- Home
- Blog
- Salesforce
- Controller Extension in Salesforce

- Apex Class in Salesforce
- Approval Process In Salesforce
- Step By Step Guide to Becoming a Certified Salesforce Developer
- Bulkification in Salesforce
- Code Coverage In Salesforce
- Context Variables In Salesforce
- Controlling the program flow in Salesforce
- How To Create Data Modeling In Salesforce?
- Custom Controller in Salesforce
- Custom Reports In Salesforce
- DML Operations In Salesforce
- Top 10 Features of Salesforce Lightning
- Governor Limits in Salesforce
- How Salesforce Certification Can Boost Your Career?
- Salesforce Lookup Relationship
- Master-detail Relationship in Salesforce
- User Management And Object Level Security In Salesforce
- Price Book in Salesforce CPQ
- Product Bundle in Salesforce CPQ
- Quote Line Editor In Salesforce CPQ
- Why Learn Salesforce?
- Record Level Security In Salesforce
- Report Building in Salesforce
- Salesforce Automation Testing With Selenium
- Salesforce Collection of Map
- Salesforce Collection of Set
- Salesforce CPQ Implementation Guide
- Salesforce CPQ Tutorial
- How to create dashboard in Salesforce
- Salesforce Developer Certification, Jobs And Salary Trends
- An Overview of Salesforce Development Environment
- Salesforce Interview Questions
- Salesforce Lightning Interview Questions
- Salesforce Lightning Tutorial
- Salesforce Enhances Its Marketing Cloud With AI And Google Partnership
- Salesforce Job Roles And Certifications
- Salesforce Tutorial
- Salesforce vs ServiceNow
- Salesforce Vs Siebel CRM'S
- Access Specifiers in SalesForce Cloud Computing - Salesforce
- An Introduction to Exception Handling – SalesForce
- An Introduction to Visualforce – SalesForce
- An Overview of Salesforce Security
- Annotation in SalesForce
- Classes, Inheritance and Overriding in SalesForce
- Configuring Salesforce Web-To-Lead Form
- Creating Visualforce Page using AJAX Programming - Salesforce
- How to Create Field Dependence in SalesForce
- How to Create Sample Apex Trigger in SalesForce
- How to Define Validation Rules in SalesForce
- Object Relationships Overview – SalesForce
- SalesForce Integration and Environment in Cloud Computing
- SalesForce Deployment and Assertions
- Shallow copy and Deep Copy in Cloud Computing - Salesforce
- Security and Audit Trail in Salesforce
- Salesforce SOQL
- SOSL Of Salesforce
- Standard Controller In Salesforce
- Test Class in Salesforce With Example
- Testing APEX In Salesforce
- Time Dependent Workflow Rule - Action
- Trigger Scenarios in Salesforce
- What is CRM? - A Complete Beginners Tutorial
- What is Salesforce Administrator?
- What is Salesforce CRM?
- Why You Should Learn Salesforce Skills
- Workflow Rules In Salesforce
- Configuring Tasks in Workflow Rules
- How to call APEX Class
- Context Variables
- Configuring Email alert in Workflow Rules
- Salesforce Web Services
- Salesforce Vlocity Interview Questions
- Salesforce CPQ Interview Questions
- Visualforce Interview Questions
- Salesforce Tools
- Salesforce Integration Interview Questions
- Custom Settings in Salesforce
- What is Salesforce Database?
- Salesforce Data Loader
- Salesforce Platform Events
- What is Salesforce Marketing Cloud - Definitive Guide
- Bucket Field In Salesforce - Bucket Column Salesforce
- What is Junction Object In Salesforce?
- Sharing Rules in Salesforce
- What is Salesforce Architecture?
- Salesforce Projects and Use Cases
- Salesforce Marketing Cloud Integration
- Microsoft Dynamics VS Salesforce
- Salesforce Admin Projects and Use Cases
Controller Extension in Salesforce
A controller extension is a class of APEX that extends the functionality of a custom or standard controller. We use controller extensions:
- When we want to add new functions.
- When we want to use a default function and make a few changes in the functional flow.
- When we want to build a VFP that applies for user permissions, even after a controller extension executes in system mode.
| In This Tutorial, You Will Learn |
How extensions can help you build advanced Visualforce Pages?
As discussed in the previous articles, Extensions has several benefits, it can have standard & custom controllers. In Extension, we can have one standard or custom controller and can have multiple classes. There are various scenarios in which we can use the extension.
Business Scenario
We have a business scenario in which the standard & custom extensions should be explained in the Visualforce Page and the DML including in the Visualforce Page also.
#Apex Class For Business Scenario:
public class MyControllerExtensionExample5Feb{
public static string message{get;set;}
public static string VariableForStoringAccountName {get;set;}
public MyControllerExtensionExample5Feb(ApexPages.StandardController stdController) {
//write any code which u want to execute at the start
}
public static void ShowGreeting() {
message = 'Welcome to Extension demo' ;
}
public void mysave() {
Account NewAccount = New Account();
NewAccount.Name = VariableForStoringAccountName;
NewAccount.industry = 'Chemical';
insert NewAccount;
}
}Steps to create a Visualforce Page:
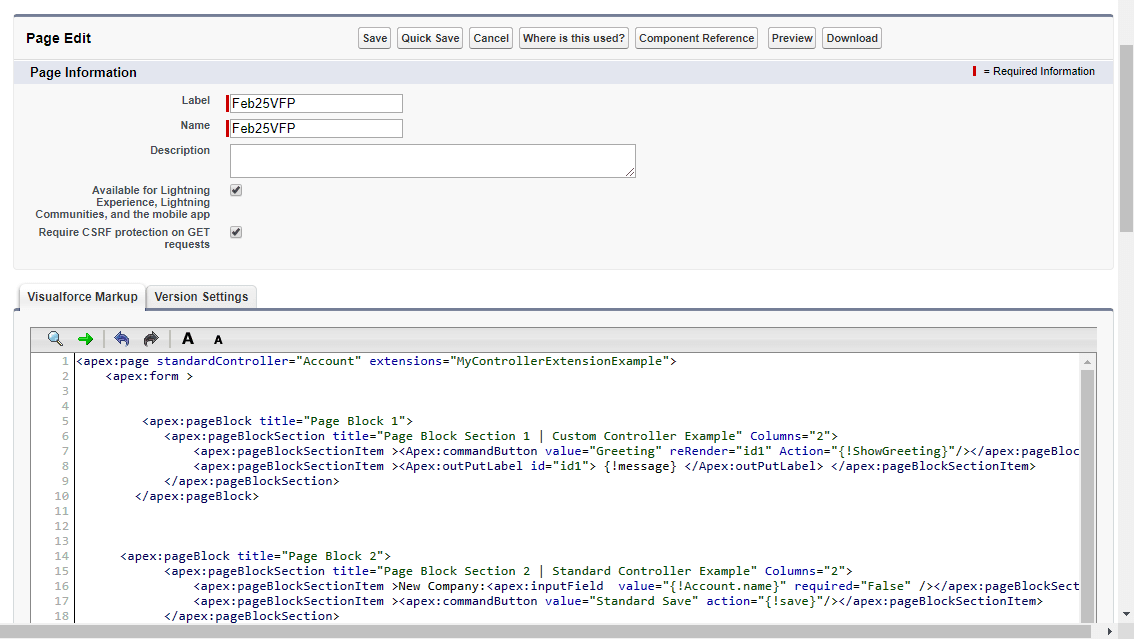
Log in to Salesforce → Setup → Build → Develop → Visualforce Pages(Click on it) → Click on New button
#Code for creating a Visualforce Page:
<apex:page standardController="Account" extensions="MyControllerExtensionExample">
<apex:form >
<apex:pageBlock title="Page Block 1">
<apex:pageBlockSection title="Page Block Section 1 | Custom Controller Example" Columns="2">
<apex:pageBlockSectionItem ><Apex:commandButton value="Greeting" reRender="id1" Action="{!ShowGreeting}"/></apex:pageBlockSectionItem>
<apex:pageBlockSectionItem ><Apex:outPutLabel id="id1"> {!message} </Apex:outPutLabel> </apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
<apex:pageBlock title="Page Block 2">
<apex:pageBlockSection title="Page Block Section 2 | Standard Controller Example" Columns="2">
<apex:pageBlockSectionItem >New Company:<apex:inputField value="{!Account.name}" required="False" /></apex:pageBlockSectionItem>
<apex:pageBlockSectionItem ><apex:commandButton value="Standard Save" action="{!save}"/></apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
<apex:pageBlock title="Page Block 3">
<apex:pageBlockSection title="Page Block Section 3 | Using Custom code For Save" Columns="2">
<apex:pageBlockSectionItem >New Company:<apex:inputText value="{!VariableForStoringAccountName}" /></apex:pageBlockSectionItem>
<apex:pageBlockSectionItem ><apex:commandButton value="Custom Save" action="{!mysave}"/></apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
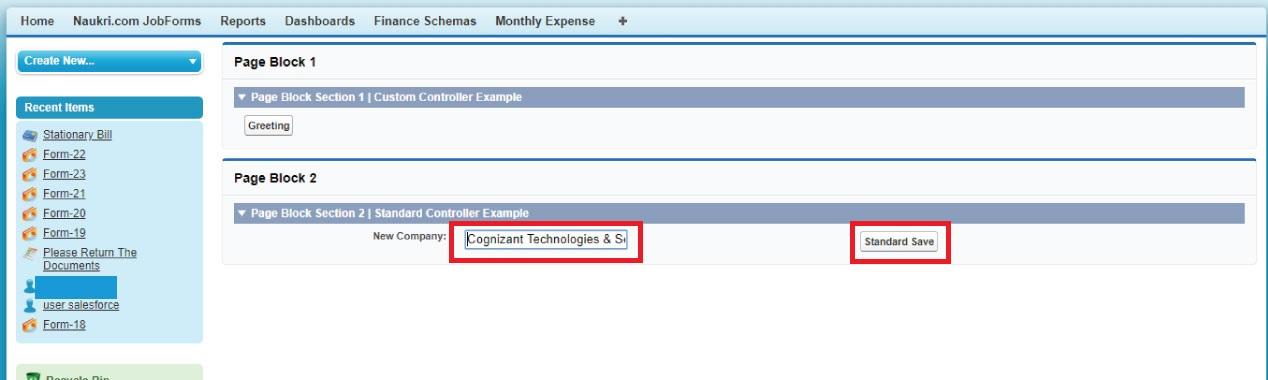
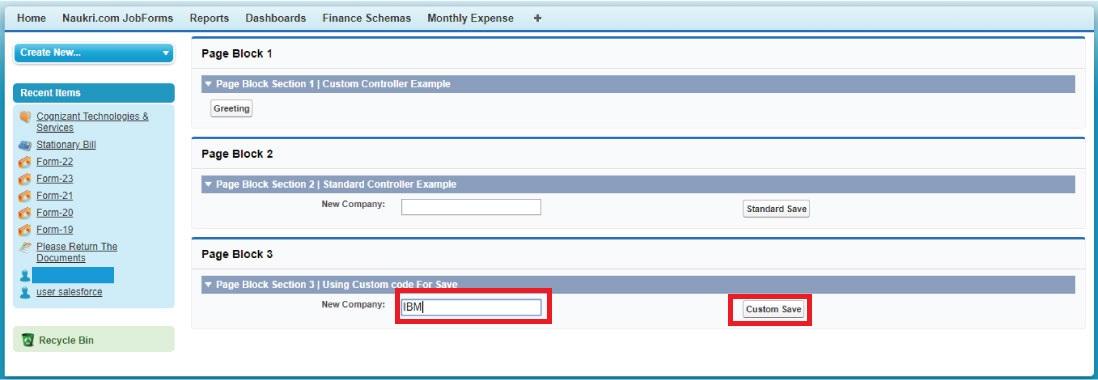
</apex:page>Result:

Explanation of the Code Step By Step - With different sections:
Section - Page Block 1 - Custom Controller Example
- extensions="MyControllerExtensionExample" [Defines the Apex Class]
- page standardController="Account" - [The account Name]
- page block title="Page Block 1" - [The section title]
- page block section title="Page Block Section 1 | Custom Controller Example" - [The heading of the section]
- commandButton value="Greeting" - [The button name]
On pressing the button available on the screen, it will hit the APEX class and retrieve the message saved in it.

Section - Page Block 2 - Standard Controller Example
- pageBlockSectionItem >New Company:<apex:inputField - [Filed input area]
- value="{!Account.name}" - [Object in which the data is saved]
- required="False" - [The data is mandate at the account field to override this we use this function]
- commandButton value="Standard Save" - [Button name]
- action="{!save}" - [On button press the data should be saved]
Note: By default, Objects has 2 things that are common, the data and the save, delete, edit, and other functions.
On button press, the data will be saved to the Default “Account” Object.

DML in APEX Class - Section - Page Block 3 - Custom Controller Example
- pageBlock title="Page Block 1" - [The section title]
- pageBlockSection title="Page Block Section 3 | Using Custom code For Save" - [The heading of the section]
- commandButton value="Custom Save" - [Button name]
- action="{!mysave}" - [On button press the data should be saved]
Checkout Salesforce Interview Questions
Note: On button press, the code hits the Apex Class which is already saved by name “MyControllerExtensionExample5Feb” and with the variable name (binding between the Apex Class & Visualforce Page) “VariableForStoringAccountName” and executes the code written in it and saves the data in Account Object.

In the next topic, we will discuss in detail “Batch Class in Salesforce”. Keep following us for more info on Salesforce Development/Programming.
| For more insights and in-depth knowledge on Salesforce, check out MindMajix's Salesforce webinar |
Mindmajix offers different Salesforce certification training according to your desire with hands-on experience on Salesforce concepts
 On-Job Support Service
On-Job Support Service
Online Work Support for your on-job roles.

Our work-support plans provide precise options as per your project tasks. Whether you are a newbie or an experienced professional seeking assistance in completing project tasks, we are here with the following plans to meet your custom needs:
- Pay Per Hour
- Pay Per Week
- Monthly
| Name | Dates | |
|---|---|---|
| Salesforce Training | Feb 03 to Feb 18 | View Details |
| Salesforce Training | Feb 07 to Feb 22 | View Details |
| Salesforce Training | Feb 10 to Feb 25 | View Details |
| Salesforce Training | Feb 14 to Mar 01 | View Details |

Arogyalokesh is a Technical Content Writer and manages content creation on various IT platforms at Mindmajix. He is dedicated to creating useful and engaging content on Salesforce, Blockchain, Docker, SQL Server, Tangle, Jira, and few other technologies. Get in touch with him on LinkedIn and Twitter.















