Web apps have dominated the development landscape for quite some time now. The developers' community is turning towards front-end development tools to create high-quality web applications. React and VueJS are the most popular frontend web development tools nowadays. Both are powerful tools with their own set of pros and cons.
While these two tools serve the same purpose, they have certain similarities and differences. This post compares React vs. VueJS in various aspects, from general information to technical characteristics.
React JS vs Vue JS - Table of Contents
- What is React JS?
- What is Vue JS?
- What React and Vue Have in Common?
- Detailed Comparison
- When to use React and Vue?
- Popular Apps Built
What is React JS?
React js is an open-source Javascript library created by the tech giant Facebook. It is used for building user interfaces. Currently, it is maintained by Meta and can serve as a base for developing mobile, single-page, and server-side apps.
| If you want to enrich your career and become a professional in front-end web development, then enroll in "React JS Training". This course will help you to achieve excellence in this domain. |
What is Vue JS?
Vue.js, on the other hand, was created by Evan You, a former Google employee who worked on the Angular team. Evan had the vision to build a framework combining the best of React, Ember, and Angular to deliver more functionality and better coding performance. However, because a tech giant does not back Vue.js, it is dependent on its active community to propel it forward.
Both React and Vue are worth the attention we pay to them. They are popular JavaScript frameworks among all the developers in the software world. Both have really impressive features and are used to develop user interfaces. Indeed, they serve the same purpose and have certain similarities and differences.
What do React and Vue Frameworks Have in Common?
Both these web development tools have the following features in common:
- Both of them use virtual DOM.
- They provide users with component structure and reactivity.
- Both focus on root libraries, and other issues like routing or application condition management are allotted to additional libraries.
- TypeScript support
- Seamless version migration
- Speed, performance, and flexibility
- Backward compatibility
- Active communities.
These are some similarities, but not just a full list. But React is actively surpassing Vue in terms of ecosystem and a large number of users. Also, web development is easier with React Native.
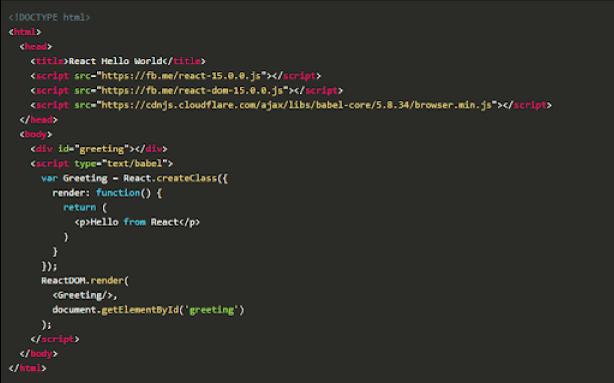
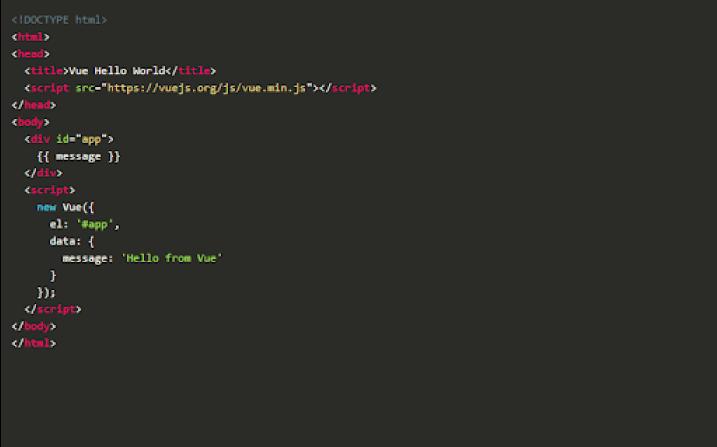
For example, let's see an example of how React and Vue Js differ from each other in terms of coding displaying Hello World.
Hello world from React:

Hello World from VueJS:

React JS vs Vue JS: Detailed Comparison
Now we will put two frameworks side by side and examine their strong and weak points.
1. React vs Vue: Popularity
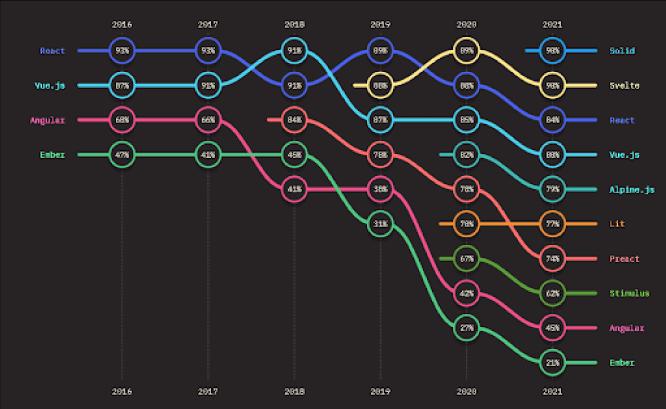
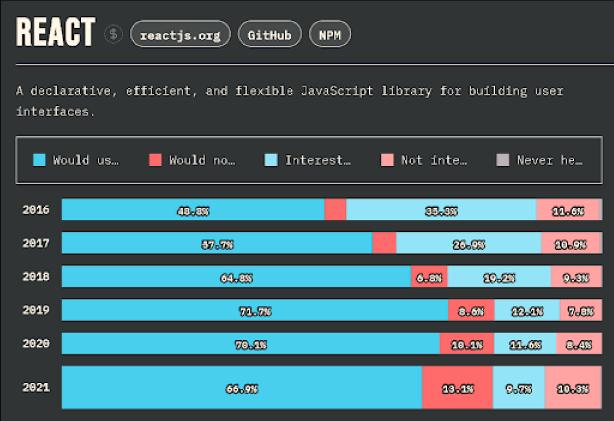
So, which technology is more popular, Vue or React? To answer this question, check out the results of the latest surveys. According to stateofjs survey, React performs better than Vue in terms of developers' satisfaction rankings.

React JS
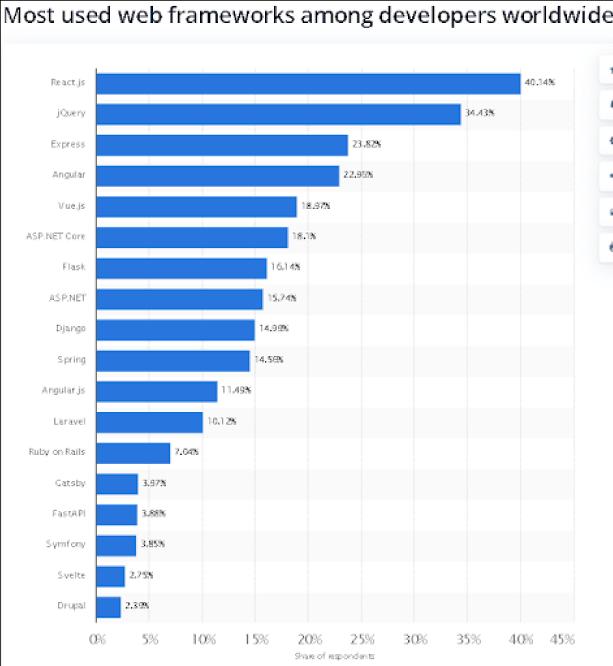
- According to Statista, React is developers' most used web framework worldwide, leaving VueJS behind. It is used by 40.14 percent of professional developers.

- Another factor that talks to the popularity of any technology is the number of questions asked in any professional forum.
- Thus, there are over 394,487 React js questions on StackOverflow. Furthermore, it has over 189490 stars on Github at the moment of writing.
- ReactJS has a considerably larger community than Vue.js. The fundamental issue, though, is that React is fragmentary, making it more challenging to gather input on common questions.
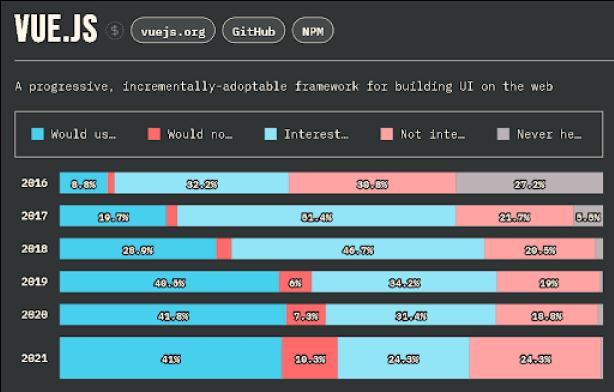
Vue JS
- On the other hand, Vue is a progressive lightweight framework that enables you to create solutions quickly and efficiently. Vue.js is also much easier to learn because it requires less time and has a smaller learning curve. However, finding Vue developers and future product maintenance is more complicated.
- In terms of Vue.js popularity, there are over 94,275 questions on StackOverflow within #vue.js and over 196831 stars on Github.
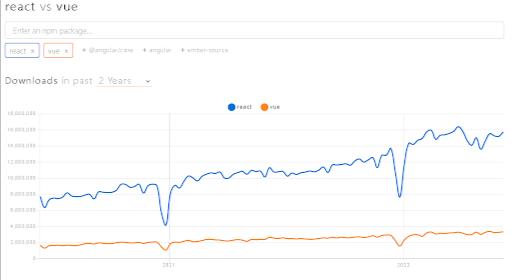
Finally, the number of package downloads is the last criterion for comparing Vue vs. React. Npm trends provide the following statistics about npm package download counts over time:

2. Vue vs React: Performance
To analyze the performance of Vue.js and React, we used a great js-framework-benchmark that let us compare the speed of both frameworks.
Duration in milliseconds ± 95% confidence interval (Slowdown = Duration / Fastest).
| Name | React-v17.0.2 | Vue-v3.2.37 |
| Create rows Duration of creating 1000 rows after page loading | 117.7 ± 4.4 | 111.0 ± 4.7 |
| Replace all rows Duration of updating of all 1000 rows | 109.8 ± 1.9 | 96.4 ± 1.3 |
| Partial update Updates every 10th row for every 1000 rows | 214.4 ± 3.0 | 189.0 ± 4.7 |
| Select row Highlights a selected row | 95.7 ± 1.8 | 35.9 ± 1.7 |
| Swap rows Swap 2 rows for a table with 1000 rows | 333.1 ± 3.1 | 53.4 ± 1.1 |
| Remove rows Duration to remove a row | 26.8 ± 1.4 | 27.0 ± 1.5 |
| Create many rows Duration to create 10,000 rows | 397.3 ± 15.8 | 1021.7 ± 14.3 |
| Append rows to a large table Duration for adding 1000 rows on a table of 10,000 rows | 257.7 ± 106 | 210.4 ± 6.4 |
| Clear rows Duration to clear a table with 1000 rows | 76.0 ± 2.4 | 64.3 ± 1.7 |
3. Vue JS vs React JS: Syntax
The major difference between React and Vue syntax is how the view layer was built.
Vue templates are often written in HTML, although there is an option to write in JSX.
However, React only supports JSX. The standard separation of concerns in Vue into HTML, CSS, and JS makes it easier for even new frontend developers to comprehend how to create Web apps. HTML templates are also popular to most Web designers, promoting developer-designer collaboration.
In React, JavaScript Expressions (JSX) blend HTML and CSS to create JavaScript. Developers can use this XML-like vocabulary to design self-contained UI components with view-rendering instructions.
[ Check out Vue JS vs Angular JS ]
4. React JS vs Vue JS: Flexibility
Since React is centered on the user interface, you will initially be directed in the development of UI components. ReactJS, on the other hand, does not allow state management. When developing React apps, you utilize Redux as a state management solution.
Vue.js, as a dynamic framework, enables you to build an application with only the most basic tooling while simultaneously providing the vast majority of all functionality that you may require:
- Vuex is a state management application.
- Vue Router is a tool to manage application URLs.
- Use Vue.js for server-side rendering.
For both small and large applications, Vue is more user-friendly than React.
5. React vs Vue: Storage Data Reception
We may use the same data in several applications by utilizing storage, which is quite significant. This eliminates the need to write the same code every time we want to access the component's data.
Using the useSelector hook, you may now extract data from the Redux store. It only accepts one function, known as a selection function. This method takes as an input the complete Redux store, interprets a value from its state, and returns the result.
You don't need to think about it in Vue. Each Vue component has access to storage.
6. Vue JS vs React: State Management
In general, both web development tools manage the state of components in similar ways, while there are some differences in immutability and other issues. Let's have a look at all of them.
It is challenging to create UIs because states exist everywhere — data changes over time, increasing complexity. As the application grows and becomes more complicated, specific ways of communicating with the state become helpful. This may be a brute force approach for small projects, and something like Vanilla JS would suffice.
How does state administration operate? At a given point in time, components define a user interface. When the data changes, the framework redraws the entire UI component, ensuring that the information displayed is always current. This is referred to as "UI as a function."
- Redux
In most cases, React is used within a data flow library for apps. Redux is the most common choice. Vuex is a Vue data flow library that is comparable to Vue. Indeed, the transition from Redux to Vuex is nearly seamless, as the two libraries share significantly more than ReactJS and Vue.js.
React is frequently used in conjunction with Redux. Three essential principles define Redux:
- The only reliable source of info
- The current status is read-only.
- Changes are made using pure functions.
The key distinction is that Redux heavily relies on state immutability because it was created with ReactJS in mind. To improve React's performance, avoid changing the values of props and states.
Within a component's stage change, it begins re-rendering the component's entire subdirectory, starting with root rights. Use React.memo to eliminate unwanted repeats of child components (). You can avoid redundant rendering using this higher-order component, as long as the props remain the same.
Immutable data structures may also be required to optimize state changes.
- Vuex
Vuex, on the other hand, is indifferent to the state's immutability.
In Vue, the component's dependencies are automatically tracked during rendering, so the system knows which components should be re-displayed when the state changes.
This results in considerable differences in how ReactJS and Vue.js components interact with the repository.
Redux data flow is fairly strict and simple. The component sends out an action, which the action creator returns. The reducer then creates a new state based on the action. Finally, the component monitors repository store updates and can acquire access to the store via the useSelector hook.
Although the data flow in Vuex is very similar, it is less restrictive in terms of the number of ways a component can interact with a state. The component can first act. This is often used to create asynchronous files, such as those used to retrieve data from the source code.
The activity then results in a mutation. The mutation function, like the reducer, is the only one that can change the state. However, another option is that a component might directly cause a mutation, and it is sometimes quite tempting to streamline the data flow by eliminating activities altogether.
To summarize, the primary difference between React and Vue.js is state management. Vuex, like Redux, is a library influenced by Flux's designers. Unlike Redux reducers, Vuex alters the state rather than making it immutable and completely replacing it.
When the state changes, Vue can automatically retrieve the data that signals it to be re-rendered. Vuex allows you to structure application state management using storage known as modules rather than specialized reducers.
| Learn React JS Interview Questions and Answers that help you grab high-paying jobs |
7. React JS vs Vue: Scaling
Both frameworks provide reliable, scalable solutions. Take the Flux/Redux framework as an example (there are others). These are commands for managing and monitoring state changes. You can divide state changes into functions and set the parameters for each. If a single function experiences numerous changes, the changes can be divided and performed separately.
You can use React to develop both "smart" and "dumb" components. The smart ones serve as performance management functions, determining what actions the dumb ones should take in a particular circumstance. Smart components are not related to DOM; instead, they work with dull components, which affect actual DOM-based operations.
However, dumb components do not need to be unduly sophisticated. Their principal function is to process "props," which are instructions from smart components, and carry out DOM operations. This approach makes React development easier and quicker. It also has a significant scaling benefit: all of your components are correctly organized in terms of complexity and responsibility.
Vue took a similar approach, including enabling Redux support. Vuex, a native mechanism for state management, is the main selling point of Vue's scalability. Furthermore, Vue provides many official libraries for scaling and routine, whereas React outsourced library management to the community.
Both Vue and React feature tools for creating new projects. Overall, Vue enables faster project growth and performance, but React.js has a more robust ecosystem, more templates, and more functionality. This is why teams on smaller projects where performance is crucial choose Vue, whereas React is better suited to complex web platforms.
8. Adapting to Mobile Devices
React Native is a JavaScript framework for building cross-platform iOS and Android apps that help React developers create mobile apps. It does not use WebView or HTML, but its native components are wrapped in React and have JS bindings. IOS support for React Native outperforms Android support; nonetheless, the dynamics of Android support are promising.
Furthermore, React is frequently used in the development of PWA web applications. PWAs, or progressive web apps, have been popular since 2015. These apps are created using web technologies (CSS, HTML, and JavaScript) but function like native mobile apps.
Vue.js, on the other hand, is paired with NativeScript (NS), which allows you to create cross-platform apps using XML, CSS, and JavaScript. NativeScript addresses the same issue as React Native; however, there are some differences.
NativeScript syntax and implementation are considerably easier to understand for a web developer than HTML/CSS/JavaScript. In terms of markup creation, XML is similar to HTML. NativeScript has direct access to the API of the native platform.
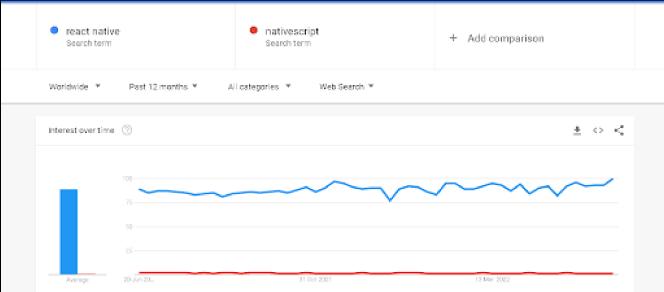
Let's look at the Google Trends Chart to compare the popularity and developer community usage of Vue vs. React. It displays data for the previous 12 months.

To summarize, React Native is much more popular and widely used in the developer community, which means more ready-made mobile development solutions are available.
9. Talent Availability and Hiring Demand
Although Vue.js is easy to learn, there are more React developers who are already familiar with it and would use it again.
If a more complex app is necessary for a business, hiring an experienced React developer who can get into the project and begin working immediately will save time. On the other side, during the previous six years, the pool of Vue.js developers has continuously grown, making this process easier.


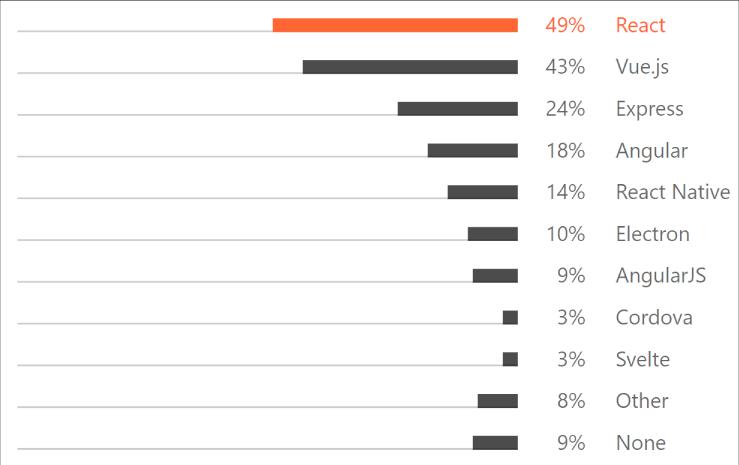
However, the Jet Brains Dev Ecosystem 2021 survey found that developer awareness and regular usage of the two frameworks are strong, with Vue.js rising. In a year-over-year comparison, Vue.js users climbed from 34% in 2020 to 43% in 2021, while React users declined from 64% to 49%.

| Check out the Related Article React JS vs Angular JS |
10. React vs Vue: Community
When deciding on a framework or language, communities are frequently considered an additional element. However, tools are becoming far more self-sufficient, and users are increasingly becoming the major drivers of technological advancement. This is undoubtedly true with Vue.js, and to a lesser extent, React.
Facebook created and maintained React, which has both positive and negative implications. It's tough to predict the true motivations behind a project when you rely on tech giants like Facebook or Google.
On the other side, it ensures that the project will not be abandoned anytime soon. The official community establishes new libraries, promotes events, and seeks partners.
Vue.js, on the other hand, is a personal passion project. Ewan Vue created the framework, and Autocode is the primary sponsor. The team is very open — you can always read up on folks behind the tool from the beginning. Initially, developers were concerned that a project might be unstable, but as it gathered traction, those concerns faded.
Vue.js now has a strong community supported by thousands of enthusiastic developers. These users are merely enthusiastic about the project and have no desire to acquire user data. Vue.js's independence from businesses may make it safer.
When to Use React?
- When you are considering developing a community-based platform (marketplace, forum)
- Social media expansion (social networks, dating sites, etc.)
- Complex systems with extensive web and mobile capabilities (React.js has a vast ecosystem and a versatile native development framework - React Native).
When to Use Vue?
Vue appears to be a less ambitious framework when compared to React. It's a top choice for web apps, including single-page applications and simple utilities. Vue is mainly used for:
- Small web page apps are designed to be fast and light.
- Vue is a top choice for a platform designed to manage the real-time operations of multiple users because of its speed and efficiency.
- Vue.js is an excellent choice for content distribution platforms like news apps, content creation tools, magazines, and blogs. It's fast, performs well in low-latency situations, and has a good mix of basic and extra features.
Vue.js's primary competitive advantage is its fast performance and ease of maintenance. The learning curve is also flatter than in React. As a result, your developers will invest less time and effort in learning and programming the framework.
Leave an Enquiry to Learn React JS Training in Bangalore
What Popular Apps are Built With React?
- PayPal
- BBC
- Netflix
- Twitter.
What Popular Apps are Built With Vue?
- Grammarly
- Laravel Spark
- Behance
- Gitlab
- Adobe Portfolio.
Conclusion
Both Vue.js and React are excellent frameworks for developing interactive user interfaces. When determining which is best for your next project, consider your individual use case, company needs, environment, developer availability, budget, and timeframe.
Vue is a simple, user-friendly authoring environment. Integrating or converting existing apps to Vue is easier and smoother due to its familiar templating syntax and use of components. As a result, Vue.js is ideal for startups, and React is best for large-scale applications.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| React JS Training | Feb 07 to Feb 22 | View Details |
| React JS Training | Feb 10 to Feb 25 | View Details |
| React JS Training | Feb 14 to Mar 01 | View Details |
| React JS Training | Feb 17 to Mar 04 | View Details |

Madhuri is a Senior Content Creator at MindMajix. She has written about a range of different topics on various technologies, which include, Splunk, Tensorflow, Selenium, and CEH. She spends most of her time researching on technology, and startups. Connect with her via LinkedIn and Twitter .
















