In today's era, UI has become a significant element in deciding web or app traffic. Innovative and interactive UIs attract users and ultimately help in higher user engagement. ReactJS is one of the most prominent and influential frameworks for creating UIs. Whether you are a newbie in UI development or a well-versed developer, this article will help you with ReactJS installation. Not limited to this, you'll also learn about Node.JS and npm installation.
Becoming an expert in ReactJS will enable you to build stunning User interfaces. Acing jobs in ReactJS takes seconds if you have ReactJS in your skill bag. Before that, you must gain an excellent hands-on experience in ReactJS. So install
ReactJS on your computer and work on simple projects in ReactJS. It will assist you in nailing interviews in ReactJS effortlessly.
In this blog, first, you will get a good idea about ReactJS. Then, you will go through the step-by-step procedure for installing NodeJS and ReactJS. Note that it is essential to install NodeJS before installing ReactJS. Let’s get started!
How To Install React JS - Table of Contents
What is React JS?
ReactJS is a widely popular framework used for User Interface development, and developers can make stunning UIs using ReactJS and reuse them. Here, you will learn how to install ReactJS from scratch, NodeJS, and npm. Before installing ReactJS, let's understand what ReactJS is.
ReactJS is usually called 'React' only. It is a component-based library that is used for user interface development. With the help of ReactJS, developers can reuse UI components, significantly saving developers time and effort. Complex UIs can be built by using ReactJS. One of the significant features that React provides is the 'Declarative method'; in this method, the user just describes the UI, and ReactJS builds it! Doesn't it seem interesting? Let's know a bit more about it.
| If you want to enrich your career and become a professional in ReactJS, then enroll in "React JS Online Training". This course will help you to achieve excellence in this domain. |
Why ReactJS?
ReactJS provides multiple functionalities to developers, such as Virtual Document Object Model (DOM), Reusability (because of which user can reuse the components developed in multiple projects), Unidirectional data flow (helps to debug during state change), Lifecycle of the component, not limited to this being open source react also has broad community support due to all these features react is easy to use, simple to learn and has gain much popularity recently.
Prerequisites To Install ReactJS
- Node.js
- Node Package Manager
- Any IDE (Preferred VS Code)
- Processor i3 and above (recommended)
- Ram 4GB and above (recommended).
How To Install React JS in Windows?
To install React, we first need to install Node.js and npm. So, let’s start by installing NodeJS. Or, if you already have NodeJS installed, directly jump to Step 12.
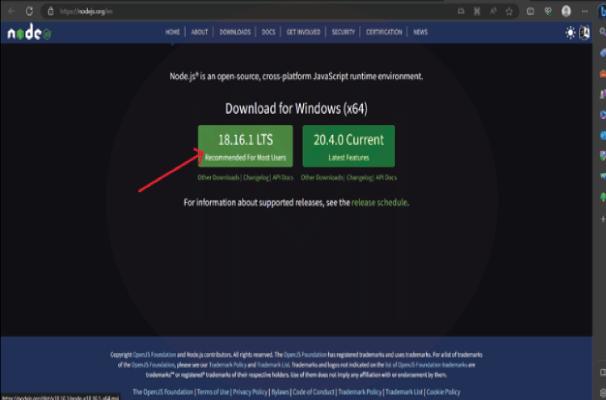
Step 1: To install NodeJS visit Node.js (nodejs.org) and download the LTS (Long Term Support) version.

Step 2: Once downloaded, open the '.msi' file. If a question arises, 'Do you want to allow this app to make changes to your device?'.Then you can click 'Yes.'
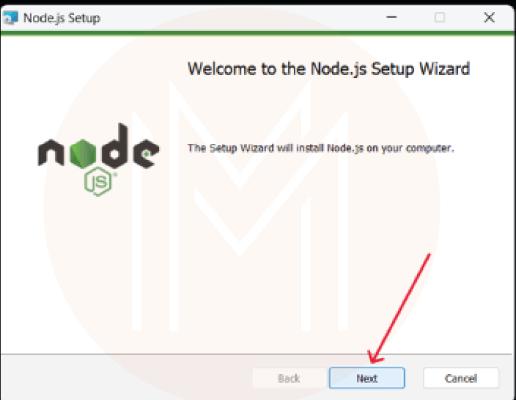
Step 3: After clicking ‘Yes’, you will see the below prompt. Click ‘Next’.

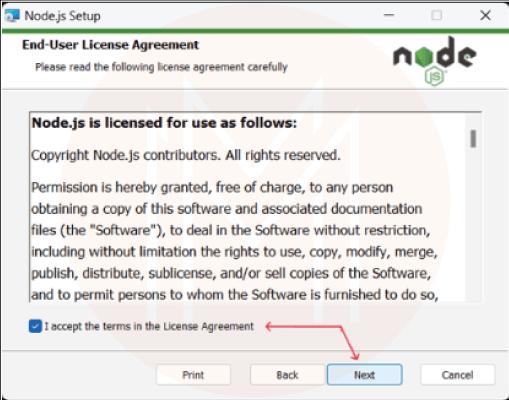
Step 4: Mark the checkbox Accept the agreement and click 'Next'.

Step 5: Confirm the destination folder and click 'Next.' It is preferred to keep the settings default.

Step 6: Click on ‘Next’.

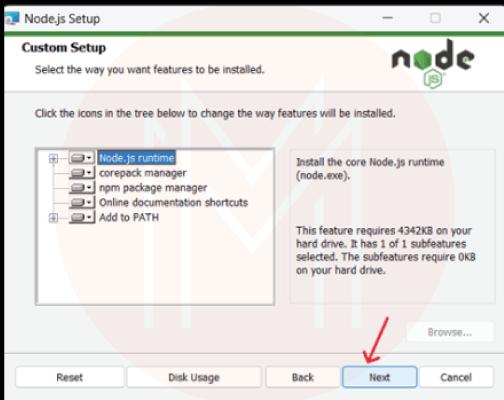
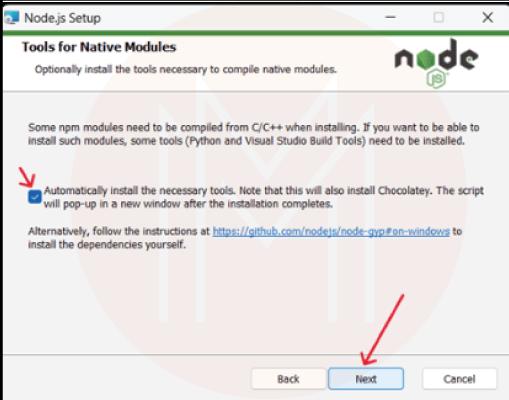
Step 7: If you want to install additional tools to be installed mark the check box and click ‘Next'. Else, you can simply click on 'Next’. (It is recommended to keep the box unchecked and click Next).

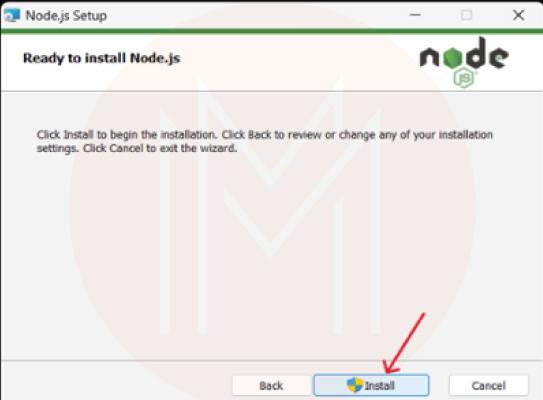
Step 8: Now our NodeJS is ready to install, click ‘Install’.

Step 9: Going through the installation process.

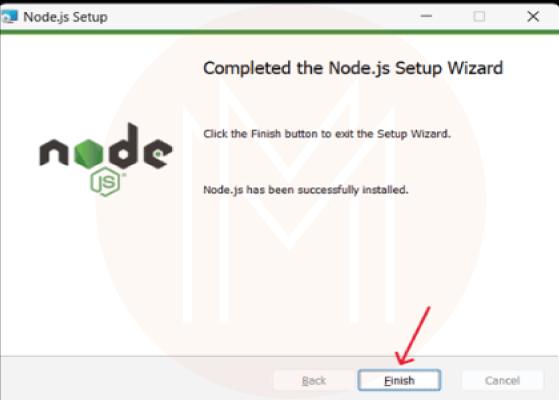
Step 10: After completing the NodeJS installation, click 'Finish’.

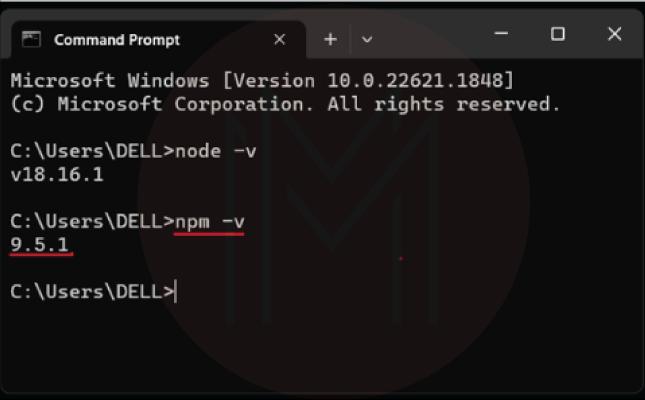
Step 11: Type 'node -v' on the command prompt to check if the installation is successful. As npm also comes with NodeJS, we don't need to install it explicitly. To check if it's installed, Type 'npm -v.'

Our NodeJS and npm installation is successful in both the versions listed above.
Now we will head toward the installation of ReactJS. To install React, we will move into IDE. For this demo, we have used VS Code.
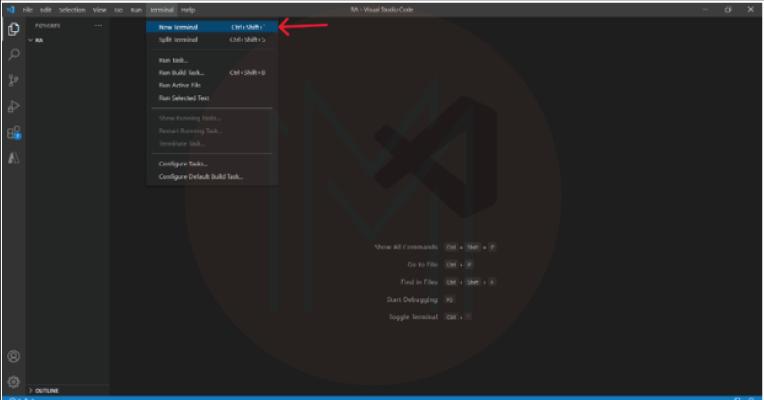
Step 12: Open the VS Code and create a new terminal.

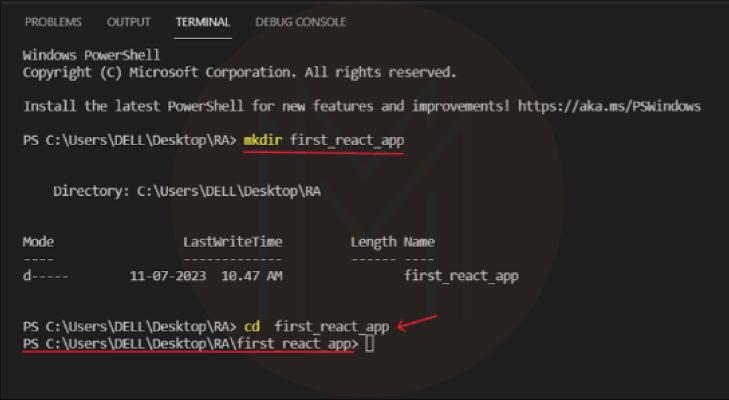
Step 13: Make a new folder first_react_app using the command' mkdir first_react_app' and move to that folder by typing the command 'cd first_react_app'. Here we have given a name first_react_app. You can name it any.

As you can see, we are now in the folder we just created.
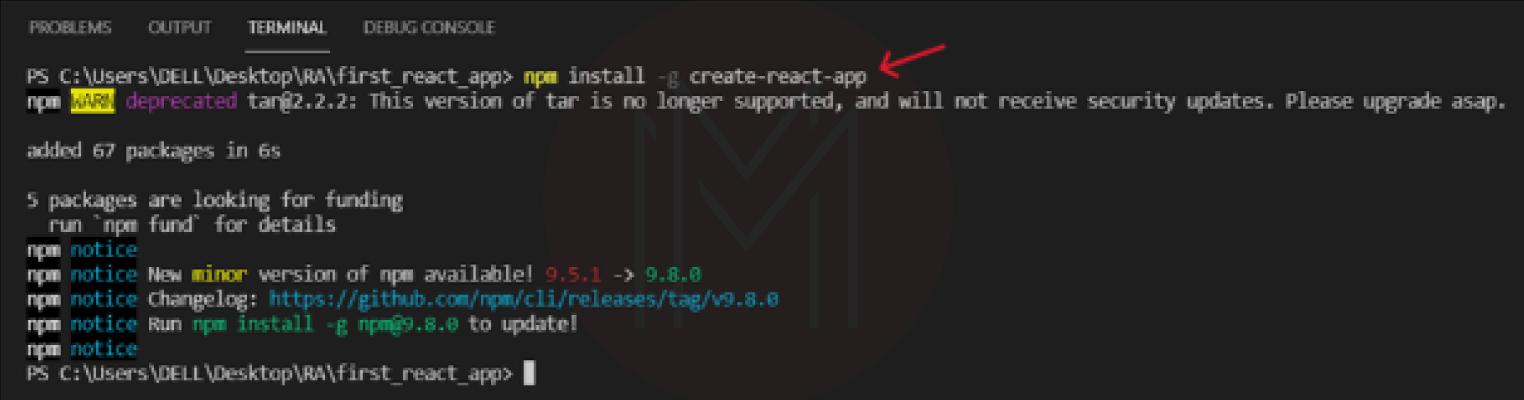
Step 14: We will now install the Create React App package using the 'npm install -g create-react-app' command. In this command, '-g' stands for global installation, so you don't have to install it repeatedly.

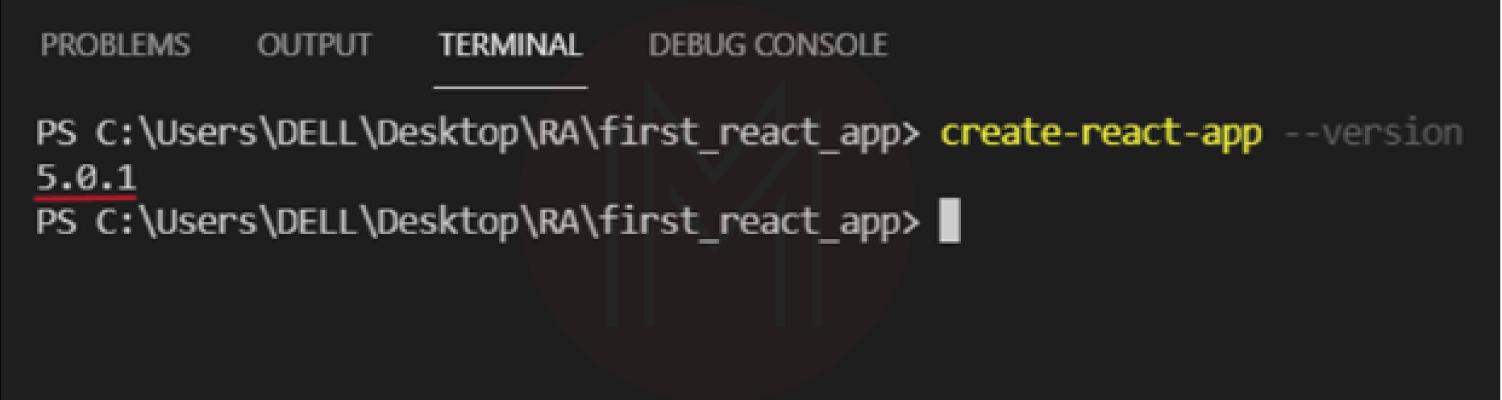
To check if the installation is successful, type ‘create-react-app –version'. The version is listed below, and our installation is successful.

[ Check out Top React JS Projects ]
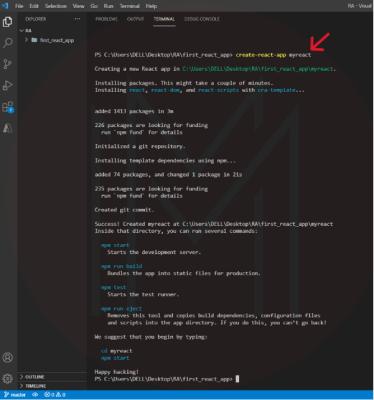
Step 15: We will create another folder to store all dependencies in a single folder using the command' create-react-app myreact'. Here 'myreact' is just a folder name; you can name it any.

Based on your internet speed, it may take a few moments to complete. You will see the above output in your terminal if everything works well.
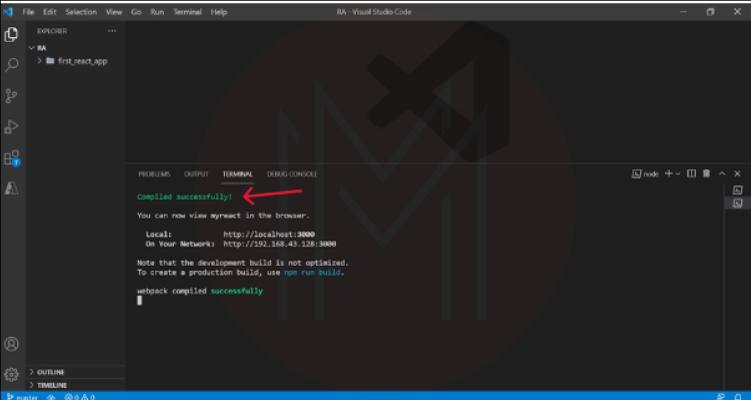
Step 16: Hold On !!! We are in the last stage of react installation. Now move to the folder we just created, 'myreact', using the command 'cd myreact'. Type the ' npm start ' command once you have moved inside the folder. If everything goes well, you will see your browser's output below and the ReactJS logo.


Kudos !! We are done with the ReactJS installation. Now you are ready to create interactive and exciting UIs using ReactJS.
| Learn React JS Interview Questions and Answers that help you grab high paying jobs |
Installing React.JS FAQs
1. Is ReactJS a framework or library?
Essentially, ReactJS is a library. However, it has the features of a framework as well.
2. Can I add ReactJS to an existing project?
Of course! We can add ReactJS with existing projects.
3. How to host ReactJS applications?
We can host ReactJS applications through GitHub Pages, Netlify, Heroku, and many other channels. If you want to host dynamic sites, you can employ Microsoft Azure, AWS, or Google Cloud.
4. What are the contents of the ReactJS ecosystem?
State management tools, type checking, and testing tools are some of the components of the ReactJS ecosystem.
5. What are the pros of ReactJS?
- ReactJS applications are quicker.
- The reuse of components is simplified.
- Server-side rendering support.
6. What is the use of lists in ReactJS?
We use lists to display data in an ordered way. Besides, we can use the map ( ) function to traverse lists.
7. Why is ReactJS so special for developers?
ReactJS is an easy-to-use tool. You can easily create complex UI interactions with ReactJS.it communicates with servers quickly.
8. Does ReactJS follow unidirectional or bidirectional dataflow?
ReactJS follows unidirectional data flow. It means that ReactJS can only pass data from parent to child. The opposite is not possible in ReactJS.
Conclusion
ReactJS provides enriched user interfaces, a critical element of any web or app. In this article, we hope you have learned what ReactJS is, why it is used, and how to install it on a Windows machine, along with the installation of NodeJS and npm.
Now you can create and reuse many UI components per the requirements. Furthermore, if you want to enhance your skills on ReactJS, you can sign up for a MindMajix React JS Course and get certification. It will elevate your skills in ReactJS and establish a ground for a bright career in ReactJS.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| React JS Training | Jan 31 to Feb 15 | View Details |
| React JS Training | Feb 03 to Feb 18 | View Details |
| React JS Training | Feb 07 to Feb 22 | View Details |
| React JS Training | Feb 10 to Feb 25 | View Details |

Viswanath is a passionate content writer of Mindmajix. He has expertise in Trending Domains like Data Science, Artificial Intelligence, Machine Learning, Blockchain, etc. His articles help the learners to get insights about the Domain. You can reach him on Linkedin
















