In this ever-evolving and competitive world, customers are getting savvier on a day-to-day basis, and so are their demands. In order to keep them satisfied and to keep them in business, enterprises have to incorporate relevant content with each of their public interactions.
These enterprises would require comprehensive content management solutions that build their websites along with all the necessary applications that complement to be called a complete suite – mobile applications, paperless forms, online communities, etc.
In such a case, it makes life easier for professionals to keep track of their content and assets and will also enable them to deliver them to the right set of people at the right time. One such solution that we would be discussing in detail in the Adobe Experience Manager, which goes by the acronym AEM.
Let us get more details about this fantastic tool in the further sections of this article.
| Topics You Will Learn In This Adobe Experience Manager Tutorial |
What is Adobe Experience Manager?
As discussed in the section above, Adobe Experience Manager (AEM) is a content management solution that helps professionals keep track of their content. Anything that is required for an individual or an organization to make the most important strategic components is all housed within this single platform.
AEM, in layman terms, can be termed as a faster and easier way to give access to your customers what they want by providing them with user-friendly interfaces and built-in features. As it’s easy to use, AEM has gained huge popularity for the product as well as for the organization.
It just doesn’t enable web applications to be built in a jiffy but also enables the building of mobile applications at a rapid pace. Using AEM, organizations can build web applications, responsive websites, mobile applications, forms, etc. There are some cool features that come in pretty handy like being able to embed custom-built components with the content being fetched from its Digital Asset Manager (DAM).
For organizations that are planning to opt for AEM or who are already using them, this article should provide almost all the details that are required to understand better.
This will not just enable you to help organizations pick up the pace but also provide valuable insights into the Quality Engineering roadmap.
What is AEM Technology?
Adobe Experience Manager (AEM) is based on the concepts of Apache Sling, a Java application based on OSGi using the Apache Felix engine. In layman's terms, you could mention Apache Felix is to Apache Sling what Equinox is to Eclipse IDE.
Apache Sling uses a Java Content Repository (JCR, which is built with Apache Jackrabbit) object database to continue to store the required information. Apache Sling has its own HTTP server which can be used as a Web Application with an Application server (usually Jetty). This provides the basic functionality of a server and a servlet framework.
| Do you want to Master Adobe Experience Manager Training? Then enroll in"Adobe Experience Manager Training" This course will help you to master Adobe Experience Manager |
Apache Sling is outdated gravely and hence, Adobe expanded the functionalities of Sling to produce their own enhanced version of Apache Sling called the Adobe CRX (Content Repository eXtreme). Since the beginning of CQ 5.4, the functionality underlying is transferred to Granite. CRX or Granite took care of most of the underlying functionalities or low-level functionalities as event management, user management, and data persistence.
The digital asset management and content management features are provided using the WCM / CQ on top of the Granite / CRX core. CQ is no longer the same when it became AEM, and it has been enhanced to such an extent that AEM is much more than what it was when it was in CQ form.
AEM Assets provided the Scene 7 functionality to AEM whereas AEM Forms provided the LiveCycle functionality t AEM o AEM.
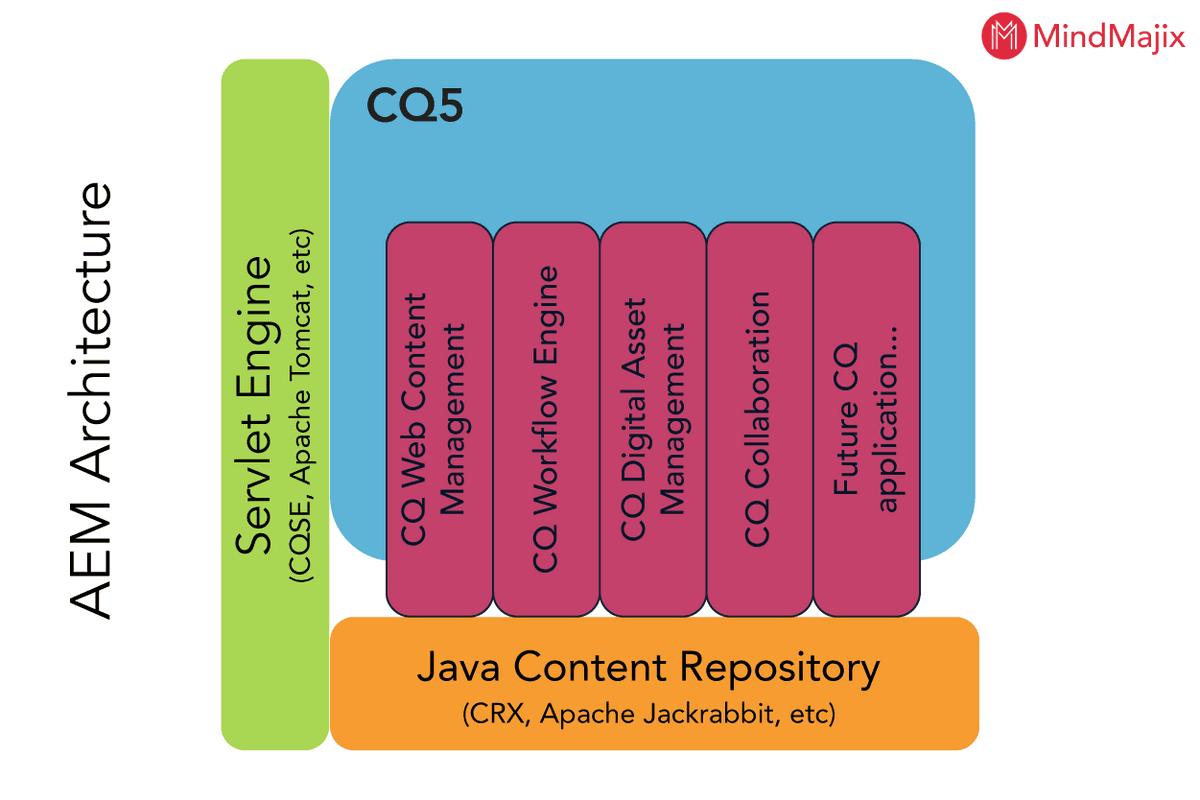
AEM Architecture
The diagram below shows the basic architecture of AEM with its interdependencies. These could be from its own internal management or also their third-party equivalents.

Let us now go through each topic individually to understand the internals of AEM, the tool:
1. Servlet Engine
The Servlet engine is the server within which each of the AEM instances would be running as a web application. Here it could be any Servlet Engine that supports Servlet API 2.4 or higher. Although CQ WCM (Web Content Management) be run without the need for an additional Application Server, it would still require a Servlet Engine.
To satisfy this need, CQ WCM is shipped along with Day’s CQSE (CQ Servlet Engine) which is free of cost and is supported to the fullest.
2. Java Content Repository (JCR)
A Java Content Repository is a Content Repository that abides by the JSR-170 API, independent of the actual implementation. Usually, a repository is efficiently a combination of a Web application (that offers JSR-170 compliant API and temporary data storage in the form of a session) and also a Persistence Manager (this includes persistent data storage, such as a file system or a database).
3. CQ 5
1. The base foundation of the CQ5 (which was the name given to AEM erstwhile) provides interoperability and seamless integration with all CQ applications. This is usually available for applications that are integral to CQ5 and any other customized applications that are developed for the platform altogether.
2. Web Content Management and Workflow Engine are the applications that were developed to leverage the advantages of CQ5. Digital Asset Management and Social Collaboration are available with other products. Some of the technologies that we deal with the AEM are Apache Sling and OSGi (Apache Felix).
3. Apache Sling is a Web Application framework that has been centric with content applications using an available Java Content Repository like Apache Jackrabbit or CRX in order to store and retrieve content. A few important points about Sling are mentioned below.
- Sling is based on the REST principles that provide an easier development lifecycle of content-based applications.
- It is embedded with AEM
- It is used to process the HTTP requests for rendering and data-storage
- It maps Content objects to the respective components that render and process the incoming data
- It comes along with both the server-side and AJAX-based scripting support
- The sling can be used with a variety of scripting languages like JSP and Ruby
- It had started as an internal project of Day Management AG and contributed to the Apache Software Foundation later
4. AEM (the erstwhile CQ5) is built within a framework based on OSGi technology and is considered the dynamic module system for Java. To understand a little more about the OSGi technology that has been used in AEM, please go through the following points:
- OSGi technology is classified under Universal Middleware technologies
- OSGi technology provides standardized primitives that allow applications to be built from small, reusable components. These can be composed of an application and further can be deployed.
- OSGi bundles may contain compiled Java code, scripts, and also content that needs to be loaded into the repository along with the necessary configuration files and log files
- OSGi technology allows us to load bundles, and install them during any normal operations. This is generally managed via the Sling Management Console if it was the case with AEM.
- Apache Felix has been used to come up with this framework. It is an open-source implementation including the OSGi framework and services.
5. Further to these, there are a few more components that we can discuss under the classification of CQ5 itself. Web Content Management (CQ WCM) is the tool that allows the generation and publishing of pages to your actual website.
6. CQ Workflow Engine is an easy-to-use and powerful process engine running on a CQ5 platform. There is a provision for a Java API and RESTful HTTP interface for the required access by applications outside of the platform. Within this framework itself, all the requests for generating or publishing content will be managed including approvals and sign-offs.
7. CQ Components provide the required logic in rendering the actual content. It includes both templates and components such as Image, Text, Column control, and others. Components are actually a set of widgets.
8. CQ Widgets are the building block elements that are used to implement specific user functions, often with the editing of content, and also include dialogs, buttons, radio-boxes, etc.
| Related Article: Adobe (AEM) CQ5 System Administrator Interview Questions |
AEM Developer Tools for Eclipse
AEM Development Tools for the Eclipse IDE are shipped with a perspective that offers full control over AEM projects and instances. AEM Developer Tools for Eclipse is an Eclipse plugin based on the plugin for Apache Sling under the Apache License 2 license.
This plugin provides many features that make AEM development quicker and easier. They are as follows.
- It provides seamless integration with all your AEM instances through the Eclipse Server Connector.
- It provides synchronization for both your content and the OSGI bundles.
- Provides the required debugging support with code hot-swapping capability.
- Provides a simple bootstrap of AEM projects through a particular Project Creation Wizard.
- It provides an easy JCR properties edition.
AEM Developer tools come in handy when you have the Eclipse IDE installed for Java EE developers. The supported IDE amongst the various IDEs that Eclipse supports is, Eclipse Kepler or newer. With the AEM Developer tools, a developer will be able to:
- Supports AEM version 5.6.1 or newer
- Edit the eclipse.ini configuration file to have at least 1GB of heap memory.
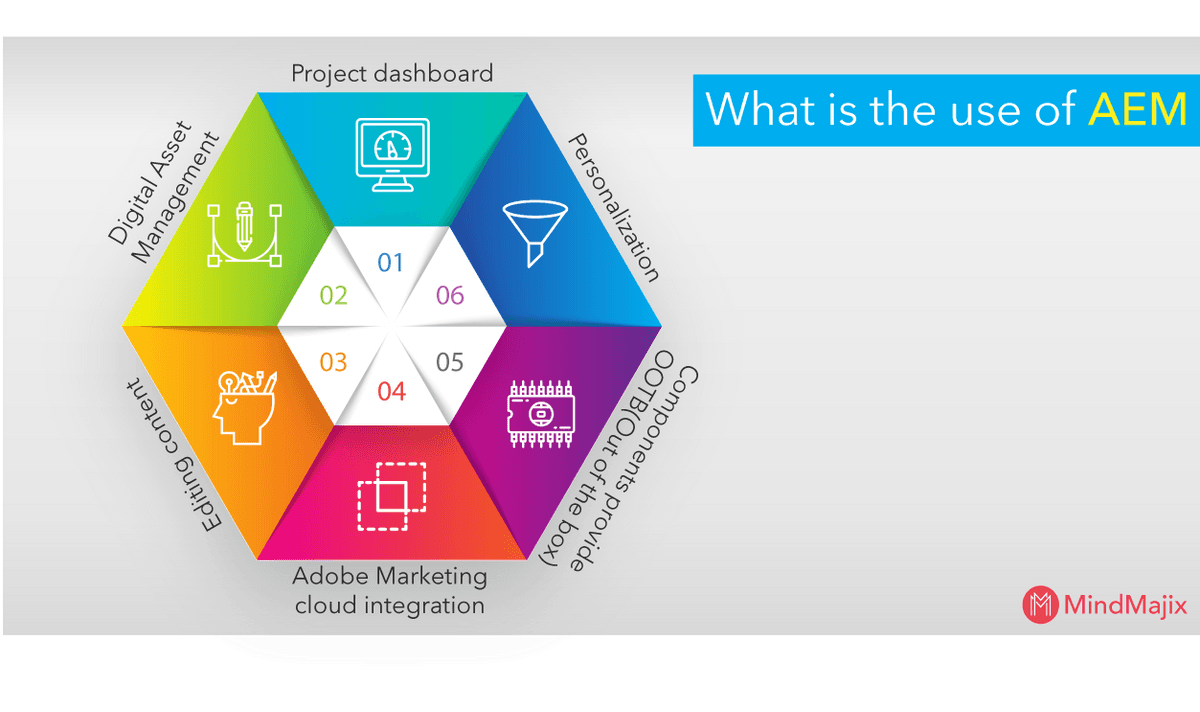
What is the use of AEM?

AEM finds many uses when it comes to the usage from both the developer community or from the business users. Let us now take a look at all these uses one after the other and understand the internals of it in a better manner.
1. Project dashboard
Project management is provided by the AEM Project dashboard through a central environment. Each project is a logical grouping of resources that are linked together and further represented as a tile. It gives an opportunity to the users to add various information into projects. Most used are obviously the websites and assets whereas editors associate external links, team information, project information, and tasks in their projects.
2. Digital Asset Management (DAM)
AEM DAM (Digital Asset Management) is a tool that provides editors with the possibility to manage the lifecycle of assets throughout their websites. DAM enables the editors to store various assets such as videos, documents, and images under a clear folder structure. The true power of DAM lies in its drag and drop assets. Over and above that, editors can work on extensive sets of data per asset along with copyright data and metadata. DAM makes the whole process of editing and publishing the data assets really smooth and easy.
3. Editing content
Extra content can be created by dragging and dropping on the page. Content editors always work on certain sections of the page (as they are a group of components or building blocks) and, by far, it is the popular WYSIWYG (acronym that stands for “What you see is what you get”) editors. With DAM integration into AEM, it is now possible to search for a certain asset and drag-drop into a certain page of your choice. AEM makes it easy to create or manage web pages within minutes and also, with Preview capabilities, users will be able to see how the content looks like without even publishing it.
4. Adobe Marketing Cloud integration
Marketing should be much more than building the customer experience over the web and also include the required monitoring of analytics, target specific users or groups, and to be able to create campaigns. This could be achieved by choosing the right tools to cater to marketing needs.
AEM is a part of Adobe Marketing Cloud because of the belief that the marketing efforts should be taken up automatically with the AEM efforts rather than putting additional efforts into it. Hence, it is very easy for AEM to be integrated with Adobe Campaign, Adobe Analytics, or even with Adobe Target. Not just this, there are many more third-party tools that it integrates with to provide much more flexibility and extensibility for AEM.
| Related Article: Adobe Target Interview Questions |
5. Components provided OOTB (Out of the box)
Adobe Experience Manager (AEM) comes along with a wide variety of out-of-the-box building blocks and components. The development of a project is the first thing that uses all of these out-of-the-box features, hence reducing the development costs to a bare minimum. Secondly, these components are supported by Adobe pretty well when migrated to newer versions of AEM.
The amount of code that has to be written is also brought to a minimum with the advent of these components, which is the third advantage of it.
6. Personalization
All the content that is getting created on a day-to-day basis might not fit into each and every customer’s curated content, and hence requires a little bit of tailoring to fit their set of requirements. Hence, there is a need to filter content based on the profile of the visitor.
AEM collects all the information such as the visitor’s location, a relationship that he holds with the other available products, usage history, search history, and a lot more details like this. This can be better understood this way - discounts that a customer is provided based on their past purchase history, etc.
| Related Article: AEM Vs Open Source Content Management |
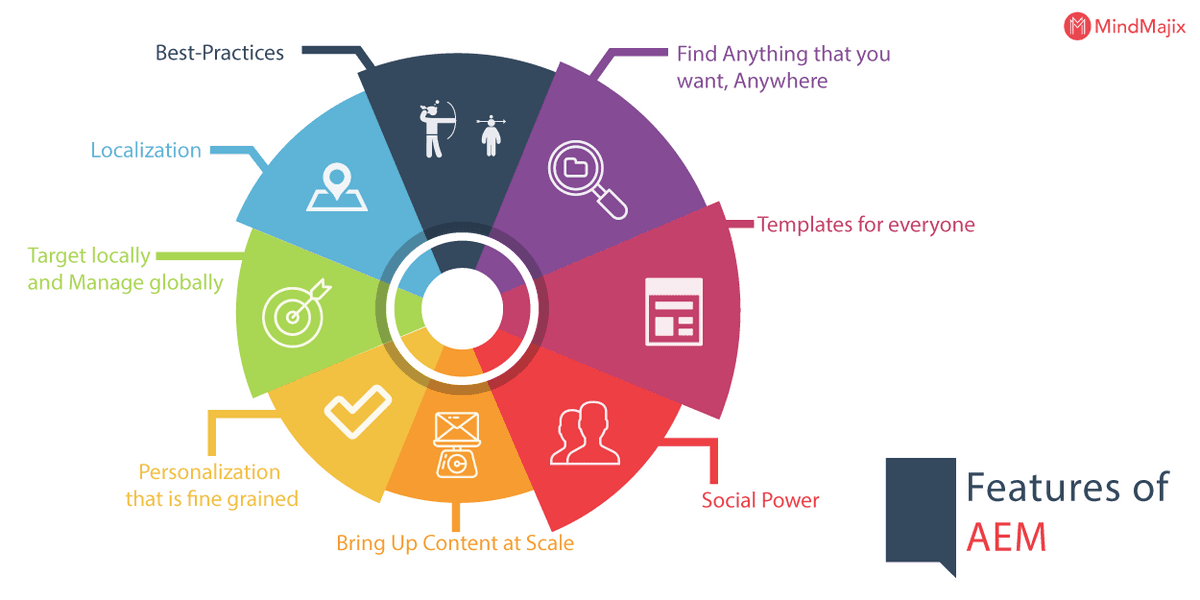
Features of AEM

In this section, let us discuss the features that AEM brings to the table. There are quite a few features that it provides to keep up with the current market trends, and then there are the traditionally required features from a product suite such as Adobe. Let us take a look at each of these and understand them in detail:
1. Find Anything that you want, Anywhere
Omni-search is the feature that we should be discussing and which enables users to search the entire repository to access all kinds of data in AEM. In a mere one click, you should be able to find all the relevant details about projects, assets, components, templates, and pages, anything for that case. By an all-encompassing search, you’d be at the benefit and so is your organization with more productive work getting done in the shortest time.
2. Templates for everyone
Empowerment is what AEM screams about. Having newer templates couldn’t have been easier if it is not for AEM. AEM provides form-based templates, HTML5 based templates, and also provides a drag and drop feature.
There are 3 friendly modes – content, layout, and structure that help business users create the templates of their choice.
The creation of a template is no longer a tedious job as a template editor does this for both developers and business users – who can leverage the intuitive interface to create their own templates.
3. Social Power
Improving efficiency is the goal that successful content marketing requires. Utilizing social power we can improve both on the efficiency and also the content marketing strategies, engagement, and also on agility.
With the newer releases of social communities, there is always a chance to enhance digital experiences via the power of social conversations. This can also happen over the communities that you have around your brand.
4. Bring Up Content at Scale
The need of the hour is to create better content always instead of content creation. For this to happen, we need to employ traditional ways of content sources organically, which is a tougher task with limited staff, budgets, and resources.
Here comes the integration of AEM 6.2 with Livefyre (content curation and audience engagement service) which helps in bringing in social media and community-driven content together to AEM. With this, the content is deployed at a scale that is generated by their best customers or brand ambassadors.
5. Personalization that is fine-grained
Personalization is the need of the hour. Vast amounts of data being scaled and personalized to cater to gigantic audiences have been a great challenge until now. With the integration of Adobe Target with AEM, all these capabilities are provided from a single user interface with all the necessary privileges. This means that your brand’s personalization and the ability to deliver the right content to the right set of audiences is the quickest.
6. Target locally and Manage globally
Having plans to launch a global campaign – this is to take on the world with a lot of differences culturally, regulatory, regional, and many more. What might work in one country might not work in others, hence the need arises for better tools to manage all these in one place.
With the multi-site manager, global brands can push their campaigns from Headquarters to local sites, and then to regional markets with more ease and control. This also ensures that each of your target markets is addressed the right way across the globe.
7. Localization
There has been an enormous amount of progress in the area of translation and also in managing them efficiently within AEM. Putting such enormous amounts of content at scale and also worrying about localization comes at a grave cost and is also time-consuming.
AEM puts content localization through machine translation and analyses to identify areas where the human translation is warranted. This helps to identify parts of your web experience used more frequently and then translated by a human to enhance the experience.
8. Best-Practices
AEM 6.2 has a reference site comprising all the best in class practices that are vetted by Adobe, which is a great tool to provide the best of the insights into foundations of AEM both for the developers and business users.
The themes that AEM promotes are a faster time to market, scalability, and content velocity. Best customer experiences are possible by the features that are developed by AEM.
| Looking for Best AEM Online Training Platfrom in Hyderabad? To Enroll a Free Demo Click Here. |
Role of AEM Developer
It is understood that AEM touches so many levels of the Web development stack that it requires more breadth of awareness and knowledge than an average Web / Software developer. There are many technologies that are not that frequently used outside of the Enterprise Content Management Systems (CMS) like Sling, Java Content Repository (JCR), or OSGI.
Having said that, let us take a few of the roles in any given development project and understand the importance of an AEM developer in each of those areas:
1. UX Design (User Experience)
AEM development starts from the wire-framing stage itself. Having your AEM developers, architects during your planning phases will give you a better edge in your implementation.
By this, the AEM developers gain knowledge about user interactions, user experience, and also a tiny bit of information architecture and User experience.
2. Front-end development
An AEM developer is expected to know about the front-end code intimately. There is always scope for you to know enough about Gulp/Grunt, NPM, and Node.js. Apart from these, the AEM developer finally gets started with the actual front-end development typically using CSS, HTML, JavaScript, jQuery.
3. AEM Component development
Most of the AEM component development is not using JSPs but using HTML Templating language (earlier known as Sightly). This stage also involves dialog building (in XML), and client library development (specific to AEM development). These let you add content dynamically to the components as provided by the dialog box. Most of the logic can be accomplished using the HTML Templating language, and the complex ones can be achieved using Java code.
4. AEM OSGi and Servlets development
An AEM developer is required to know about the OSGi framework, annotations, and the general life-cycle of the OSGi component. He/she may also need to use an OSGi Service instead of just stating it as an OSGi component.
Most of this knowledge comes from general Java development and also from the know-how of the request/response lifecycle.
5. AEM DevOps and Production Support
An AEM developer will still be on holder even after the actual development is concluded. With the advent of CI/CD systems like Jenkins, the code can move to any of the environments (ranging from Dev, Staging, Pre-Prod, and UAT).
Usually, the production movements would be done manually to ensure all the processes are done by following a checklist. There can be tasks like technical troubleshooting, content entry, and the like that relate to AEM as such.
Conclusion
In this article, we have explored in detail every major concept of AEM. AEM is an absolute way for marketers to build value and also at the same time maintain a personal touch. AEM can be mentioned as the most sophisticated out-of-the-box solution that is available for the marketing strategists who can leverage the features to complete marketing strategy implementation in the shortest time possible.
We have discussed a great deal related to the AEM architecture for better understanding.
We also have seen AEM can be included in your Eclipse IDE to develop. Alongside, we have tried to understand what it takes to configure the plugin to Eclipse IDE. We also have discussed in detail the features that AEM brings to the table.
We have discussed in detail the use cases where AEM finds its usage and also understood the various roles that an AEM developer is expected to play in the actual development process. We have taken utmost care in providing the most accurate details in this article, but we would still advise going through the official documentation before you make any purchase decisions.
| Explore Adobe Experience Manager Sample Resumes! Download & Edit, Get Noticed by Top Employers! Download Now! |
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| AEM Training | Feb 03 to Feb 18 | View Details |
| AEM Training | Feb 07 to Feb 22 | View Details |
| AEM Training | Feb 10 to Feb 25 | View Details |
| AEM Training | Feb 14 to Mar 01 | View Details |

Sandeep is working as a Senior Content Contributor for Mindmajix, one of the world’s leading online learning platforms. With over 5 years of experience in the technology industry, he holds expertise in writing articles on various technologies including AEM, Oracle SOA, Linux, Cybersecurity, and Kubernetes. Follow him on LinkedIn and Twitter.












