- Home
- Blog
- SQL Server
- What is Magento - A Complete Tutorial Guide

- SQL Server Cluster
- SQL Server Constraints with Example
- Error Handling in SQL Server
- SQL Server Joins
- R Data Tables Tutorial with Examples
- SQL Server 2019: New Features
- SQL Server DBA Interview Questions
- SQL Server Interview Questions
- SQL Server Interview Questions for 2-5 Years Experienced
- Top 10 SQL Server Interview Questions for 5 years Experienced
- SQL Server Tutorial
- Creating a PowerPivot Data Model in Excel 2013
- How to Implement In-Memory OLTP SQL Server
- Creating a Power View Report in Excel
- What is PolyBase in SQL Server
- SQL Server In-Memory OLTP Architecture Overview
- In-Memory OLTP integration and application migration In SQL Server
- SQL Server In-Memory OLTP Investments
- Introducing Power BI for Office 365 – SQL Server
- Creating a Power Map Reporting Content from SQL Server
- Platform For Hybrid Cloud
- Database Testing Interview Questions
- Magento Interview Questions
- SQL Joins Interview Questions
- T-SQL Tutorial
- DBMS Interview Questions
- SQL Server Architecture - Detailed Explanation
- RDBMS Interview Questions
- BigQuery Interview Questions
- DB2 Interview Questions
- Testing Connection to SQL Server
- How to Install Microsoft SQL Server?
Customer-centric is the evergreen winning formula for any business, undeniably. At the same time, winning today’s well-informed customers is not an easy job. For this, you need sophisticated tools to meet the demands of your customers.
This way, Magento is the platform that allows you to build and manage robust e-commerce applications. Simply put, you can quickly launch and manage your online stores with Magento whether it is a B2B or B2C business. Know that Magento is one of the future-proof technology that offers its users flexibility, extensibility, and scalability.
Presently, Magneto is named Adobe e-commerce. It is an enterprise version offered by Adobe in addition to the Magento open source. Magento is the single platform that caters to various needs of users, such as easy deployment, enhanced security, and integrations. Not just that, Magento provides advanced solutions to users with cloud architecture and AI-powered analytics and workflows.
Continue reading this blog. Here, we will tell you about the key features of Magento, its advantages, architecture, benefits, and many more.
Why Magento?
Mentioning Magento as the all-in-one platform is not a surprise. Here’s why:
- With its simple but powerful tools, Magento simplifies launching and managing online stores. It is not only limited to this but also scales them along with the changes in the business.
- Magento can host multiple instances and make easy cloud deployment. As a single platform, it manages B2B and B2C businesses without friction and provides personalised services.
- Powered by the Adobe Sensei AI tool, Magento makes insightful data analysis. Based on this, Magneto automates the tasks such as – back-end workflows, product recommendations, catalog updates, customer targeting, and so on.
- Magento can quickly incorporate any new technologies since it is designed as a platform that can be scalable and extensible.
- You can easily integrate Magento with other Adobe products such as Analytics, Experience Manager, Target, and Create Cloud.
| If you want to enrich your career and become a professional in SQL Server, then enroll in "SQL Server Online Training" - This course will help you to achieve excellence in this domain. |
What are the features of Magento?
Magento comes with many key features, from page building to integrations. Let’s talk through them in detail below.

Page Builder: With page builder, you can quickly create and launch content for your e-commerce applications. Working with this tool doesn’t require much technical knowledge, even business users can easily handle the tool.
Mainly, the drag-and-drop options help to simplify content management. Besides, this tool supports all types of content such as texts, sliders, images, videos, promotional banners, etc. With a content editing tool, you can edit and update content in no time.
Intelligence: With its advanced algorithms, the AI tool Adobe Sensei analyses the shoppers’ behavior automatically – replacing manual analysis and page tagging methods no longer. Mainly, this tool analyses all the commercial data in many dimensions.
For example, it analyses data in terms of item-based, shoppers-based, popularity-based, and so on. As a result, Magento provides accurate product recommendations to shoppers and insights to the executive to make informed decisions.
Integrated B2B: You can build an easy-to-use customer portal in Magento. Through this customer portal, online store owners can assign roles and permissions to their clients, define purchase approval rules, track quotes and orders, manage credits, and many more.
Also, customers can manage their accounts on the store website by themselves. Not only this, but you can upload quick order forms, create saved shopping lists, upload the list of SKUs, and requesting quotes, etc. Further, online store owners can process placing orders on shoppers' behalf and troubleshoot.
Reporting: Know that business intelligence in Magento works based on the integrated data pipeline and data warehouse technology. Through Magento dashboards, you can monitor the health of your business in terms of customer lifetime value, retention rates, average order value, etc.
Building a report is simplified in Magento with an easy-to-use report builder. Dynamic Scatter and Bubble Charts are a few highlights of Magento reports. Additionally, Magento creates efficient reports with rich visualization capabilities and robust report-building tools.
Extensions: You can increase the performance of your e-commerce stores with thousands of extensions. With the library of APIs and off-the-shelf extensions, you can extend the platform as per the demands and make integrations effortlessly. You can find numerous extensions in the Adobe commerce marketplace, from site optimization to customer support.
Magento Architecture
Magento has an architecture that combines the Zend Framework and MVC Architecture. Here, the Zend framework provides an object-oriented library of secure and scalable codes. And MVC architecture splits up the codes and simplifies code management.


Let’s understand about MVC architecture below:
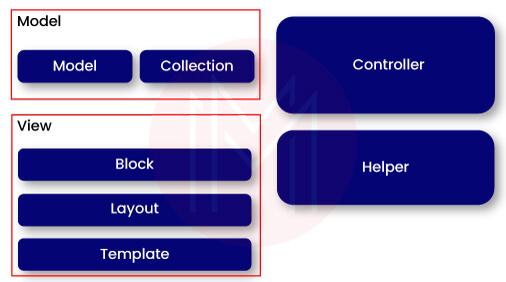
MVC Architecture: This architecture has many blocks, which allows you to handle more sites and online stores. Mainly, this architecture is divided into three parts – Model, Views, and Controller – in addition to a module-specific helper block.
Model: It consists of layers that provide data and business logic services. These layers directly contact databases and transfer the data needed for the other components of the architecture.
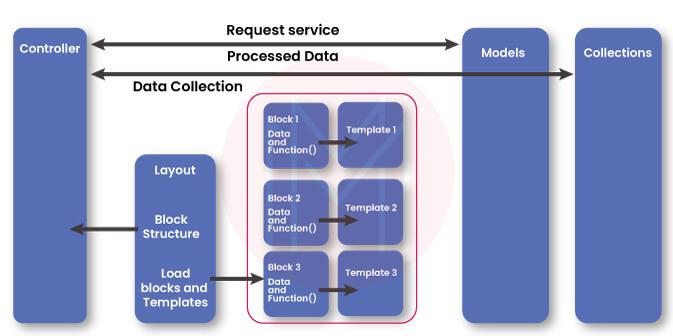
Views: They are further divided into three parts – block, layout, and templates. Generally, blocks have all the data and functions. They can have nested blocks. That's why websites have root, navigation, header, and footer blocks. Besides, blocks are used to reduce the load of controllers and make different views in a module.
Layouts are basically XML files. They are used to define the block structure of different pages of an online store. They are also used to control page encoding and Meta information. Moreover, layouts are usually separated on a module basis. Note that every module will have its own layout file.
Templates are nothing but HTML codes used to print data. Also, they make a few basic loops and JavaScript calls. In other words, templates are PHTML files that contain HTML markups with the required PHP tags. They define the visual representation of the Magento application’s content and its features. Besides, views can provide a graphical view through templates.
Further, views can have their own controllers. Because of this, they can ask and request processed data from models.
Controllers: The central server and a helper manages the overall block set of the Magento online stores.
| Related Article: Learn SQL Server Tutorial |
What is the folder and module structure of Magento?
You can learn about Magento's folder and module structure in detail here. Let's look into them right away.
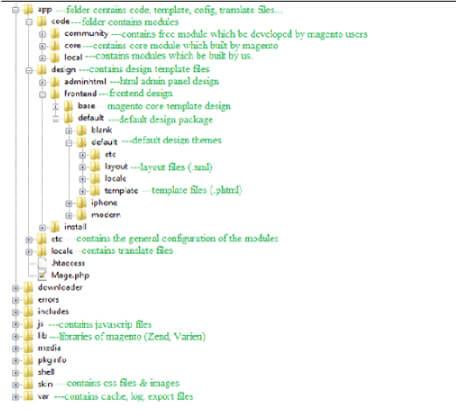
Folder Structure: As said earlier, Magento applications use object-oriented programming for constructing their code base. And code folders are usually stored in a way that they can be expanded easily. Or, in other words, we can say that they are stored in dispersion form.

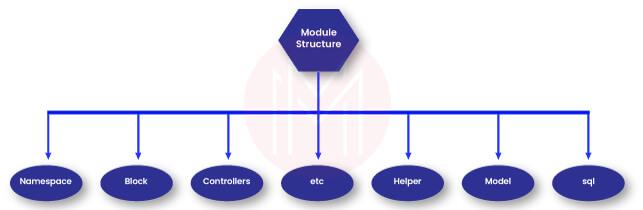
Module Structure: Basically, a module is an extension used to expand the features and functionalities of Magento applications. Payment gateway integration is one example of a module. Generally, a module consists of code folders with elements such as namespace, block, module name, helper, controllers, model, etc, and SQL.

Now, let us learn more about the elements below:
Namespace: Namespace helps to identify organizations by which it avoids conflicts between the code packages of different organizations.
Block: It is a folder that consists of the files for blocks. With blocks, you can simplify the arrangement of Magento templates.
Controllers: This folder consists of the files for the module's controllers. Mainly, they have control layers that streamline the Magento application flow. It means that controllers receive requests from users through the HTTPS header and forward them to the respective layer so that the requests will be processed as they should be.
etc: This folder consists of the configuration files of a module. Or, we can say, this folder will consist of XML files. By placing the right XML files, you can set up and overwrite the old settings of the Magento application easily.
Helper: You can find ‘helping files’ in this folder. These files will have the methods to perform the tasks on variables and objects.
Model: It will have files related to the models.
sql: It consists of the data installation files of a module.
How are Content and Design managed in Magento?
First of all, we will understand the content features of Magento. The content features are content elements, media storage, design and theme, and content staging.
Let’s go through the content features one by one.
Content elements: Pages, blocks, page hierarchy, and widgets are the content elements of Magento. Know that widgets are the dynamic contents, whereas pages and blocks are the static contents.
Pages: A page will usually have both regular content and evergreen content. Here, evergreen content is nothing but content with a long shelf-life. Examples of evergreen content are customer success stories, FAQs, how-to guides, etc. The page workspace provides the necessary controls to perform routine maintenance on the pages. Moreover, you can quickly update page properties using page workspace.
Page Hierarchy: With a page hierarchy system, you can organize the content of pages. This system allows navigation, menus, and pagination on the pages. Also, this system will help update and organise data in large quantities. In this regard, Magento uses nodes to identify the related content and organize them based on parent/child relationships.
Blocks: Basically, a block is a modular unit of content, and you can place a block anywhere on a page. Here, you can find two types of blocks – static and CMS blocks. You can use blocks to display static content such as text, images, and video, and dynamic content like widgets.
Media Storage: It allows users to organize and access media files from the servers. Additionally, these files can be accessed from the content editor while working on the pages and static blocks. Note that media files can be stored in databases.
Design and Theme
Design Configuration: You can view settings on a single page in Magento, which will help to edit the design-related rules and configuration quickly.
Page Setup: In Magento, standard HTML tags determine most of the page view. These tags determine the text and images' colour, font, and size. Controlling the other page elements, such as the logo in the header, content in the footer, etc., is done by other settings.
Page Layout: Generally, a page layout consists of containers or sections that will determine the header, footer, and content areas of a page. The number of columns on a page depends on the page layout design. Simply put, page layout is nothing but a floor plan of a page.
Themes: A theme is a crucial element that provides a visual representation of the pages in Magento applications. Usually, a theme will have template files, translation files, layout files, and skins. Here, skin is nothing but a collection of supporting CSS, JavaScript files, and images. And skin plays a vital role in the visual representation and interactions on a page. This way, Magento provides many themes. So, you can use them or alter them as you like.
Content Staging: It is the process of creating, scheduling, and previewing content updates in Magento. In simpler terms, content on a page will switch between ON and OFF based on the defined schedule. In some cases, the previous content will be displayed once the scheduled period of the current content expires.
| Related Article: Advance Level SQL Server Interview Questions |
How to create and link the Magento Account?
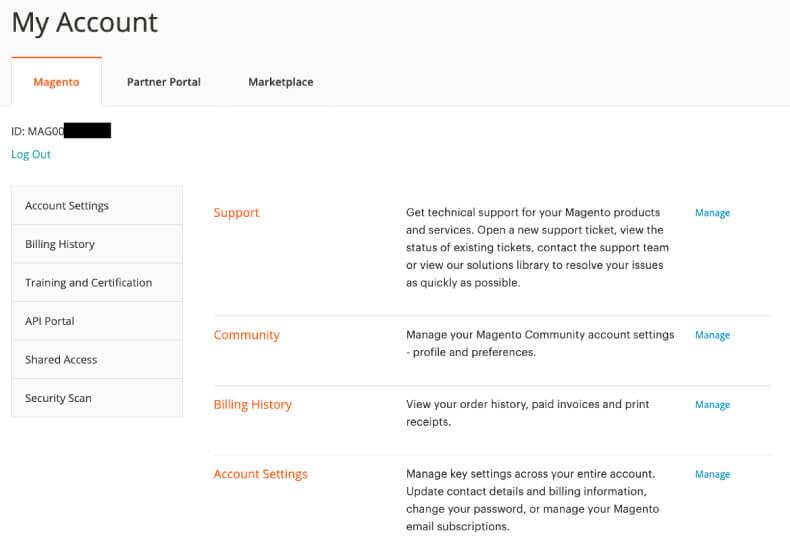
Magento account can be accessed from the Magento website. Here, we will get all the information about the purchased products and services through the dashboard. Not only that, all the contact and billing information can be found in this dashboard.

You can open a free Magento account from the Magento website using your email address. Note that one email address can be used for one Magento account.
Step 1: Creating a Magento Account:
- First of all, open the Magento or Adobe Commerce account
- Go to the right-upper corner of the website and select ‘Magento’
- Then, click the ‘create an account’ button

- Go to the personal information tab, and fill in the following information - first name and last name, email address, company or online store name.
- For providing the best description of your company, you can choose your best option in the ‘my company primarily’ field.
- Choose the option that will best describe your role in the company in the ‘my role field’
- Next, select the country from which you are operating currently.
- Now, you can enter a ‘screen name’ in the login information section to represent in the community forums. Note that the screen name must be four to 15 characters long with numbers and underscore. And it shouldn’t start with a number.
- You can enter your password and then confirm it. Note that the password must be 8-16 characters with one capital letter, one special character, one number, and one lowercase letter.
- After that, click the 'save' button after verifying and accepting the terms of service.
- Now, your Magento account dashboard will appear in the window.
Step 2: Logging in to the Magento account
- At first, open the Magento website and then sign in to the account
- Now, enter the email address that you have already registered.
- Enter the password and then click ‘continue’
Step 3: Linking the Magento Account
This setup allows you to link the Magento account with Adobe ID to apply Single Sign On (SSO) to access all your Adobe products and services.
| Related Article: Joins SQL Server |
How to Set up and Configure Store Details in Magento?
Generally, the basic information of an online store includes its name and address, email address, and contact number.
This tutorial will help you set up and configure an online store.
Step 1: Providing Store Information
- On the left of the Magento account Page, you can find the ‘admin panel’ where you can click ‘stores’ and then click ‘settings’ and ‘configuration’.
- Then, select ‘general’ in the left panel of the account.
- Now, expand the ‘store information’ and enter the details from store name to VAT number.
- Finally, ‘save’ the configuration to complete the process.
Step 2: Similarly, on the same page, you can enter your locale options, state options, and country options in detail.
Step 3: Storing email addresses
Magento allows you to store up to five email addresses that you can use to represent the various departments and sections of your online stores.
Setting up email addresses for your domain
You need to set up a valid email address for your domain before setting up the email addresses for the online stores. For creating email addresses, you can follow the instructions from email hosting providers or the server admin.
Configuring email addresses for your stores
- At the start, click ‘stores’, ‘settings’, and then ‘configuration’ on the Admin sidebar.
- Select ‘Store email addresses’ under the ‘General’ tab on the left side panel
- Now, you can expand the General contact section and follow the instructions.

- Enter the 'sender name' associated with the general contact identity. Then, their name will appear as the sender in the emails.
- Enter the 'sender email', which is the associated email address
- We can repeat these steps for all the email addresses that you need to create
- At the final step, click the ‘Save Config’ button to complete the process.
Updating the sales email configuration
If you use the custom email addresses, follow the instructions below.
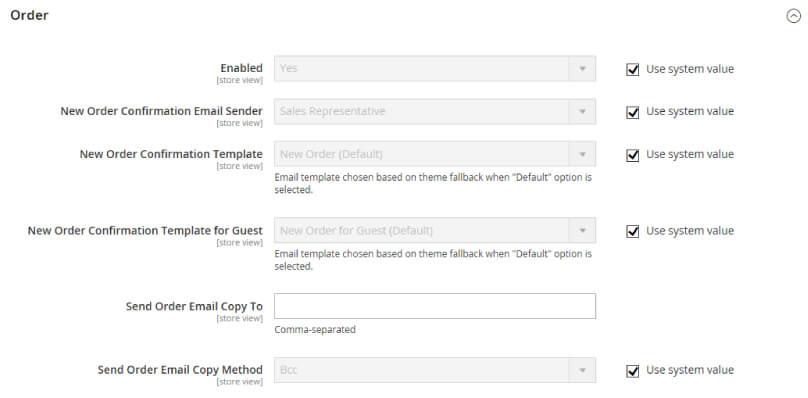
- First, expand ‘sales’ and then select ‘sales emails’ on the left side panel.
- This page has a separate section for items such as order and order comments, shipment and shipment comments, credit and credit memo comments, and invoice and invoice comments.
- Expand the section for each message and ensure that the correct sender is selected. Besides, it has to start with ‘orders’

- By the end of it, ‘Save Config’.
Well! This tutorial lets you know how to set up and configure store details.
| Related Article: Clusters SQL Server |
How to Add a New Page to your Magento Store?
In this tutorial, we will find the instructions, which will walk you through each step of creating a page for the online store.
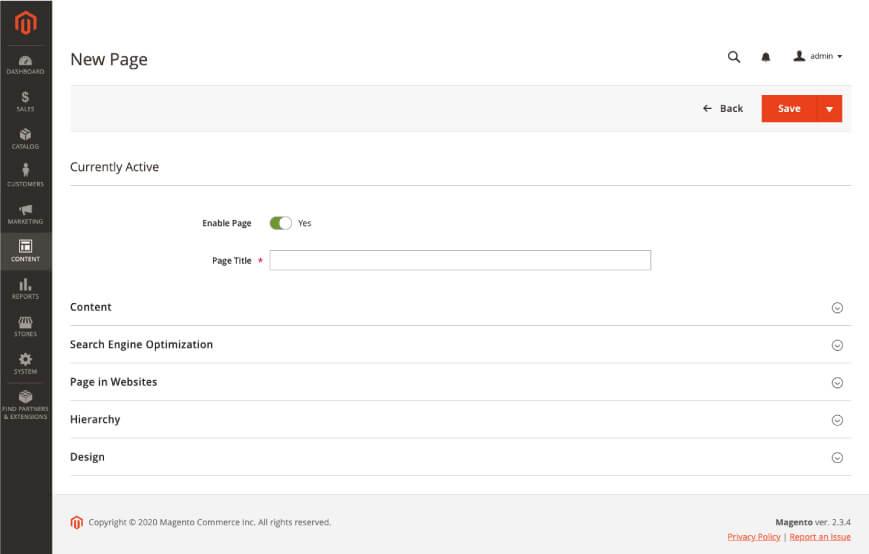
Step 1: Adding a new page
- To begin with, click the ‘content’ tab on the admin panel and then go to ‘elements’ and ‘pages’
- You can click 'add new page'

- You can set 'enable page' to 'No' if you don't desire to publish the page immediately.
- At last, you can enter the ‘page title’.
Step 2: Completing the content
You can add page content based on the advanced content tools that you have configured.
Using ‘Page Builder’ content tools:
- Expand the button opposite to ‘content’

- Enter the heading in the 'Content Heading box'. This heading will come at the top of the page.
- Once enabled, the 'page builder' stage and 'panel' appear under the content heading.
- Now, you can complete the content and make the formatting.
Using the ‘editor’ toolbar:
- Expand the button opposite to ‘content’

- Now, enter the heading in the ‘content heading’ box. This heading will come at the top of the page.
- Now, we can complete the content and format the same
Step 3: Completing the SEO information
- Expand the button opposite the SEO

- You can accept the default URL key. Or else, you can use any other URL key
- Now, you can enter the ‘Meta title’ for the page. Besides, this title should be less than seventy characters.
- You can use high-value ‘Meta Keywords’, which will help search engines to index the page.
- Enter a brief description for the ‘Meta Description’.
- Click the save ‘button’ at the final step.
Step 4: Specifying the scope of the page
- Expand the button opposite to the ‘page in websites’.

- Choose each view in the ‘Store View’ list. The page will be available in the selected view.
Step 5: Identifying the parent page
- Expand the button opposite to ‘hierarchy’

- Choose the checkbox of the ‘Parent page’ when this page is the child of any other page.
Step 6: Entering design changes
- Expand the button opposite to ‘design’ to change the layout of the page

- You can change the column layout of your page using any one of the following layouts
- Empty
- one column
- two columns with a left bar
- two columns with right bar
- Three columns
- If you like to apply the custom layout, you can select the corresponding file name from the list.
- Then, we can select one of the following to change the page's theme.
- Magento Black
- Magento Luma
- Expand the button opposite to ‘custom design update’, so you can make the changes in the design.

- You can use the calendar to select the ‘from and to’ dates during which the change will be in effect.
- Similarly, you can select ‘new theme’ and ‘layout’ to change the theme and layout of your pages.
Step 7: Previewing the page
- You can click the ‘Save’ button and then select ‘Save & Close’ to reach the Pages grid.
- Choose ‘View’ in the ‘Action’ column so that you can find the page in the grid.
- You can click the 'Back' button to come back to the grid again.
Step 8: Publishing the page
- Choose ‘Edit’ in the Action column of the grid
- Next, set ‘Yes’ to enable the page
- Finally, click the ‘Save’ button and select ‘Save & Close’

Benefits of Magento
Scale and Extensibility: Magento is one of the omnichannel platforms that offers complete flexibility and scalability to its applications. It allows you to respond to the changes in the market and business developments in no time. Also, you can quickly integrate new brands and product catalogues, and deploy multi-tenant and multi-region storefronts.
Multi-channel Commerce: It is a single platform that can support B2B and B2C eCommerce businesses. That’s why it helps to resolve business complexities very simply. You can manage all from a central location with Magento online stores, from product catalogues to sales channels.
Intelligent Commerce: AI-driven tools help to deeply understand your customers' shopping behavior and send them product recommendations accordingly. And it allows users to make smart and data-driven decisions. Through business intelligence, you can view live updates of your eCommerce business. As a result, the Magento platform supports improving conversion rate, sales, customer retention, and so on.
Operational Confidence: With Single Sign-On (SSO) and thousands of extensions, Magento brings efficiency to eCommerce businesses. Further, it simplifies enterprise-level workflows and optimises business operations significantly.
Conclusion
To sum up, we hope that you might have learned about the Magento features, its benefits, etc., from this tutorial. You might have also learned the tutorial on creating a Magento account, setting up and configuring an online store, and adding a new page. Know that every expert is once a beginner. So, it doesn't make vital whether you are a beginner or an experienced, learn the concepts thoroughly, which will make you outstanding. Keep reading this blog to understand the concepts entirely and make yourself outstanding.
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| SQL Server Training | Jan 27 to Feb 11 | View Details |
| SQL Server Training | Jan 31 to Feb 15 | View Details |
| SQL Server Training | Feb 03 to Feb 18 | View Details |
| SQL Server Training | Feb 07 to Feb 22 | View Details |

Madhuri is a Senior Content Creator at MindMajix. She has written about a range of different topics on various technologies, which include, Splunk, Tensorflow, Selenium, and CEH. She spends most of her time researching on technology, and startups. Connect with her via LinkedIn and Twitter .




