries are highly varied and serve very different goals.
Redux is a state management framework for web applications. It is commonly used as a UI architecture. Consider it a compliment to (half of) Angular.
RxJS is a library for reactive programming. It's most commonly used in JavaScript to complete asynchronous activities. Consider it a substitute for Promises.
Because the Store is reactive, Redux employs the Reactive paradigm a little. The Store observes events from afar and adjusts its behaviour accordingly. RxJS employs the Reactive paradigm, but instead of being an architecture, it provides simple building blocks called Observables to achieve this "observing from afar" pattern.
7. What's the Difference Between MVC and Flux?
The data, display, and logical layers are nicely separated and managed in the MVC structure. Even a minor update to an application can result in numerous changes throughout the application. It occurs because, in the context of MVC, data flow is bidirectional. MVC structure maintenance isn't complex, but Debugging does require a lot of skill.
Flux and redux are inextricably linked. A story-based technique captures changes made to the application state, event subscription, and current state, all of which are linked via components. Redux is used to transmit call back payloads.
| Checkout - ReactJS Interview Questions |
8. What are the concepts of functional programming?
Redux is structured using various functional programming techniques, which are described below.
- First-class objects are handled as functions.
- Pass functions in the form of arguments.
- Recursions, functions, and arrays can be used to control flow.
- Reduce and map filters are used as helper functions.
- Allows functions to be linked together.
- The situation remains unchanged.
- It is not necessary to prioritise the order in which the code is executed.
9. How do you know if the Redux state has changed?
A change in state to an application is applied for a release of action; this ensures that the intent to modify the state is achieved.
Example:
- The user activates the application by pressing a button.
- In the form of a component, a function is called.
- As a result, the relative container now dispatches an action.
- This occurs because mapDispatchToProps ties the prop (which was just called in the container) to an action dispatcher (in the container).
- After capturing the action, the reducer calls a function, which returns a new state with precise changes.
- The container is aware of the state change, and the mapStateToProps function alters a specified prop in the component.
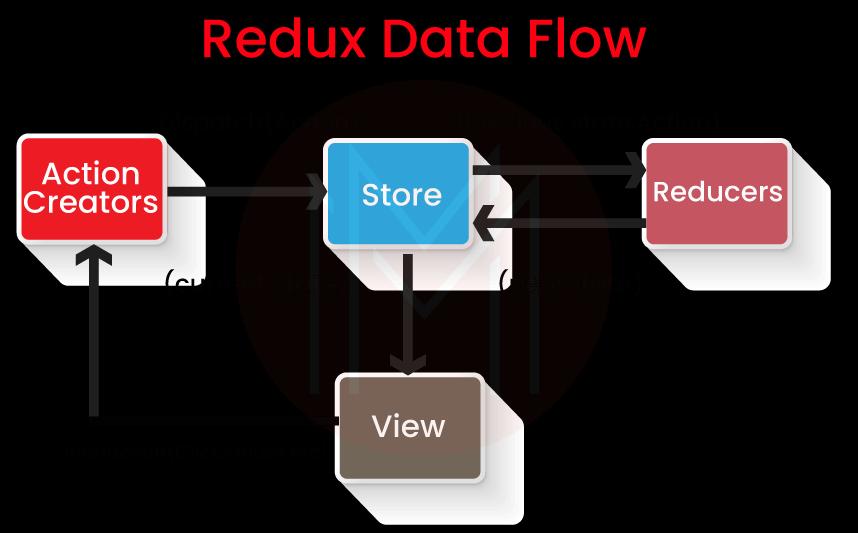
10. What is the typical data flow in a React and Redux app?
The typical data flow starts with a callback from the UI component that triggers the dispatch of action with a payload intercepted and received by the reducers. A new application state will be created as a result of this interception. The actions will then be transmitted down through a hierarchy of Redux store components.

11. What do you mean by "virtual DOM"?
It's a memory-based depiction of Real DOM. The representation of a user interface is stored in memory and synchronized with the "actual" DOM. It's the rate at which the render function is called, and the fundamentals are displayed on the screen.
12. What is the difference between state and props?
Props and states are both fundamental JavaScript objects. While they both comprehend information that affects the cause's output, their functioning with the constituent, i.e., the element's status, is maintained in the same way as variables are confirmed within a purpose.
The constituency accepts props in the same way that utility parameters are approved.
13. What are ReactJs' limitations?
The following are some of the ReactJS drawbacks:
- With inline templating and JSX, the programming difficulty rises.
- Over-engineering occurs when there are too many minor components.
- There is a learning curve for those who are new to web programming.
- React is merely a library, not a full-fledged framework.
14. In a React app, why would you use force update?
React does not identify if there is a form that requires a UI change to power a re-render.
15. Define the terms "controlled compound" and "uncontrolled component."
A controlled component is powered by React and serves as the single source of truth for form data.
Your form data is handled by the DOM rather than your React component in an uncontrolled component.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| ReactJS with Redux Training | Jan 24 to Feb 08 | View Details |
| ReactJS with Redux Training | Jan 27 to Feb 11 | View Details |
| ReactJS with Redux Training | Jan 31 to Feb 15 | View Details |
| ReactJS with Redux Training | Feb 03 to Feb 18 | View Details |

Madhuri is a Senior Content Creator at MindMajix. She has written about a range of different topics on various technologies, which include, Splunk, Tensorflow, Selenium, and CEH. She spends most of her time researching on technology, and startups. Connect with her via LinkedIn and Twitter .
















